最近、 Contact Form 7のお問い合わせフォームから、送信者メールがsample@email.tstのスパムが大量に送信されてきました。それは一日だけで治まったのですが、いままでコンタクトフォーム経由ではたいした迷惑行為を受けたことがなかったので何も対策していなかったので、今回Google reCaptchaを設定しました。
Google reCaptchaはコンタクトフォームだけではなく、コメントやログインなどにも使えるので、WordPressのスパム対策はこれ一本で済むのが良いです。
このページの目次
スパム対策なら Google reCaptcha
正直に言うと、今回コンタクトフォームのスパム対策を調べてはじめてGoogle reCaptchaというものを知りました。あのマークが出ているサイトは見たことありますが、それがGoogle reCaptcha だったのねという感じです。
Google reCaptchaにもバージョンがあり、v2からv3になって設定も簡単になりユーザーに「私はボットではありません」とチェックを要求することもなくなり、ユーザビリティを損なうことなくボットやパスワード漏洩を防いでくれるという夢のような仕組みのようです。
一体どういう仕組みなのか理解不能ですが、設定さえすれば後はお任せでGoogleが上手いことやってくれればOKではないでしょうか。もはやセキュリティ対策は人間の理解を超えてAIに任せるしかなくなっていくのでしょうか。
Google reCaptchaを設定する
まずは下記Google reCaptchaのサイトに行き、右上のAdmin ConsoleにGoogleアカウントでログインします。
キーを生成
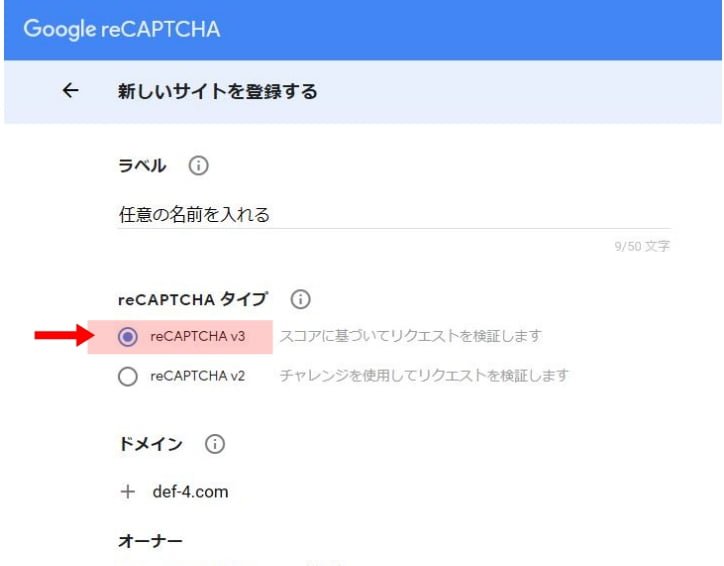
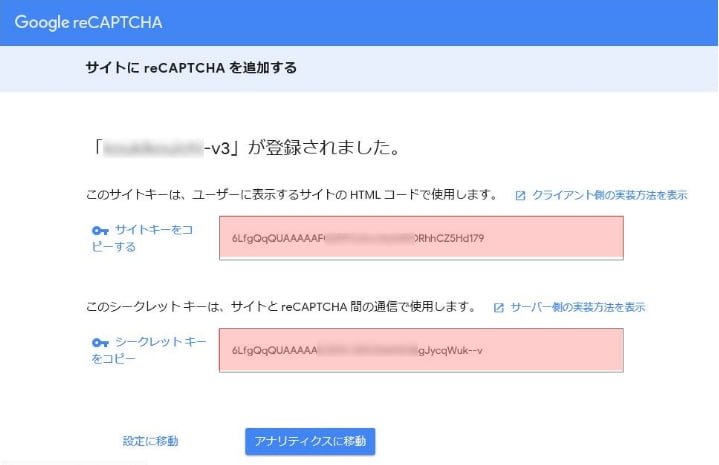
reCaptchaのバージョン選択をv3にして、ドメインを入力して登録しますと、サイトキーとシークレットキーが発行されます。この2つのキーをコピーしてWordPressに設定します。


Googleのサイト上での操作はここまでです。この2つのキーの画面を開いたままにしておくのがオススメです。このあとキーをコピー&ペーストするのですが、一旦画面を閉じてしまっても、またGoogleアカウントでログインすれば後でキーを確認することができます。
プラグインで設置する
WordPressのサイトにGoogle reCaptchaを設置する方法は何通りかありますが、プラグインを利用するのが簡単でした。コメント入力欄があるページだけreCaptchaマーク(バッジ)を出して、コメントやフォームの送信ボタンの近くにバッジを表示させることがプラグイン「Invisible reCaptcha for WordPress」を使うと簡単に設定できました。
ダッシュボードのプラグイン新規追加から検索してインストールできます。プラグインページはコチラです。
プラグイン設定
プラグインをインストールして有効化したら、ダッシュボードの設定⇒Invisible reCaptchaを開いて設定をします。
Settingsタブ
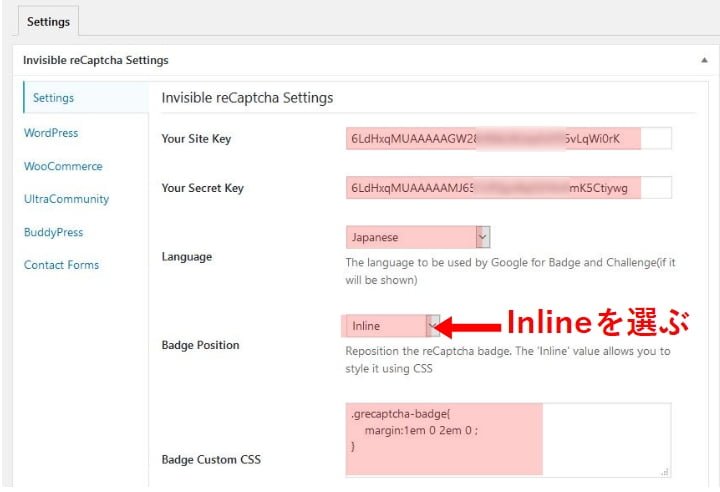
最初に開くSettingsタブで、さきほど生成したサイトキーとシークレットキーをコピー&ペーストで入れます。言語はJapanese、バッジポジションはInlineを選択します。
バッジカスタムCSSの欄にはマージンを設定しておくと、ログイン画面などでバランスよくバッジの位置が出るようになりました。CSSセレクターは.grecaptcha-badgeでした。このCSSはバッジポジションをInlineに設定したときだけ有効です。
.grecaptcha-badge{
margin:1em 0 2em 0 ;
}
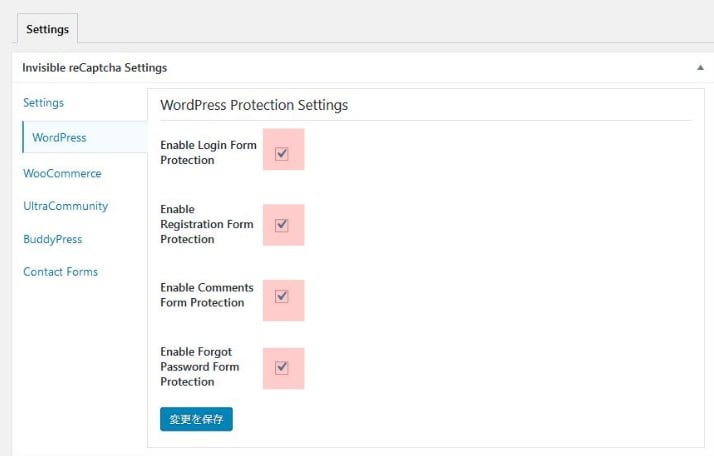
WordPressタブ
WordPressタブでは、WordPressのログイン画面、登録画面、コメント、パスワードを忘れた画面での有効化設定を チェックを入れることで行えます。

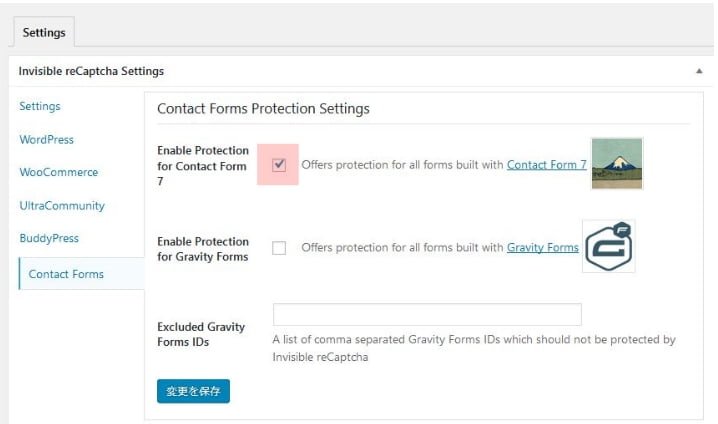
Contact Formsタブ
Contact Formsタブでは、Contact Form 7のチェックを入れるだけで定番プラグインContact Form 7で作ったお問い合わせなどのフォームがあるページで有効化設定が簡単にできました。

私が設定した項目は以上となります。最後に「変更を保存」して設定完了です。
Googleの推奨設定は reCaptchaバッジを全ページに表示かつスクロール追従して常時バッジを表示させる設置方法のようです。よりスパム投稿者の行動を捉えてスパム判定の精度が増すようです。ただし試してみるとモバイル画面などではreCaptchaバッジが相当視界に入って邪魔な感じだったので、私はこのプラグインを使ってこの設定にしました。
スパム効果抜群
以上でGoogle reCapchaの設定が完了しました。管理画面へのログイン画面、コメント欄の送信ボタンの近く、コンタクトフォームの送信ボタンの近くにreCapchaのバッジが表示されていればOKです。
いままでコメントスパム対策で利用していたWordPressプリインストールプラグインのAkismet Anti-Spam、日本語が入っていないと除外されるThrows SPAM Away、スパムコメントが集中してくる記事だけコメント無効にしていたDecent Comments、この3つのプラグインを停止&削除して一ヵ月ほど様子を見ましたが、いまのところスパムはまったく来なくなりました。おすすめです。





