2015/4/5追記:現在のWordPress4.1.1では当ページで紹介しているプラグインは動かない模様です。この記事の情報はWordPress3.8を前提に書いた記事となります。
前回、固定ページでヘッダー画像を変更する方法を実践しましたが、テスト用として即席で作ったヘッダー画像を投稿ページでも使いたくなったので設定した記録です。
いろいろググってわかったことは
- 固定ページはテンプレートファイルpage.php、投稿ページではsingle.phpこれを複数作る手順は同じ
- 固定ページでは最初から管理画面にテンプレート選択プルダウンメニューがあるが、投稿ページではないのでプラグインで実現
ということで設定していきます。
このページの目次
プラグイン「Custom Post Templates」をインストールして有効化
投稿ページでも固定ページと同じように、テンプレート選択プルダウンメニューを出すようにするプラグインです。
最終更新日が2年以上前のプラグインなので、ご利用は自己責任となりますね。
類似のプラグイン含め、現行WordPressで動作確認が取れているものが見つかりませんでした。探し方が悪い、単純機能なので更新不要、もっと上手い方法がある、WPの仕様が変わった、のどれかなのかもしれません。
インストールして有効化、いつもの手順です。有効化しておくだけで、設定項目は特になしのようです。
ヘッダー画像をアップロード、header-〇〇〇.phpを子テーマに複製
これは、前回固定ページ用に作ったものをそのまま利用します。まだの方は、こちらの投稿をご覧ください。

前回作った、こんなヘッダー画像を設定したheader-2.phpファイルを利用します。
子テーマに、single-〇〇〇.phpファイルを複製する
twenty fourteenのテーマフォルダから、single.phpファイルを子テーマフォルダにコピーして、ファイル名をsingle-〇〇〇.phpに変更します。
今回は、single-2.phpという名前にして作業を進めます。
single-2.phpファイルの編集
変更するのは2箇所です。
10行目を変更します
get_header(); ?>
get_header("2"); ?>
header-〇〇〇.phoの〇〇〇部分を(”〇〇〇”)に入れるわけですね。今回は、header-2.phpなので(“2”)としています。
先頭行に追記します
プラグインの指定通りの記述を追記します、テンプレートネームを「single-2」とした場合です。
<?php /* Template Name Posts: single-2 */ ?>
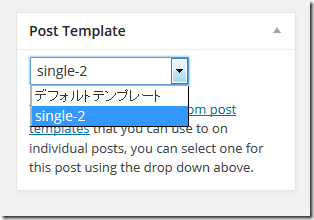
これを入れることにより、テンプレート選択リストのプルダウンメニューに出てくるようになります。
投稿ページにテンプレートを割り当てる
管理画面の投稿ページ編集画面を開きます。

固定ページと同じように、テンプレートがプルダウンで選べるようになっていれば成功です。
最後にひとこと
これで投稿の内容によって、ヘッダー画像を選択できるようになりました。
この記事のヘッダー画像でもさっそく利用しています。
ちなみに、single.phpに編集方法によってはサイドバーやヘッダーの内容も変えられるみたいですが、私はプラグイン「Content Aware Sidebars」を利用しているので、今回はヘッダー画像のみのカスタマイズでした。