WordPress4.3以降でサイトアイコン(ファビコン)が標準機能で設定できるようになっていたので、ここのサイトのサイトアイコンを新たに設定しました。WP4.3未満のときは、前に記事にしましたプラグイン「Favicon by RealFaviconGenerator」を使って設定していましたが、今回はサイトリニューアルしたのに合わせて標準機能を使ってみました。
このページの目次
サイトアイコン用画像を用意する
WordPress推奨のサイトアイコンサイズは512×512pxサイズの画像です。ファビコン用画像としてはデカすぎますが、最近は、PCブラウザー用の小さなファビコンだけではなく、最新ブラウザー、スマホ、タブレットなどいろいろな場面で使われる可能性があるのでファビコンではなく、サイトアイコンと呼んでるのでしょう。推奨サイズの画像を用意しました。
ファイル形式はJPGでもPNGでも良いと思いますが、なぜかwindows10のEdgeブラウザーではPNGでないとサイトアイコンが反映されませんでした。

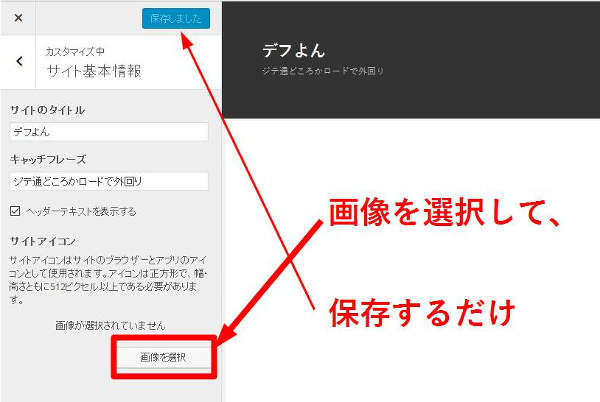
サイトアイコン設定方法
サイトアイコンを登録する方法は簡単です。管理画面の外観→カスタマイズ→サイト基本情報 を開き、サイトアイコン項目のところにある「画像を選択」ボタンを押して、用意したサイトアイコン画像をアップロードして「選択」を選び、最後に「保存」を押したら設定されます。

いろいろな場面で使われます
PCブラウザーのファビコンとしてはもちろん、それ以外にもいろいろな場面で、サイトアイコンは使われています。
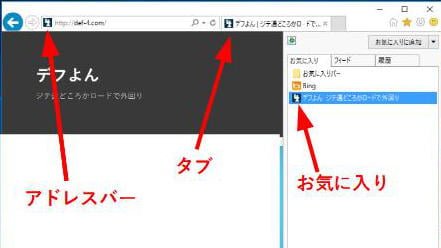
ブラウザーのファビコンとして
PCブラウザーのアドレスバー、タブ、お気に入りなどに表示されます。いわゆるファビコンですね。

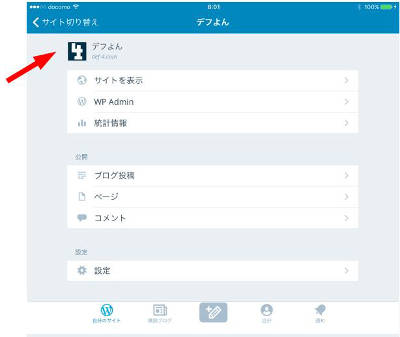
WordPress.comのサイトアイコン
地味にうれしいのがWordPress.comでサイトアイコンが反映されたことです。私は統計情報をWordPress.comで見ているので、スマホやタブレットでもWordPress.comアプリをインストールしてチェックしています。そこでサイトアイコンが表示されるようになり、ちょっと気分が良い感じです。

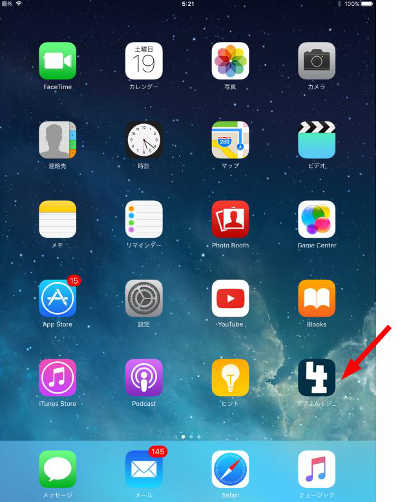
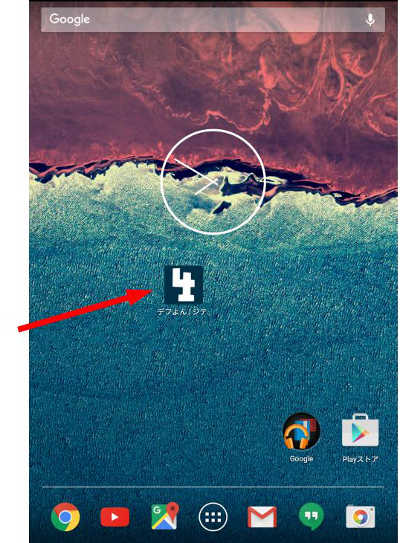
スマホ・タブレットのホーム画面にサイトアイコン
iOSデバイスのiPadと、AndroidデバイスのNexus7で、ホーム画面にサイトアイコンを登録してみました。どの端末でもブラウザーでサイトを開き、詳細メニューの中に「ホーム画面に追加」というのがあるのでそれを選ぶだけですが、完全に自己満足の行為ですね。


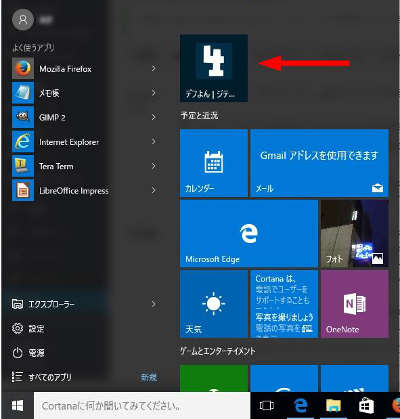
windows10のスタートメニュー
windows8/8.1/10のスタート画面にサイトアイコンを登録できます。8/8.1の場合はアプリ版IE、10の場合はEdgeでサイトを開くと、詳細メニューの中に「スタート画面にピン留めする」という項目があります。

最後に
PCブラウザーのファビコンとして設定するなら、いままでもfavicon.icoファイルを、WordPressディレクトリーに置いておくだけだったりしましたが、今後もいろいろな場面でサイトアイコンが使われていく機会が増えると思いますので、WordPressのサイトアイコン機能で設定するのが、簡単でマルチに対応してくれるでしょう。

