ここのブログのテーマをTwenty Seventeenに変更してから、TinyMCE Advancedプラグインでテキストエディタに出している、 テーブルボタンで作成した表の枠線が出てくれないのを変更するCSSです。一緒に、セルの文字数によらず均等幅表示にするのと、一番左の列の余白が無い部分も変更しました。これで、それ以前のTwenty Fifteenの時に作成した記事のテーブルが、いままで通り表示されるようになりました。
このページの目次
追加CSS
先に追加したCSSをご紹介します。子テーマのstyle.css、もしくは管理画面の外観→カスタマイズ→追加CSSに追記した内容です。
/* テーブルに線と均等幅*/
table,
th,
td {
border: 1px solid #d1d1d1;
}
table {
table-layout: fixed;
}
th:first-child,
td:first-child {
padding-left: 0.4em;
}
解説
タネを明かせば、TwentySeventeenのstyle.cssとそれ以前のデフォルトテーマのstyle.cssを比較して、直したい部分だけ設定しました。
セルの枠線が出ない
テーブルボタンを押して、表やセルのプロパティで枠線の色設定をしても、実際の投稿を表示してみると罫線なしのテーブルになってしまいます。


table,th,tdにborder: 1px solid #d1d1d1; を指定すると、枠線が出るようになりました。色指定は、デフォルトの枠線の色なので薄いグレー系が良さそうです。これに、表やセルのプロパティで枠線の色を黒にしたのが下の表です。
| 表1 | 列1 | 列2 | 列3 |
| line1 | data1 | data2 | data3 |
| line2 | data4 | data5 | data6 |
長い文字でも枠を均等幅に
セルのひとつに長い文字がある場合、セルの幅がそこだけ長くなります。table-layout: fixed; とすることで、長い文字のセルも均等幅で表示されます。

最初の列の内余白
一番左の列の内余白がゼロのため、枠線と文字がくっ付いて見えてしまいます。th:first-child,td:first-child に、その他のセルと同じpadding-left: 0.4em;を指定しました。

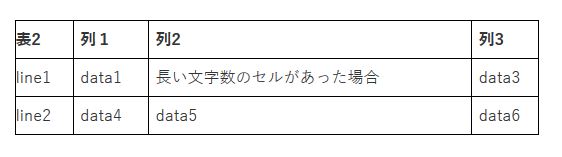
これで下の表のように、いままでと同じテーブル表示になりました。
| 表2 | 列1 | 列2 | 列3 |
| line1 | data1 | 長い文字数のセルがあった場合 | data3 |
| line2 | data4 | data5 | data6 |
新機能の追加CSS
このブログのテーブル用のCSSの設定は以上です。今回は、WordPress4.7以降の新機能である、カスタマイザーの追加CSS機能を使いながら設定しました。ここに追記すれば、保存する前に見え方の変化を確認しながらテストできるので作業が捗りました。CSSが完成すれば、そのまま保存しても良いですし、子テーマのstyle.cssに追加しても、どちらでも好きな方を選べます。


