公開中の本番WordPressサイトをローカル環境ツールlocal by flywheelに移行する方法のご紹介です。私が思うに、最も手早く簡単に本番サイトをローカル環境に再現できる手順となります。
(追記2024.3.27)
プラグインを利用して移行する手順を記事にしています。当然ですがプラグインを利用したほうが簡単でした。
このページの目次
リアルサイトのデータを用意
現在稼働中のWordPressのデータを2種類用意します。データベースとファイルデータの2つです。一般的なWordPressのバックアップデータのそれと同じです。
SQLデータベースのバックアップファイル
WordPressのデータベースをバックアップした拡張子が.sql、もしくは圧縮されていれば.sql.gzのファイルです。phpMyAdminでエクスポートしたり、mysqldumpコマンドでダンプしてもよし、バックアップ用プラグインが生成したのを使っても、ホスティングサービスのバックアップデータのでも、たいてい使えます。
uploads,themes,pluginsフォルダーのバックアップ
WordPress公開ディレクトリーのwp-content内にある下記3つのフォルダーをPCに持ってきます。FTPを使ってダウンロードしてもよし、プラグインやホスティングサービスのファイルバックアップを展開して取り出しても使えます。
- uploads
- themes
- plugins
ダウンロードとインストール
local by flywheel を公式サイトからダウンロードしてインストールします。インストールが終わったら新規WordPressサイトを作成しておきます。そこにデータをインポートしていきます。
新規WordPressサイトは、ApacheでもNginxでもどちらでも大丈夫ですし、PHPとMySQLバージョンもお好みで選んで作成しておきます。
手順1.データベースをインポート
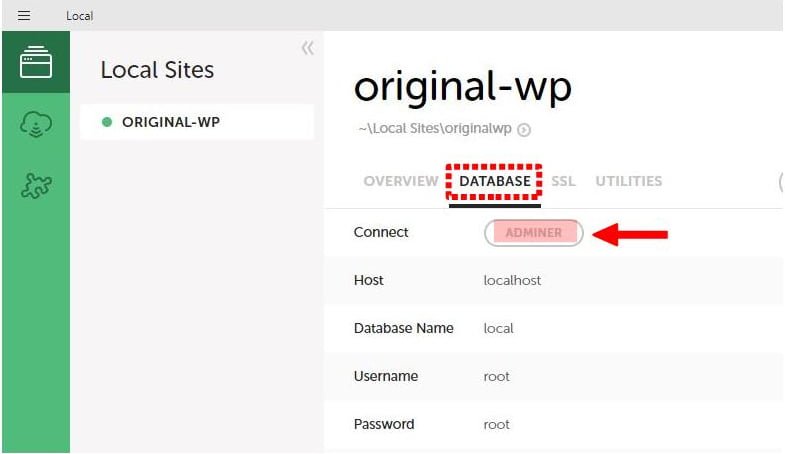
データベースをインポートします。 local by flywheel の新規サイトのDATABESEタブ⇒ADMINERボタンを押します。ブラウザーが開きます。

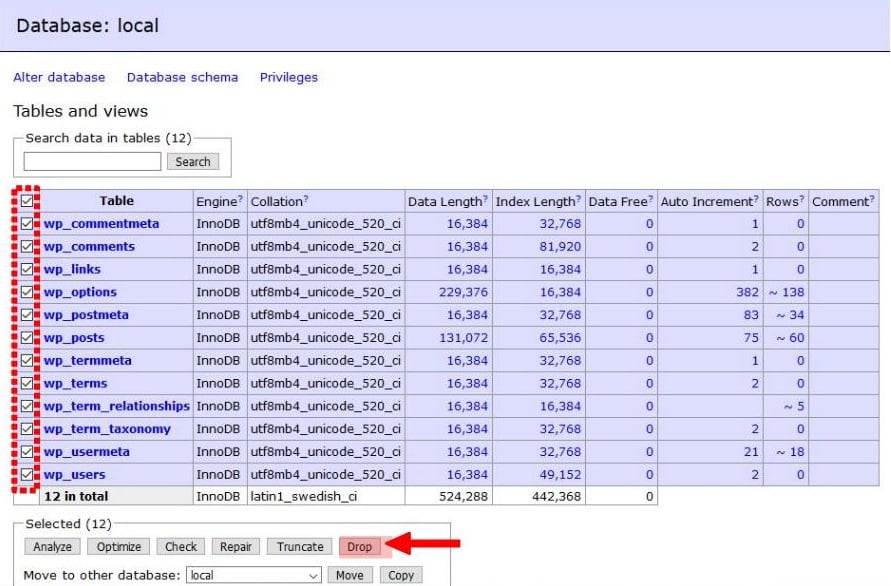
既存のテーブルを全部削除したほうがわかりやすいと思うので削除します。Table一覧のチェックボックスにすべて チェックを入れたら、Dropボタンで削除します。

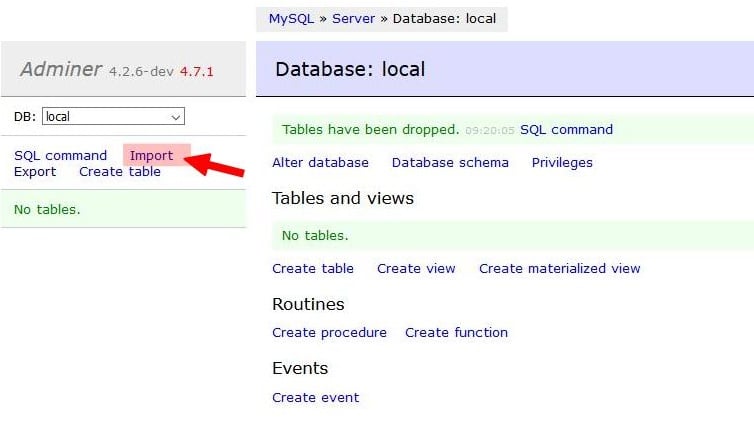
次に、Importの文字をクリックします。

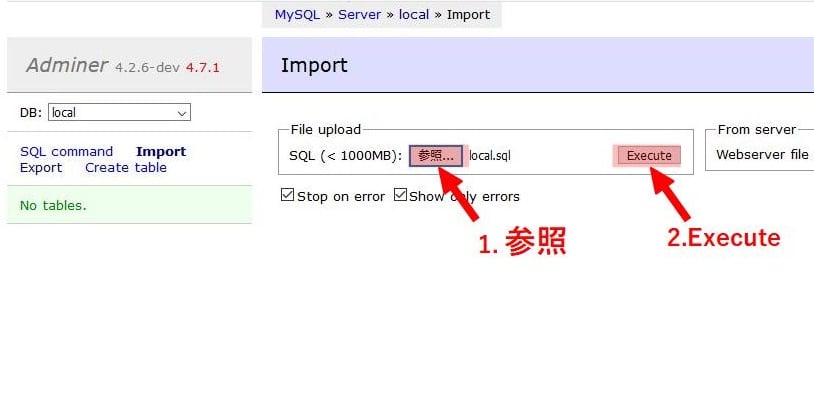
参照ボタンを押して、リアルサイトから持ってきたデータベース.sqlファイルを指定して、Executeボタンを押して実行します。

データベースがインポートされたら、左のほうに出ているテーブル一覧をよく見てみます。wp_options や wp_posts など接頭辞(Prefix)が wp_ になっていたらデータベースのインポートはこれで完了です。
接頭辞がwp_以外になっている場合は、ローカルサイトのwp-config.phpの接頭辞(Prefix)の記述をwp_からインポートされたテーブルの接頭辞に変更します。ローカルサイトの保存場所を開く方法は次の手順で紹介しています。

リアルサイトのデータベースが大きいサイズになっている場合、ADMINERでインポートエラーが出て失敗する場合があります。その場合はSSHでインポートします。(別記事にしています。)
手順2.ファイルを移行する
uploads・themes・pluginsフォルダーをリアルサイトから持ってきたものに入れ替えます。
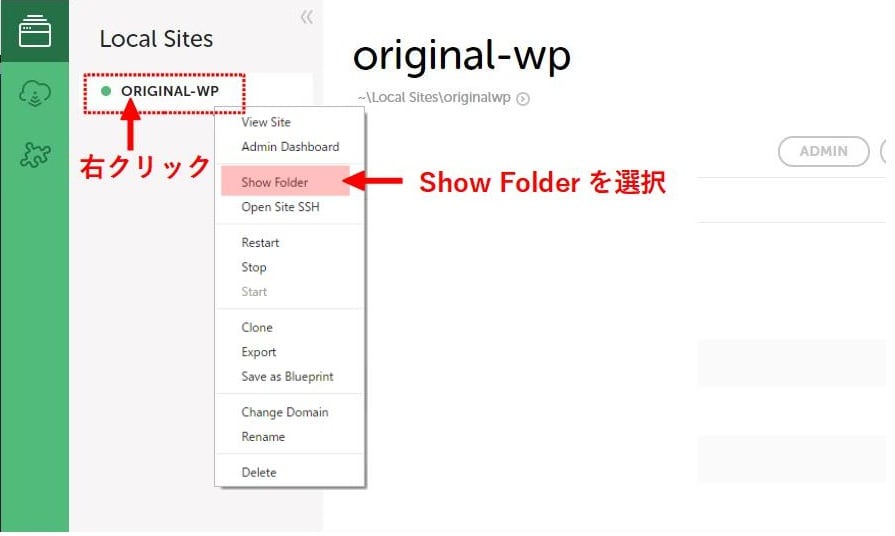
ローカルサイト名を右クリックして、Show Folder をクリックします。

開いたフォルダーを辿っていき、目的のwp-contentフォルダーを開いて、
uploads・themes・plugins フォルダーを入れ替えます。この辺はPCのファイル操作になるので詳しい説明はいらないでしょう。
サイト名フォルダー ⇒ app ⇒ public ⇒ wp-content
手順3.ドメインをローカルアドレスに一括変更
リアルサイトのサイトアドレスになっている値を、ローカルサイトのアドレスに変更します。 local by flywheelはWP-CLIコマンドが使えるので、サイトアドレスのURL、画像などメディアファイルのリンク先などをコマンドで一括変換が可能です。
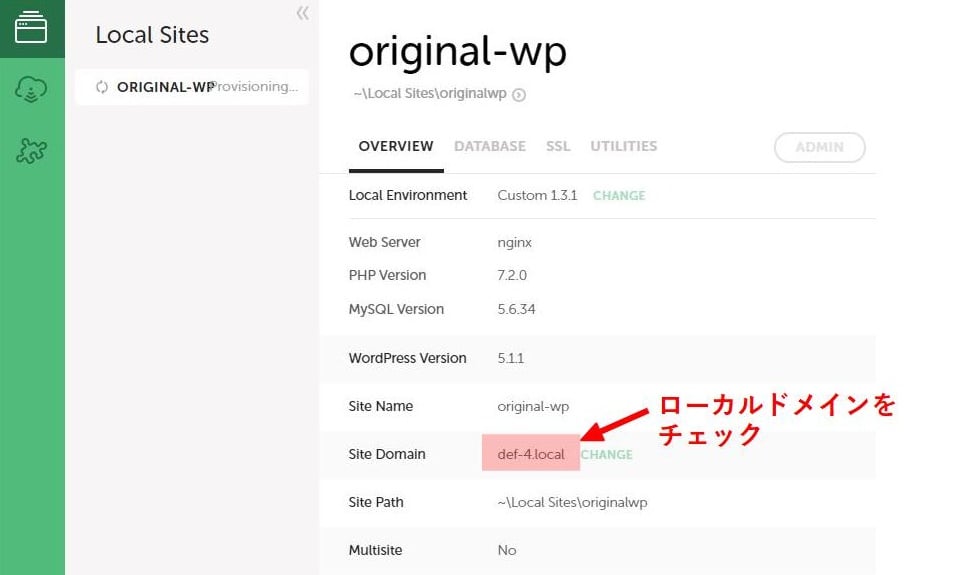
まずは、ローカルサイトのOVERVIEWタブに出ているローカルサイトのドメイン名をメモしておきます。

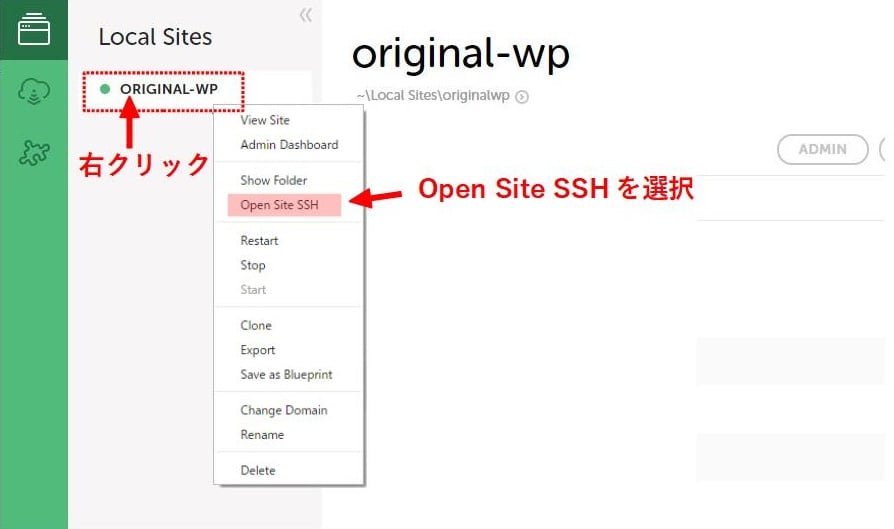
ローカルサイト名を右クリックして、Open Site SSH をクリックします。

Windowsならコマンドプロンプトが起動するので、下記コマンドを実行します。ドメイン名はこのサイトの def-4.com を、ローカルの def-4.local に変換する例になっています。
wp search-replace "def-4.com" "def-4.local"手順4.その他の注意点
手順3までで、基本的な移行作業は終わっています。手順4はその他、細かい注意点をいくつか紹介します。
SSLサイトの場合
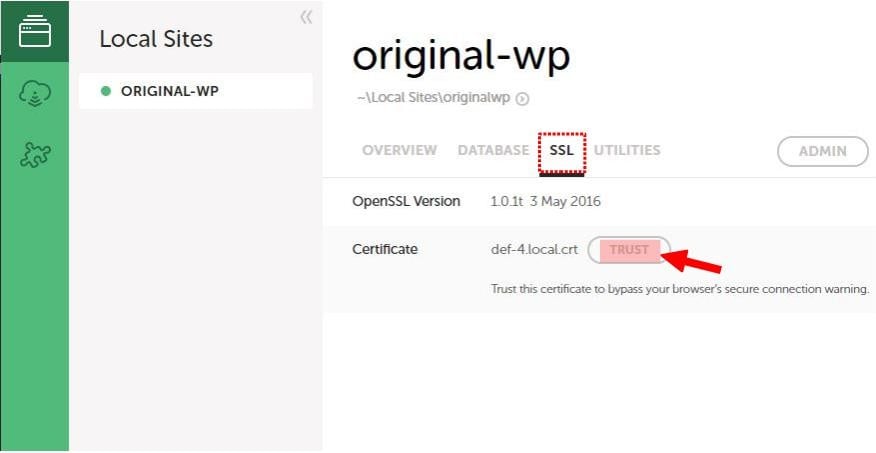
リアルサイトが常時SSL通信サイトの場合、ローカルサイトのSSLタブでCertificateをTRUSTボタンを押して TRUSTEDにして証明書を有効にします。
それでも自己署名証明書なので、Firefoxブラウザーでは警告がでるので詳細設定画面にいき例外としてローカルドメインを追加しないと開けません。

プラグインに注意
セキュリティ系プラグインでログインURLを変更するプラグインや、キャッシュ系のプラグインなどは事前に削除しておいた方がトラブルが無いでしょう。
pluginsフォルダーを移行しましたが、その中から該当プラグイン名のフォルダーを削除しておくことで事前に削除可能です。
Jetpackプラグインは、削除しなくても初回管理画面を開いたときにセーフモードにするかどうか聞いてくるので削除不要です。セーフモードにすると、統計情報やパブリサイズ共有設定が無効になります。
Apacheでは.htaccess作成
ローカルサイトをApacheで作成した場合、トップページは表示されますが、インポートした投稿ページや固定ページが開かない現象が発生します。Nginxで作成した場合は大丈夫なはずです。
この場合は、ローカルサイトの公開フォルダー(public)直下に下記内容(WordPress初期ファイル)の.htaccessファイルを作成すると解決します。Windowsの場合は.htaccessファイルを扱えないので、一旦htaccess.txtなどのファイル名で保存しておいて最後に.htaccessに名前を変更することで設置できます。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressサイトをリスタートする
手順をすべて設定できたら、最後にサイトを再起動させます。
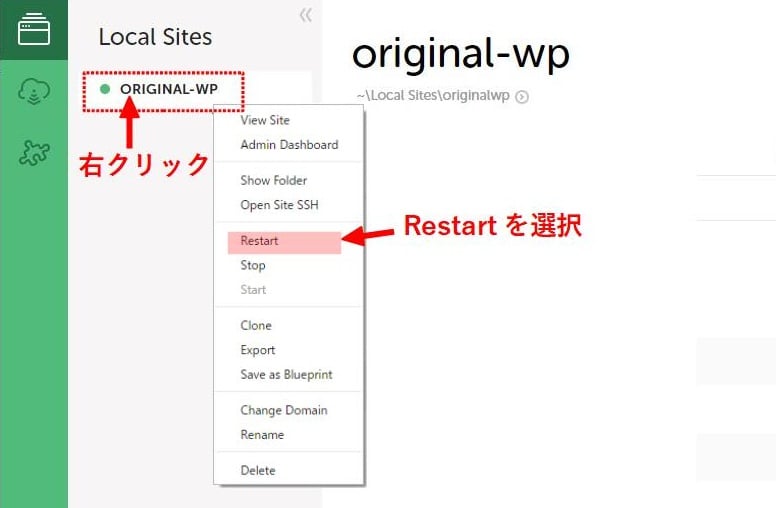
サイト名を右クリックしてRestartを選ぶとサイトが再起動します。

以上でローカルに移行は完了しました。ADMINボタンで管理画面を開くか、VIEW SITEボタンでサイトを開いて動作確認を行います。
管理画面にログインするユーザー名とパスワードは、リアルサイトの方のものを入力してログインします。ローカルで新規作成時に設定したパスワードは使えません。
管理画面が英語になっているのを日本語表示に設定するのは、設定⇒一般⇒サイトの言語で変更できますが、英語表示なのでわかりずらいです。
Settings ⇒ General ⇒ Site Language ⇒ 日本語 ⇒ Save Settings
これで日本語表示になります。



