先日からAmazonアソシエイトの商品リンクを出すプラグインを、PA API 5.0対応済みのAmazon Auto Linksに変更しています。
今回は、デフォルトテンプレート「List」をカスタマイズしてAmazonの広告であることがわかりやすいようにラベル表示と枠を付けるようにするカスタマイズ方法と、投稿記事にショートコードで商品リンクを出す基本的な操作方法をご紹介です。
プラグインのインストール方法は前回記事をご覧ください。
このページの目次
デフォルトテンプレートのカスタマイズ
このプラグインのデフォルトテンプレート「List」をそのまま利用します。Listテンプレートでほぼ十分なので見た目のカスタマイズがメインです。以下のカスタマイズ項目だけならテンプレートファイルを作り直さなくてもプラグインの設定画面から設定できました。
- 枠線(Border)を付けて広告枠であることを強調する。
- 「Amazon.co.jpで買う」のラベルを表示する 。
- サブ画像は表示しない。(メイン画像のみ表示)
- 商品タイトルを見出し(h5)から段落に変更(目次プラグイン対策)
デフォルトのテンプレートそのままの商品リンクがこちらです。本当のAmazonアソシエイトのリンクです。
inバー プロテイン ベイクドチョコ (15本入×1箱) プロテインバー プロテインチョコバー 手で溶けない しっとり焼きチョコタイプ 高タンパク15g 森永製菓 【Amazon.co.jp限定】
カスタマイズ後の商品リンクがこちらです。テンプレートは上と同じデフォルトの「List」です。
inバー プロテイン ベイクドチョコ (15本入×1箱) プロテインバー プロテインチョコバー 手で溶けない しっとり焼きチョコタイプ 高タンパク15g 森永製菓 【Amazon.co.jp限定】
カスタマイズ方法
管理画面のダッシュボード ⇒ Amazon Auto Links ⇒ 設定 ⇒ 【デフォルト】タブ を開きます。
このタブの画面を下のほうにスクロールしていくとテンプレートを設定する項目があります。テンプレート名は最初は「List」テンプレートしかないのでのまま設定を進めます。
アイテムフォーマット
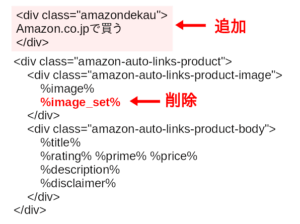
アイテムフォーマットの枠内のコードを編集します。ラベル「Amazon.co.jpで買う」を追加と、サブ画像の変数(%image_set%)を削除します。

変更後はこうなります。(コピー&ペースト用)
<div class="amazondekau">
Amazon.co.jpで買う
</div>
<div class="amazon-auto-links-product">
<div class="amazon-auto-links-product-image">
%image%
</div>
<div class="amazon-auto-links-product-body">
%title%
%rating% %prime% %price%
%description%
%disclaimer%
</div>
</div>タイトルのフォーマット
タイトルのフォーマット枠内のコードを編集します。<h5>の見出しを<p>にして段落に変更します。

変更後はこうなります。(コピー&ペースト用)
<p class="amazon-product-title">
<a href="%href%" title="%title_text%: %description_text%" rel="nofollow noopener" target="_blank">%title_text%</a>
</p>ここまで編集したら右上のほうにある「保存」ボタンを押してデフォルトタブの設定を保存します。
追加CSS
カスタマイズの追加CSSに保存するか、子テーマのstyle.cssに追記します。(コピー&ペースト用)
/* Listテンプレート カスタマイズ分*/
.amazon-products-container-list .amazon-auto-links-product {
border: 2px solid #d4d4c4;
padding: 0.5em;
}
.amazon-products-container-list .amazondekau {
border: 2px solid #d4d4c4;
border-bottom: 0px;
padding: 0.2em;
font-size: small;
background: #EEE8AA;
}
.amazon-products-container-list .amazon-product-title {
font-size: 150%;
font-weight: bold;
}
カスタマイズ設定は以上です。
商品リンクの出し方(ショートコード)
記事中にAmazonアソシエイトの商品リンクを出すのはショートコードを挿入します。
ASINで指定
出したい商品をASINで指定すると、ピンポイントで出したい商品を指定できます。デメリットは、ASIN番号が登録し直しで番号が変わったり無効になったりするとエラー表示になる可能性があります。
ASINはAmazon商品ページの下の方に登録情報欄があるので、そこに出ています。
[amazon_auto_links asin="B07DBVX6LQ"]inバー プロテイン バニラ (14本入×1箱) プロテインバー ココアウエファーにバニラクリームのウェファータイプ 高タンパク10g 森永製菓 【Amazon.co.jp限定】
複数商品を出したい場合はカンマ(,)でASINを並べていきます。
[amazon_auto_links asin="B07DBVX6LQ , B07QD5FWZ5 "] inバー プロテイン バニラ (14本入×1箱) プロテインバー ココアウエファーにバニラクリームのウェファータイプ 高タンパク10g 森永製菓 【Amazon.co.jp限定】
【Amazon.co.jp 限定】inバー プロテイン ベイクドビター (14本入×1箱) 甘さ控えめ しっとり焼きチョコバータイプ 高タンパク10g 糖質40%オフ
商品名や型番で検索指定
商品型番や商品名で検索指定すると、リンク切れになる可能性が減りそうです。デメリットは、検索ワードの指定方法を工夫しないと全然違う商品が出てしまうことがあります。また(count=個数)のオプションを指定しないとたくさん商品が並んでしまいます。(デフォルトは10個)
例えば、”プロテイン”だけで検索するとプロテインバーとは違う商品ばかりになります。
[amazon_auto_links search="プロテイン" count=3] REYS レイズ ホエイ プロテイン 山澤 礼明 監修 1kg 国内製造 ビタミン7種配合 WPCプロテイン ぷろていん ホエイプロテイン (カフェオレ風味)
ザバス(SAVAS) アクアホエイプロテイン100 グレープフルーツ風味 [WPI] 800g 明治
ザプロ プロテイン 1kg ミックスベリー 風味 ホエイプロテイン ビタミン 11種 国内製造 低糖質 低脂質 高タンパク 筋トレ WPC ぷろていん 武内製薬 THE PROTEIN
検索ワードを カンマ(,)で並べていくと目的の商品を絞っていけます。
[amazon_auto_links search="プロテイン , inバー" count=3]inバー プロテイン ベイクドチョコ (15本入×1箱) プロテインバー プロテインチョコバー 手で溶けない しっとり焼きチョコタイプ 高タンパク15g 森永製菓 【Amazon.co.jp限定】
inバー プロテイン バニラ (14本入×1箱) プロテインバー ココアウエファーにバニラクリームのウェファータイプ 高タンパク10g 森永製菓 【Amazon.co.jp限定】
inバー プロテイン グラノーラ プロテインバー フルーツの入ったザクザク食感 高タンパク10g 低脂肪 植物性プロテイン 鉄分森永製菓 14個 (x 1)













