WordPress4.1にアップデートしてからSyntaxHighlighter Evolvedの表示がどうにもおかしくなってしまいました。
8ヶ月以上、プラグインの更新がされていない状態なので【2014/12/23現在】
WordPress4.1との互換性が確認されている同種のプラグイン「crayon syntax highlighter」に乗り換えました。
いくつか注意点がありますが、SyntaxHighlighter Evolvedで書いた記事もそのまま表示させることができる設定もできました。
このページの目次
SyntaxHighlighter Evolvedの利用をやめた理由
前から、SyntaxHighlighter Evolvedを使った記事ページには、事あるごとに表示がおかしくなってないか気を使いながらも、それでもなんとか利用していました。
しかし、WordPress4.1にしてからは次のような理由からお手上げ状態になってしまいました。
テーマTwenty Fifteenで行番号の表示位置がおかしい。
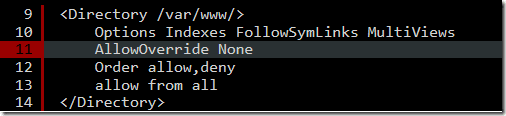
正常な表示

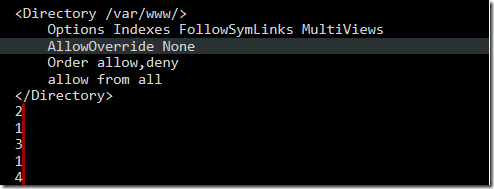
こんなことに…

行番号が思いっきりずれています。
IE11で意図しない改行表示になったり、行番号が表示されなかったり
正常な表示

こんなことに…

行番号が消えて、横スクロールバーが出ずに改行表示では何だかわからないモノになってしまいます。
iPadのSafariで長い行のスクロールができない。
スマホやタブレットの場合、横に長い行はスクロールバーが出ずにタップ操作で横にスクロールできるハズですが、なぜかiPadのSafariではスクロールできなくなっていました。
これは地味な不具合ですが、上記2つがテーマtwenty fifteenでしか出ない不具合に対して、これはtwenty fourteenに戻した状態で確認できた不具合でした。
インストールしたプラグインやテーマの種類との組み合わせによるモノも関係あると思うので、他の方では不具合が出ているかどうかわかりません。
ブラウザの種類やバージョンや端末によって表示不具合の出方がまちまちで、自分でチェックできる端末だけでもアレもコレもという状態でした。
これはもうSyntaxHighlighter Evolvedの利用をやめたほうが良いという考えに至りました。
幸い、同種のプラグイン「crayon syntax highlighter」があり、こちらはWordPress4.1での互換性アリなのでコチラへ乗り換えます。
crayon syntax highlighterへの乗り換え
Evolvedからの乗り換え用の設定で進めます。
インストールと有効化
管理画面から検索してインストール、有効化、いつもの手順です。
移行用の設定
管理画面の「設定」→「Crayon」を開いて設定をします。
テーマやフォントやサイズは、お好みで設定します。
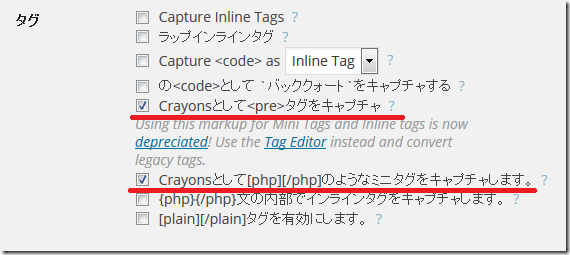
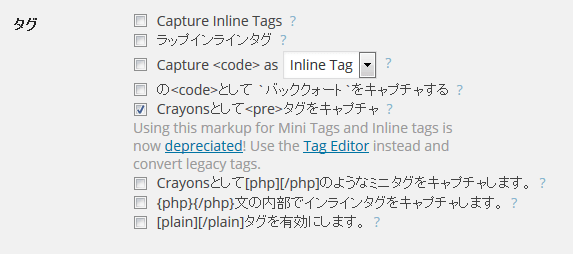
Evolvedからの乗り換えの場合は、設定項目のうち「タグ」のところを次のように設定します。

- Crayonsとして<pre>タグをキャプチャ
- Crayonsとして「php」「/php」のようなミニタグをキャプチャします。
この2つの項目にチェックして、その他の項目はチェックを外します。
いままでEvolvedでのミニタグをCrayonsとしてキャプチャさせ、今後はCrayonsで作ったものはpreタグで記述されます。
その他の項目はチェックを外した方が、過去の記事で思わぬ所でCrayon表示になってたりするトラブルを避けられると思われます。
私の場合、「タグ」以外の項目はほとんど初期設定のままにして設定保存しました。
私はタイトル表示オプションをよく利用していたので、ツールバー表示を常に表示する設定だけ初期設定から変更しています。
要注意ポイント
新しい記事を投稿していく前にやっておく作業がいくつかあります。
過去記事からPreタグをすべて取り除く
今後Crayonがpreタグを使っていくのですが、過去記事にpreタグで囲まれた部分があったらそこも思いがけずCrayon表示になってしまっています。
全部の記事をチェックするのは大変なので、プラグイン「Search Regex」などで</pre>で検索して修正していくのをオススメします。
私はそうしました。
Preタグを装飾で使っていた場合の代替
私の場合、preタグを使っていたのは背景をグレーで囲みたい時のスタイル装飾用として数箇所利用していました。
その代替手段としてContent Bootstrapというプラグインで背景グレーの装飾スタイルを使っています。
グレー以外も何種類かスタイルが用意されているのでオススメのプラグインです。
詳しくは、作成者さんのサイトを参照してください。
Content Bootstrap
https://firegoby.jp/wp/content-bootstrap
Evolvedのミニタグの種類によってはCrayonで表示されないものがある
たとえば、「text」「/text」などのミニタグはCrayonでは表示されません。
よく使う「shell」や「html」「css」などはCrayonで表示されるので大丈夫ですが、なぜか私は「text」のミニタグを好んで使っていました。
これもプラグイン「Search Regex」で検索して、とりあえず「shell」とかに修正しましょう。
タイトル以外のオプション設定は引き継がれません。
Evolvedで開始行番号指定やハイライト表示などのオプション指定は引き継がれません。
タイトルだけは表示されます。(初期設定ではマウスオーバー時だけ表示になっています。)
オプション表示をさせたい場合は、Crayonで作り直す必要ありです。
EvolvedのミニタグをCrayonのpreタグに作り変える。
オプション指定していたミニタグなどは、Crayonで作り直します。
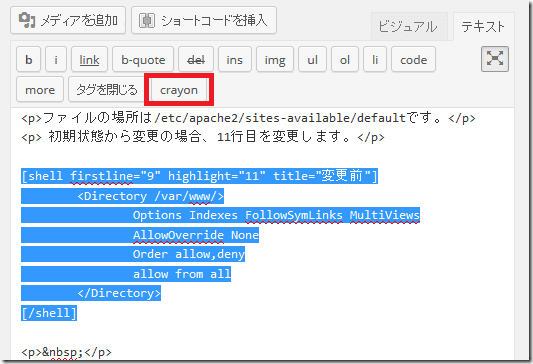
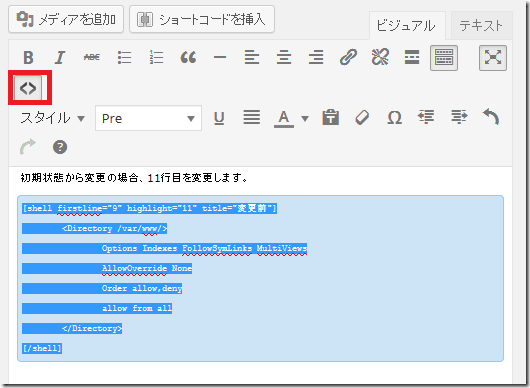
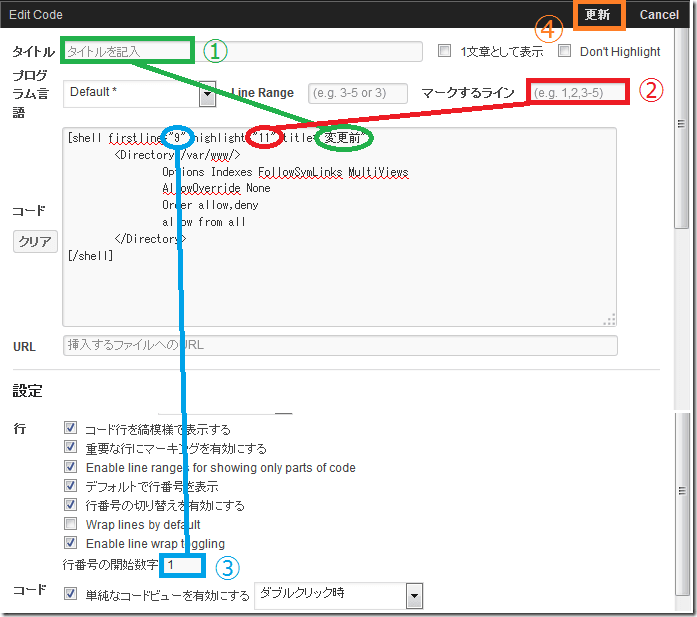
テキストモードでも、ビジュアルモードでも、まずは対象のミニタグ部分を選択してから、

テキストモードでは、「crayon」ボタンをクリック

ビジュアルモードでは「<>」ボタンをクリック

- titleオプションは「タイトル」へ
- highlightオプションは「マークするライン」へ
- firstlineオプションは「行番号の開始数字」へ
- 「shell]「/shell]のミニタグ記述を削除したら、「更新」
これで、EvolvedのミニタグがCrayonのpreタグに更新されます。
その他のオプションもこの画面のどこかに同じ項目があると思われます。
私が利用していたのはタイトルと開始番号、ハイライトだけでした。
結局、投稿記事を全部crayonに変換することに
上記までの設定をやりましたが、タグの<>が文字化けしたので、やはりすべて見直すことになりました。
しばらくはEvolvedとCrayonの両方を有効にしておいて少しずつ変換作業
crayonの設定で「ミニタグのキャプチャをします。」のチェックを外しました。

これで順次変換作業が終わった記事からCrayon表示に、まだの記事はEvolvedでの表示になります。
急がなくても少しずつコツコツと作業ができますね。
しかし、やはり、たいへんです。
最後にひとこと
全ての記事をCrayonに書き換える作業が終わったら、Evolvedは無効にして削除します。
そのあとに、Twenty Fifteenのテーマに変更する予定です。