このサイトのパンくずリストの見た目を変えてみました。以前(過去記事)からプラグインBreadcrumb NavXTを利用していましたが、今回はプラグインを再インストールして最初の設定からやり直した内容です。
パンくずリストのプラグインを類似のどれかに変更しようかと何種類か試してみましたが、カテゴリーの階層が表示されなかったり、デバッグモードで通知が出まくったり、パンくず機能を使うために別な親プラグインをインストールしないといけなかったりで、結局もとの定番プラグインBreadcrumb NavXTに戻ってきました。
このページの目次
WordPressの公式プラグインディレクトリーからインストールできます。WordPress管理画面のプラグイン→新規追加 から「Breadcrumb NavXT」で検索してインストールして有効化します。
WordPress.orgのプラグインページはコチラです。
方針
今回の方針としては、カテゴリーだけをボタンのように並べて表示してみました。SEO的なことはあまり考えていません。
- パンくずにホームを含めない
- タイトルの上に出すので、パンくず末尾の記事タイトルは非表示
- CSSで背景色をスタイル
設定
WordPressの管理画面 ダッシュボード左側の設定→Breadcrumb NavXT の設定画面を開きます。
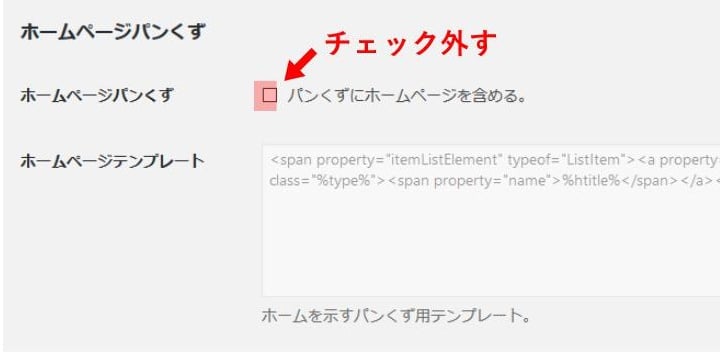
一般タブで「パンくずにホームページを含めない」のチェックを外しました。
設定画面では以上の変更だけで、残りはデフォルト設定のままです。

テーマに挿入
パンくずリストを投稿ページで表示するためには、テーマファイル内の表示させたい場所に以下のコードを追加します。必ず<?php ~ ?> 内に納まるように入れます。
echo '<div class="breadcrumbs">';
if(function_exists('bcn_display'))
{
bcn_display();
}
echo '</div><!-- .breadcrumbs -->';
テーマTwentySeventeenの場合は、content.phpの33行目に入れると投稿タイトルの上にパンくずリストを表示させることができます。content.phpは、template-parts/postの階層そのままに子テーマに持ってきて編集して保存します。
追加CSS
パンくずのスタイルと、投稿タイトルを非表示にするのは追加CSSで設定します。
サイトにログインした状態で、ブラウザー上部カスタマイズ→追加CSSに貼り付けてライブビューで確認してから、そのまま保存するか子テーマのstyle.cssに保存します。
.breadcrumbs {
margin: 1.5em 0;
}
.breadcrumbs a {
color: #ffffff;
font-weight: bold;
font-size: small;
background-color : #e85d33;
border-radius: 4px;
padding: 4px 12px;
margin: 0 5px;
}
.breadcrumbs a:hover {
color: #000000;
background-color : #e88f74;
}
.breadcrumbs span[typeof="ListItem"]:last-child span[property="name"] {
display: none ;
}
以上で、投稿ページのタイトル上にパンくずリストを表示できていれば設定は完了です。
(追記)当初「パンくずリストの区切り」を空欄にしていましたが、モバイル用ブラウザーでキャッシュが残っているとCSSが反映されてなかったので、CSSが反映されていなくてもおかしくないようにデフォルトの区切り「>」を入れる設定に変更しました。


