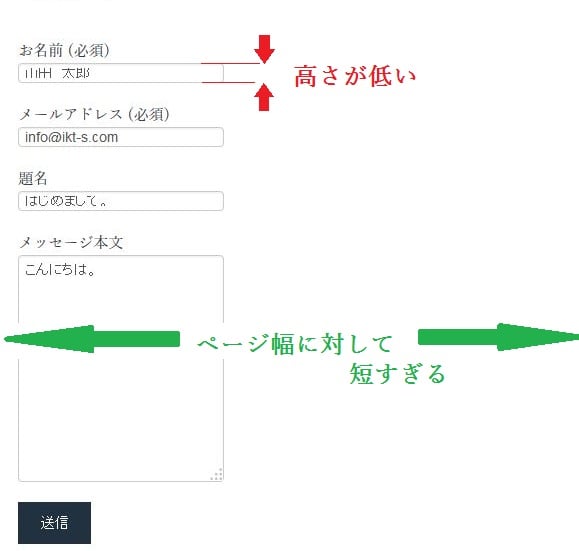
お問い合わせフォームの定番プラグインであるContact Form 7 を利用しています。ここのブログにも固定ページにお問い合わせページを作って、このプラグインのデフォルトのコンタクトフォームのコードをそのまま貼り付けて設置しています。それで十分なんですが、どうしても気になる点が固定ページに設置するとページの横幅に対してフォームの入力欄の横幅が狭すぎるというか短すぎるという点と、入力欄の高さが文字に対して低すぎるという点が気になります。

これはブラウザーによっても違うようですが、特にWindowsのFireFoxでは日本語を入力しようとすると、文字の上下が切れてとても入力しずらいです。(上図の名前欄を見ていただくと分かりやすいです。)見た目も悪いし、ユーザビリティも悪いのでなんとか変更しようとした備忘録です。
このページの目次
オプションでサイズを指定しても
現行のWP4.1.1だかデフォルトテーマのtwenty fifteenだとそうなのかわかりませんが、Contact Form 7 のコンタクトフォームの編集画面でテキスト項目などのサイズをオプションで指定しても横の長さは反映されませんでした。例えばテキストエリアのオプションで60×60という縦と横の文字数を指定しても反映されるのは縦の高さだけで、横幅は変わってくれませんでした。私がプラグイン作者さんのページをよく読んでないだけなのかもしれません。
Contact Form 7 | 使い方 | テキスト項目
子テーマのstyle.cssに追記
CSSでスタイルを指定しました。子テーマのstyle.cssに追記しました。セレクタの指定方法が分かりずらかったのですが、プラグイン作者さんのページを参考に、デフォルトのコンタクトフォームのコードをそのまま固定ページに貼り付けて利用した場合のstyle.css追記内容です。
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-email"],
.wpcf7 input[name="your-subject"] {
width: 80%;
height: 35px !important;
}
.wpcf7 textarea[name="your-message"] {
width: 80%;
height: 350px !important;
}
これで固定ページの80%の幅の入力欄となりました。文字も入力しやすくなったと思います。このブログのお問い合わせフォームはこの設定になっています。
最後にひとこと
項目を追加する場合は、追加したタグ名○○○○のセレクタを一行の項目は
.wpcf7 input[name="○○○○"]
テキストエリアは
.wpcf7 textarea[name="○○○○"]
これでスタイルを指定すればよいと思います。


