WordPress.comの公式プラグインのJetpackのバージョン5.8から、新機能としてLazy Loading Images機能が追加されています。
いままでもLazy Loading機能は別なプラグインで利用していましたが、定番といわれているLazy Loadプラグインは更新が2年停まっていたので、Jetpackの機能に乗り換えました。同じJetpackのイメージCDN機能photonと完全互換を公言しているので、こちらのほうが安心です。
これでプラグインのインストール数をひとつ減らすことができました。
このページの目次
Lazy Loading機能とは
検索から初めてページを訪れてくれた時に、ページが開いて何か表示されるまでの時間を短縮できるかもしれない機能です。
画像が多めに貼り付けてあるページの場合、そのページのすべての画像を読み込むまでページが開いたことになりません。特にWordPressの場合、初めて訪問するサイトはキャッシュがまったく無い状態から読み込んでいくため、クリックして内容が表示されるまで真っ白な画面が数秒間続く傾向があります。
私もそうですが、検索結果から興味を持ってページを開いても、真っ白な画面があまりにも長いと×で閉じたり、戻るボタンで次の検索結果のページに行きたくなります。
そんな時に、最初の画面には表示されない下の方にある画像を読み込ませないで表示をできるだけ早く完了させ、ページをスクロールしていくのに合わせて後から画像を順番に読み込ませていくのがLazy Loading機能です。
それを端的に説明しているJetpack公式の説明動画がこちらです。
利用する方法
Lazy Loading機能を有効にする方法です。Jetpackプラグインがインストールしてあり有効化している前提です。
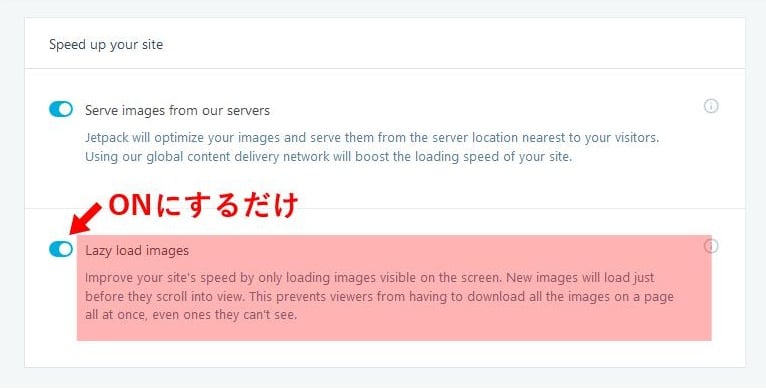
管理画面のダッシュボード左側から Jetpack の 設定 を開きます。Writing タブの Speed up your site 項目に Lazy Load images がOFFになっていたら、 ONにすることで有効化します。

動作確認
Chromeブラウザーで確認してみました。F12キーを押してChromeのディベロッパーツールの Network タブを開いた状態で、テストするページを開いて画像が読み込まれる状況を確認することができます。
デジカメの画像一枚約200KBのものを10枚くらいアップロードしたテスト用記事を作り、はじめてページを開く時と同じになるように、Chromeのキャッシュを削除した状態から、Lazy Loading機能をONとOFFで違いを見てみました。
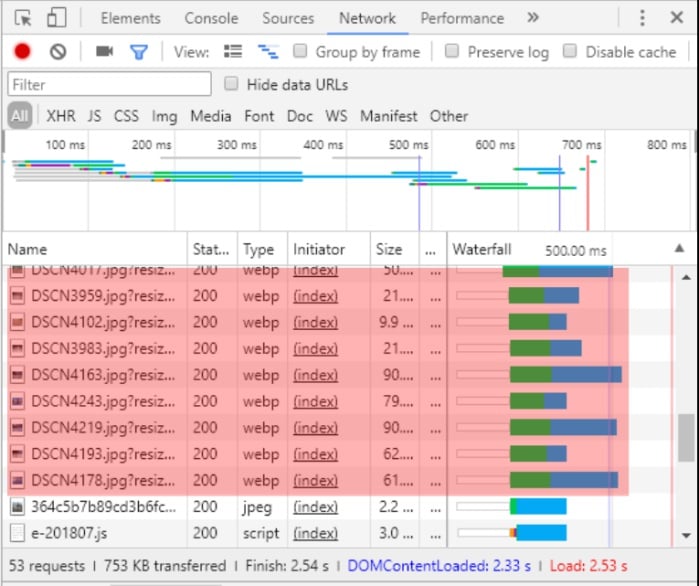
OFFの場合
OFFの場合は、DSCN〇〇〇というデジカメの画像を全部読み込んでロード完了になるまで2.53秒かかっています。

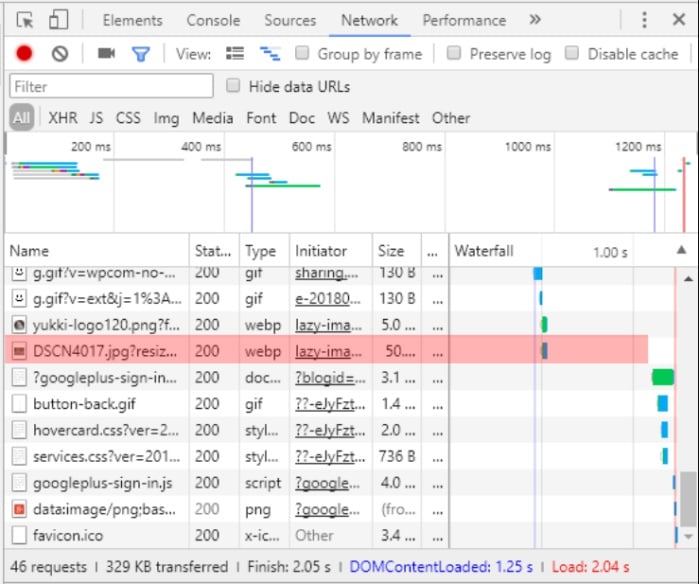
ONの場合
Lazy Loading機能をONにすると、最初に画面に表示されるデジカメ画像の一枚目だけを読み込んでLoadが完了して2.04秒でした。
そのあとページをスクロールしていくと、残りの画像を読み込んでいくのを確認できました。

とりあえず効果あり
200KBの画像10枚ほどの記事で0.5秒くらい表示が早くなりました。一度リロードしてキャッシュが出来上がるとほぼ効果はなくなります。
画像以外にページのロードに時間がかかる要素が他にたくさんあるので、GoogleのPageSpeed Insightsでは誤差くらいの改善にしかならないかもしれませんが、無料で簡単に設定できて表示速度が速くなる可能性が高いので利用したほうが良いと思います。