iPhoneなどiOSのアプリや、Google Androidのアプリのボタン(バッジ)のようなリンクを出す方法を最近覚えました。App Store、Google Play ストアともに、公式のバッジ生成ページを用意してくれています。
(2019/06/23更新)コードが変わっていたのに対応した内容に修正。ブロックエディターの場合を追記
このページの目次
App StoreのLink Maker
Apple公式のLink Makerです。App Store以外にも、Apple Music、iTunes Store、iBooks Store、および Mac App Storeなどの商品バッジを生成することができます。
サイトはコチラになります。
コードを生成
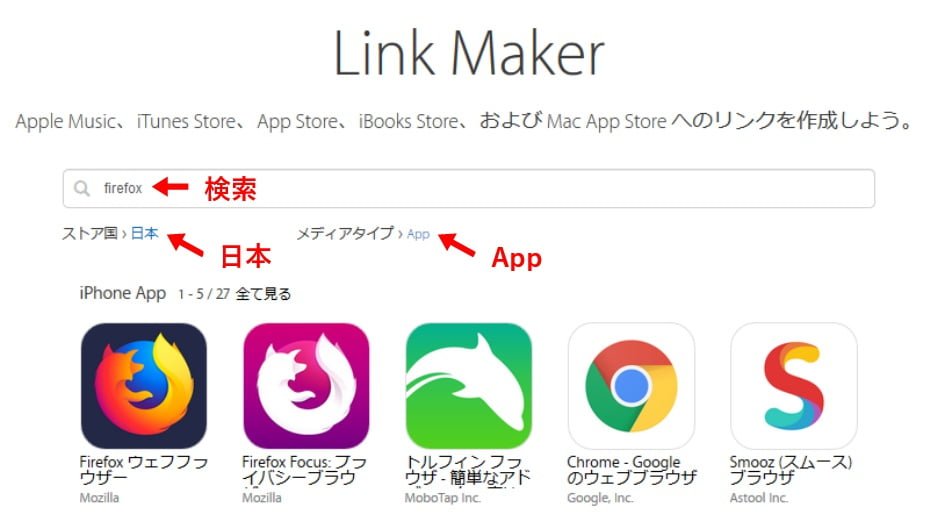
プルダウンメニューから、ストア国を「日本」、メディアタイプを「App」にして、アプリ名を入力して検索します。
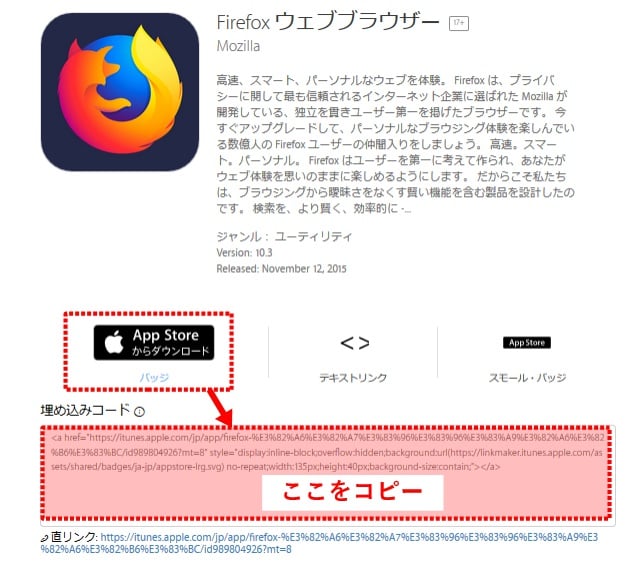
検索結果のアプリ一覧から、目的のアプリを選択して、バッジサイズを選択した下に出ているコードをコピーして利用します。


コードに空白を追加(自動整形対策)
コピーしたコードですが、そのまま張り付けるだけだと、何もないところにスタイルを指定しただけのコードになるので、WordPressの場合は自動整形機能により自動消去されてしまいます。テキストモードとビジュアルモードを切り替えるとコードが消去されます。
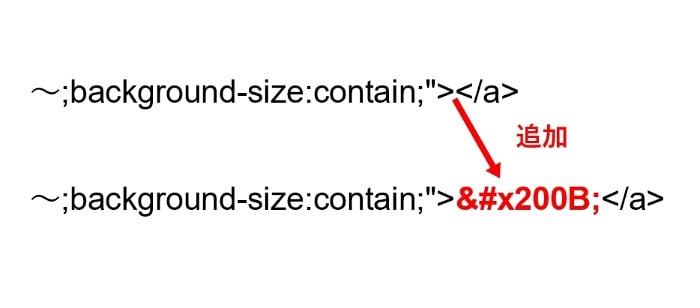
それを防ぐために、ゼロ幅スペース ​ を挿入することにより、テキストモードとビジュアルモードを切り替えてもバッジが表示されたままになります。
この​ を追加したコードを、WordPressの管理画面の投稿の編集画面でテキストモードで挿入したいところで貼り付けます。

サイズ調整
バッジのサイズは135×40 pxになっています。サイズを変更したい場合はコードのwidth:135px;height:40px; の数字を変更します。
(追記)現行のコードでは、widthとheightの数値を変えるだけではダメでした。さらにbackground-size: contain; を追加。
AndroidのPlayストアのバッジと並べる場合は、margin:16px; も追加します。
幅と高さの比率はそのままになるように計算して変えたほうが良いでしょう。また、スマートフォンでの閲覧を考えると、せいぜい幅250pxまでにするのが無難でしょうか。
まとめると、
width:135px; height:40px;ここの部分を、以下のように書き換えます。
width:218px; height:65px; margin:16px; background-size:contain;Google PlayのBadge Generator
Google Playの公式Badge Generatorです。下記サイトに行き、ページを下にスクロールしたところにあります。
コードを生成
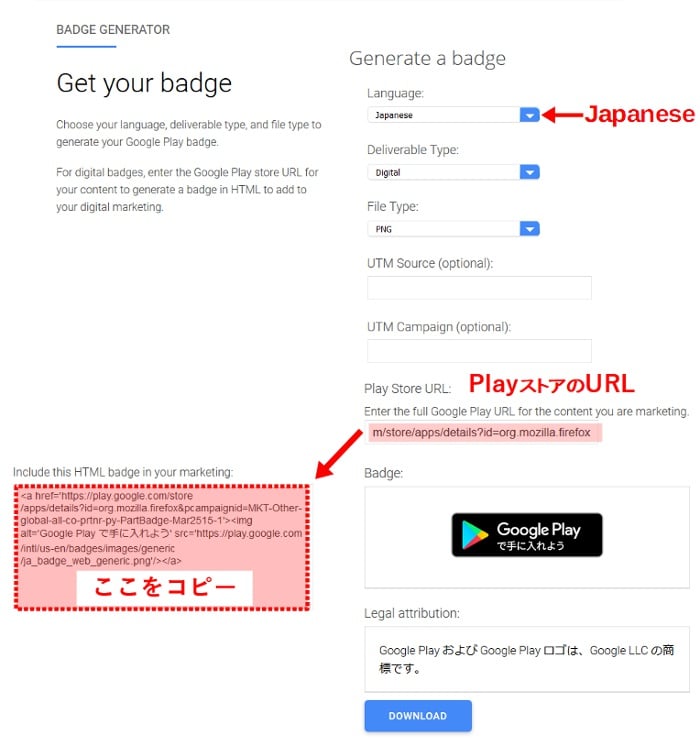
プルダウンメニューでLaunguageに「Japanese」を選択、Google Playのサイトで目的のアプリページのURLをコピーしてきてPlay Store URL欄に張り付けて、生成されたコードをコピーして利用します。

サイズ調整
生成されたコードをそのままテキストモードで投稿に張り付けると、バッジの画像サイズが646px × 250pxなので大きすぎます。

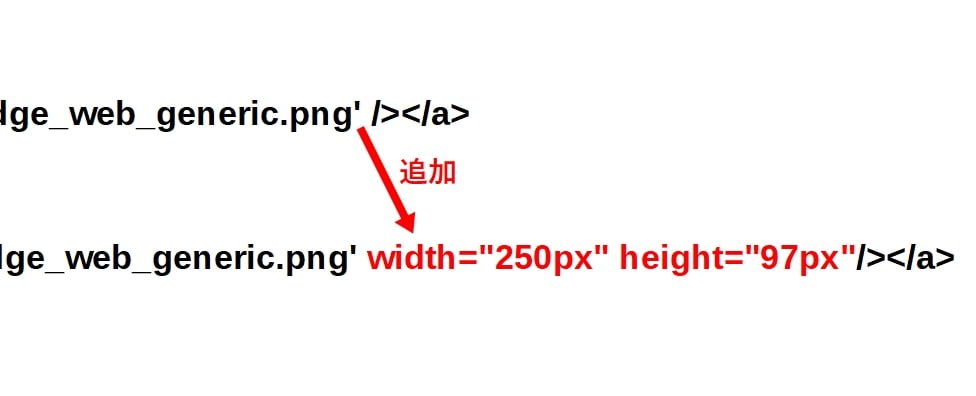
例えば、幅を250pxくらいにするなら、 縦横の比率そのままのwidth=”250px” height=”97px” をコードに追記します。場所は下記画像の位置に挿入します。(” ” は半角英数で入れてださい)

完成
以上でバッジのボタンの設定は完了です。AndroidとiOS用のアプリのリンクを出してみました。Firefoxアプリのダウンロードページが開きます。
アプリのアフェリエイトはやってないので安心して押して試してください。
Google Playはバッジの余白込みで250×97pxにしています。それに合わせてApp Storeのサイズは幅218px、高さ65pxに変更して、余白を16px追加しています。
自分用まとめ
最後に、上記サンプルを出す方法の要点だけまとめたクイック手順です。
Google Play
- Google Play でアプリURLをコピー
- Badge Generator でバッジのコード生成
- width=”250px” height=”97px” を /></a> の前に追加して貼り付け(コピペの場合は半角英数にしてください。)
App Store
- Link Maker でバッジのコード生成
- ゼロ幅スペース ​ を挿入
- width:218px; height:65px; margin:16px; background-size:contain; に書き換えて貼り付け
このサイトは、自分の備忘録でもあるのです。
ブロックエディタでは
(2019/06/23追記)gutenbergのブロックエディターでは、カスタムHTMLブロックを追加して上記コードを貼り付けます。または、段落ブロックに直接コードを貼り付けても大丈夫です。
以下は、2カラムブロックに左右にカスタムHTMLブロックを入れた例です。
<a href="https://apps.apple.com/jp/app/firefox-%E3%82%A6%E3%82%A7%E3%83%96%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E3%83%BC/id989804926?mt=8" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2015-11-12&kind=iossoftware&bubble=ios_apps) no-repeat;width:218px; height:65px; margin:16px; background-size:contain;"></a><a href='https://play.google.com/store/apps/details?id=org.mozilla.firefox&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1'><img alt='Google Play で手に入れよう' src='https://play.google.com/intl/us-en/badges/images/generic/ja_badge_web_generic.png'width="250px" height="97px"/></a>(追記おわり)



