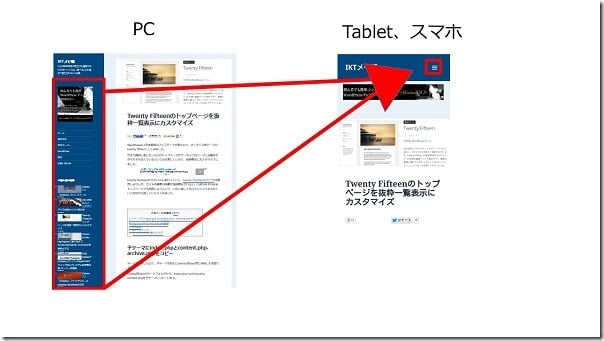
テーマTwenty Fifteenにして気になるのが、スマホやタブレットで表示すると唯一のサイドバーが小さくボタン(ブロック)になってしまう事でした。

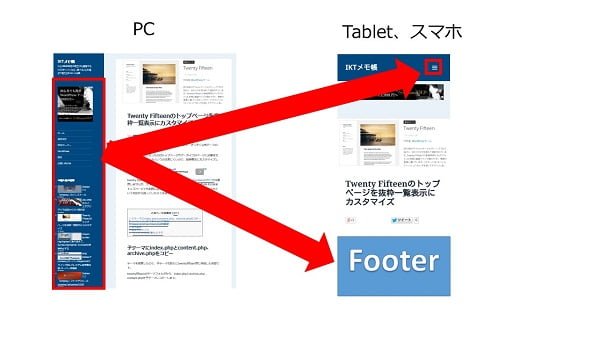
そのボタンをクリックすれば、メニューやウィジェットが表示されるワケですが、検索してちょいと訪れてくれた人がそこをクリックしてまで別のページを見てくれるとは到底思えません。ということで、サイドバーが隠れてしまうスマホ・タブレットではフッターにその部分を常時表示させるようにカスタマイズした方法です。なるべく簡単に、子テーマを使って、チョコチョコと数箇所変更してできる方法をガチャガチャ試してたら出来ました。
このページの目次
twentyfifteenのテーマフォルダから、footer.phpとsidebar.phpを子テーマのフォルダにコピーします。
子テーマにコピーしたsidebar.phpを、sidebar-○○○.phpにファイル名を変更します。
今回は、例として「sidebar-2.php」としたとして話を進めます。
11行目を変更します。
変更箇所の名前は任意ですが、今回は例として「”secondary-footer”」にしています。
<?php
/**
* The sidebar containing the main widget area
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
if ( has_nav_menu( 'primary' ) || has_nav_menu( 'social' ) || is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="secondary" class="secondary">
<?php if ( has_nav_menu( 'primary' ) ) : ?>
<?php
/**
* The sidebar containing the main widget area
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
if ( has_nav_menu( 'primary' ) || has_nav_menu( 'social' ) || is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="secondary" class="secondary-footer">
<?php if ( has_nav_menu( 'primary' ) ) : ?>
12行目に一行追加します。
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the "site-content" div and all content after.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?>
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
13行目に一行追加しました。
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the "site-content" div and all content after.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?>
<?php get_sidebar("2"); ?>
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
sidebar-○○○.phpの「○○○」部分を(”○○○”)に入れています。
子テーマのstyle.cssに追加
子テーマのstyle.cssにてスタイルを指定します。レスポンシブデザインなので画面幅に合わせて次の記述を追加します。
/**
* Tabletやスマホでfooterにウィジット表示
*/
.secondary-footer {
background-color: #fff;
padding: 0 7.6923%;
}
@media screen and (min-width: 38.75em) {
.secondary-footer {
margin: 7.6923% 7.6923% 0;
padding: 7.6923% 7.6923% 0;
}
}
@media screen and (min-width: 59.6875em) {
.secondary-footer {
display: none;
}
}
@media screen and (min-width: 68.75em) {
.secondary-footer {
display: none;
}
}
@media screen and (min-width: 77.5em) {
.secondary-footer {
display: none;
}
}
動作確認
PCでサイドバーが出ているときは非表示、スマホやタブレットではフッターにサイドバー部分のウィジットなどが出ていれば成功です。
最後にひとこと
twenty fifteenはサイドバーひとつにウィジット全部突っ込めばいいので、管理がラクですし、合理的だと思います。スタイルも洗練されていて、とても気に入っています。



初めまして。いつもwordpress関連のページを参考にさせていただいています。wordpressは完全に素人で始めたばかりなんですが、この記事に関してご質問よろしいでしょうか?
twenty fifteenはご指摘の通り、スマホでは右上のボタンに気づかないと他のページに行けないのいうのが欠点で、この記事を読んで是非やってみたいと思っています。
この場合、ウィジェットは、ページの下と、右上のボタンの両方に出るのでしょうか?それともページ下に完全に移動してしまうのでしょうか?両方出しておきたいと思ったもので…
すみませんが、教えていただけますと幸いです。
武矢さん、右上のボタンを押したときは、ページ下と同じものが出ます。
ウィジェットも両方に出ます。
スマホ画面であのボタンは、ほぼ押されないだろう前提の設定です。
コメントいただき、ありがとうございました。
承知いたしました。やってみたいと思います。