前回記事で報告しましたが、Related Post系プラグインで散々な目に合いプラグインを削除しました。いままで本文の最後に関連記事を出すのにYuzo Related PostプラグインとGoogle関連コンテンツユニットの両方を使っていましたが、今後しばらくは Google関連コンテンツユニットだけにすることにしました。
この機会に、標準のコードを貼り付けるだけから、少しカスタマイズして表示記事数を増やしてみました。googleヘルプページの内容で設定しました。
このページの目次
デフォルトだと
アドセンスの広告ユニットで関連コンテンツのコードを取得したまま利用したコードがこちらです。(ID部分の数字は仮のものです。)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-888888888888"
data-ad-slot="9999999999"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
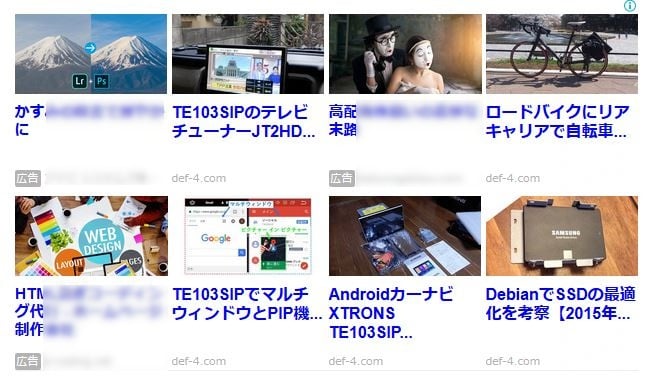
</script>関連コンテンツは、コンテンツ幅により自動で表示レイアウトが決まります。
このサイトはPC画面ではコンテンツ幅624pxになり、関連コンテンツは縦4列×横2行の8記事の表示になります。モバイル画面では1列表示で画像とタイトルが横並び表示になります。
方針
- 表示される記事数を8から12に増やす
- PC画面:縦3列×横4行表示
- PC画面:テキストの上に画像を配置してカード内に表示
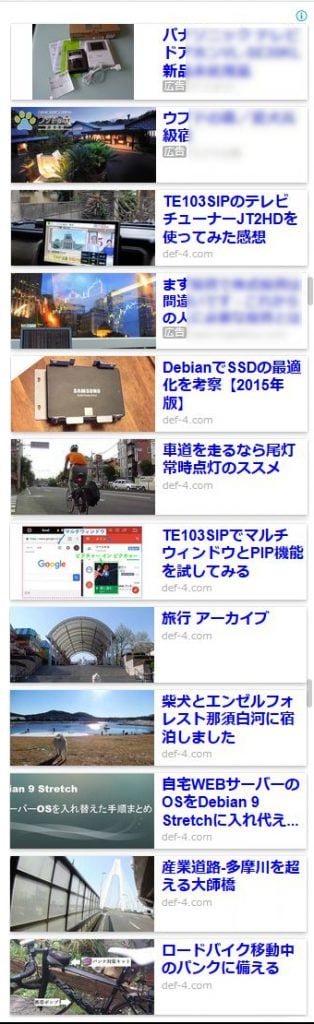
- モバイル画面: 縦1列×横12行表示
- モバイル画面: 画像とテキストを横に並べてカード内に表示
ほんとうはPC画面で2列にしようと考えましたが、実際に設定すると関連ユニットが表示されなかったです。幅624pxの場合、1-2列だとレイアウト崩れをおこすようで非表示になるようです。
というのも、タイトルが長い記事の場合タイトルが切れてしまうのがイヤなので、なるべく横に長く表示させてタイトルが省略されないようにしたかったのですが、3列からしか表示されないので3列にしました。
広告記事のタイトルだけは、文字サイズを調節して全文表示されるようです。サイト内記事はタイトルが省略されます。最近、関連コンテンツのタイトルの文字サイズが大きく表示されるようになったみたいなので余計にタイトルが切れるのが気になります。
カスタマイズ
この方針でデフォルトのコードに3行追加しました。(赤字表示部分を追加)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-ui-type="image_card_sidebyside,image_card_stacked"
data-matched-content-rows-num="12,4"
data-matched-content-columns-num="1,3"
data-ad-client="ca-pub-888888888888"
data-ad-slot="9999999999"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
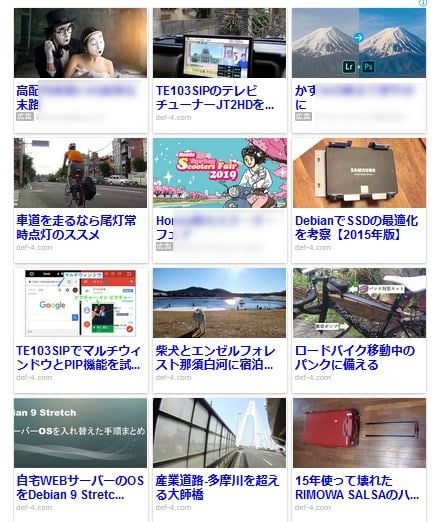
PC画面ではimage_card_stackedで画像とタイトルが上下、モバイル画面ではimage_card_sidebysideで画像とタイトルが左右になりました。
PC画面の4列と3列を比較すると、タイトルが省略されるポイントが1文字か2文字長く表示されるようになりました。切れるものは切れるので、たいした違いじゃないかもしれません。
とりあえず、目的の関連コンテンツの記事数は増やせたので良かったです。Google関連コンテンツユニットの基本設定については、設置した当初の記事をご覧ください。