WordPressのブログ記事本文中にアイコンフォントを使いたくて、簡単に利用できるプラグインはないかと使ってみたプラグイン「AGP Font Awesome Collection」の紹介です。ここのブログではないですが、Windows系の記事を書いていると、スタートボタンやWindows10予約アイコンなどの説明をする時に このアイコンフォントを使いたかったのです。よく漢字の田んぼを利用して「田」マークをクリックして〜とか説明することが多いアレです。WordPressならではプラグインで簡単に利用することができました。
このページの目次
プラグインAGP Font Awesome Collection
現行のWP4.3.1と互換性があって、4000+の有効化数となかなかの人気があるプラグインのようです。アイコンフォントは、現行のFont Awesome 4.4.0を使うことができます。詳細はプラグイン公式ページをご覧ください。
インストールと有効化
管理画面のプラグイン新規追加で「AGP Font Awesome Collection」で検索してインスト−ル、有効化。いつもの手順です。
基本操作
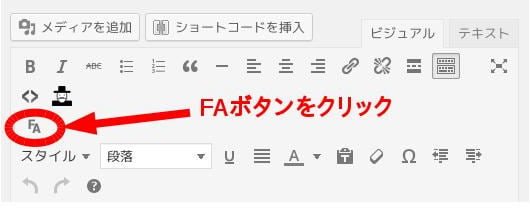
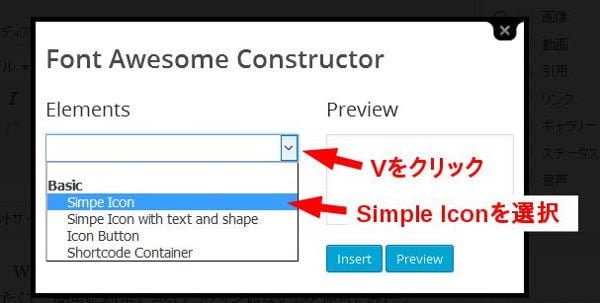
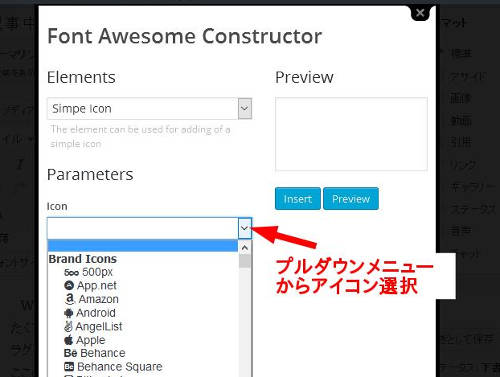
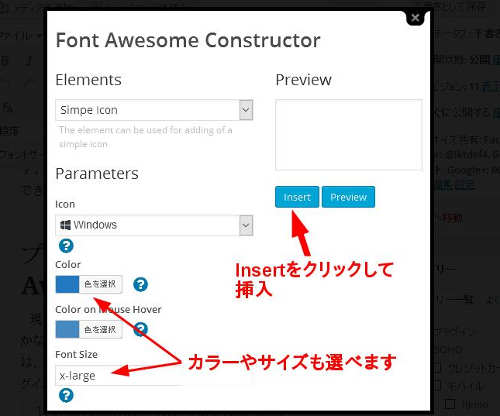
アイコンフォントを記事中に入れるのは簡単です。プラグインが有効になっていると、ビジュアルモードにFAボタンが増えているので、クリックしてSimple iconの中から好きなアイコンを選ぶだけです。フォントカラーやフォントサイズもオプションで選べます。




ショートコードが挿入される
記事中にこんなショートコードが挿入されました。
[fac_icon icon="windows" color="#1e73be" color_hover="#4687bf" font_size="24px"]
実際にはこのアイコンが表示されます。
フォントサイズとカラーを変更してみました。
Font Awesomeのタグも使えます
Font Awesomeのいろいろなタグも使えるようです。コチラを参考にアイコンを回転させてみました。
Font Awesome|Example
[fac_icon icon="windows"]
ショートコードのココに追加で fa-spinをこのように追加します。
[fac_icon icon="windows fa-spin"]
そうすると、アイコンが回転します。インパクト大ですが、実際に利用することはあるでしょうか。
そもそも論
Font Awesomeアイコンを有効にするためのプラグインと割り切って考えれば、テキストモードでFont Awesomeのタグをそのまま入力すればいいだけですね。上記Font Awesome公式ページの例をそのままテキストモードで入れてみました。
<i class="fa fa-camera-retro fa-lg"></i> fa-lg <i class="fa fa-camera-retro fa-2x"></i> fa-2x <i class="fa fa-camera-retro fa-3x"></i> fa-3x <i class="fa fa-camera-retro fa-4x"></i> fa-4x <i class="fa fa-camera-retro fa-5x"></i> fa-5x
fa-lg fa-2x fa-3x fa-4x fa-5x
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i>
<span class="fa-stack fa-lg"> <i class="fa fa-camera fa-stack-1x"></i> <i class="fa fa-ban fa-stack-2x text-danger"></i> </span> fa-ban on fa-camera
fa-ban on fa-camera
アイコン2つを重ねるのは、表示が崩れています。複雑なのは手を出すのはやめておきます。
テキスト付やボタンも
simple icon以外にも、テキスト付きアイコンや、アイコン付きボタンも作成できます。
こんなアイコン付きボタンを作れますよく使うショートコードを登録
管理画面のダッシュボード左サイドに「 AGP Icons」が出ているので、ココからよく使うショートコードを登録しておくことが出来ます。だいたい好んで使うアイコンは絞られるので、事前に登録しておけば簡単に呼び出せます。
スライダーやウィジェットも
ショートコードやスライダーを登録しておいて、ウィジェットに表示させたりもできるようです。いろいろ応用が効きそうな機能が豊富ですね。今回は私が実際に使ってみて理解できた、さわりの部分だけのご紹介でした。