ここのデフよんサイトが、AdSenseにて確認済みサイトになったお知らせが出たので、Google AdSnseの関連コンテンツユニット(ベータ版)を設置しました。記事本文の下、プラグインで出してる関連コンテンツ(Related Post)のさらに下にGoogle AdSenseの関連コンテンツユニットを出しています。
このページの目次
関連コンテンツユニット(ベータ版)概要
Google AdSenseの無料サービスで、通常のAdSense ユニットの ページ毎に3 つまでという上限にカウントされることがなく、この機能の準備完了済みサイトであれば自由に設置することができます。
WordPressであれば、Related Post系のプラグインで関連記事をだしている機能のGoogle AdSense版という感じでしょうか。純粋に自サイトの関連記事だけを出すこともできますが、許可すればAdSenseの広告を関連コンテンツに表示させることもできます。その広告を許可できるようになった部分が、ベータ版の機能のようです。
詳しくはGoogleの解説ページをご覧ください。
いつの間にか準備完了済みになってた
私は、2014年からWordPressサイトを2つ運用していまして、同じGoogleアカウントでAdSenseを管理しています。ここのサイトより10倍PV数がある本業サイトは、半年前に準備完了済みになって関連コンテンツユニットを設置しました。ここのデフよんサイトは未承認だったのですが、つい先日、Google AdSenseにログインしたら、お知らせが出ていて準備完了になったことに気づきました。

承認済みサイトか確認方法
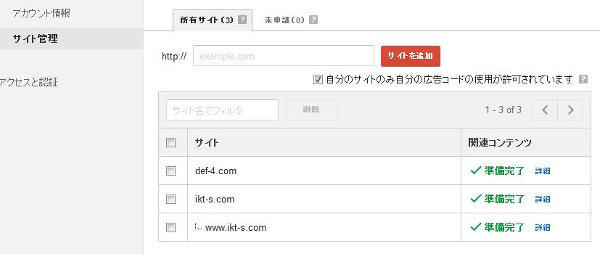
自分のサイトが、関連コンテツユニットの準備済みサイトか確認する方法は、Google AdSenseにログインして、右上 をクリック→「設定」→左側の「サイト管理」→所有サイトタブで確認できます。

(2019.4.15追記)現在は、Adsenseサイトにログインしたら、左サイドのサイト⇒コンテンツが一致 を開いた画面で関連コンテンツユニットが許可されているサイトを確認できます。
利用できるサイト要件は不明
関連コンテツユニットが利用できるようになる要件は、サイトのトラフィック量とページ数の最低要件を満たしており、Googleが承認したサイトに準備完了のお知らせが表示されるようです。
当サイトでも承認された
このデフよんサイトは、承認されるとは思っていませんでした。一日のPV数は記事数×片手の指の本数以下です。本業サイトとは全然関係がなく、SEOとか関係なしに書きたい内容を書くという姿勢のこのデフよんサイトが、なぜ確認済みになったのかは不明です。
もしかしたら、同じAdSenseアカウントで管理しているサイトだから、ニコイチで承認してくれているのかもしれません。同じサーバーとは言え、ドメインもグローバルIPも別な下記のような2つのサイトなので、まったく別サイトだと思うのですが、どうなのでしょうか。
- 同一GoogleアカウントのAdsenseで管理している
- 物理的サーバーは一つ、一つのapacheサーバー
- ドメインが別の2サイト
- グローバルIPアドレスは別で、IPベースのバーチャルホスト
設置した手順
なにはともあれ、関連コンテツユニットが利用できるなら、設置しなと損です。早速、ここのサイトのテーマTwenty Fifteenの記事本文最後に出るように設置した手順です。
新規広告ユニットを作成
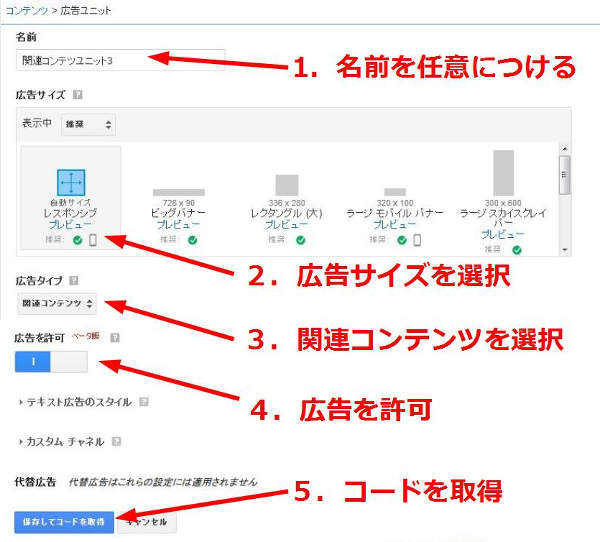
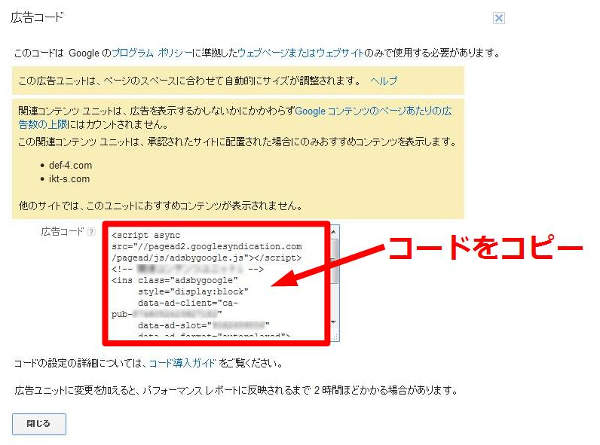
Google AdSenseのサイトにログインして、広告の設定→広告ユニット→ 新しい広告ユニットを新規作成して、コードを取得します。


子テーマのcontent.phpにコードをコピペ
ここのテーマはtwenty fifteenを利用しています。子テーマにコピーしたcontent.phpファイルに、先ほど取得した広告ユニットのコードをコピペで貼り付けます。
デフォルトのcontent.phpで言うと、45と46行目の間にコードを貼り付けました。(赤文字にしています。)ここだと記事本文のコンテンツエリアの一番お尻の位置で、CSSのスタイル設定を省くことができるのが良いです。
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 関連コンテンツユニットテスト -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-00000000000000"
data-ad-slot="1000000000"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
設置できました
以上で、このサイトにGoogle AdSenseの関連コンテツユニットを設置しました。実際にこの記事の下にも出ています。Yuzo-Related Postプラグインで出している関連コンテンツの真下に、AdSenseの関連コンテツユニットが出ているので、ちょうどいい位置に出ていると思います。
広告ユニットを、推奨のレスポンシブサイズにしています。PC画面だと横一列に表示されて、それほどクドくないですが、スマホ画面だと縦2×3でさらにスクロールして、ちょっとしつこいかもしれません。それでも、Google推奨サイズなので、しばらくこのままにしてみます。
(追記)その後、関連コンテンツユニットに表示される記事数を変更したので記事にしました。



