私は、WordPressでテーブル(表)を挿入するときに、定番プラグインTinyMCE Advancedをインストールして、ビジュアルモードでWordPress標準のテーブル作成機能を使っています。このサイトはレスポンシブテーマtwenty fifteenを使っているので、挿入した表もレスポンシブになって欲しいワケです。
いくつか表を挿入して記事を書いてきたのですが、ある記事ではレスポンシブに対応した表が作れたり、別の記事ではレスポンシブじゃなかったりと最初は戸惑いましたが、widthをピクセルで指定しないというポイントを押さえれば簡単な話でしたという初歩的な内容です。
このページの目次
TinyMCE Advancedでテーブルボタンを出す
超ド定番プラグインなので説明の必要もないでしょう。WordPressを使うなら必ずと言ってもいいくらい利用されているTinyMCE Advancedプラグインです。公式ページはコチラ
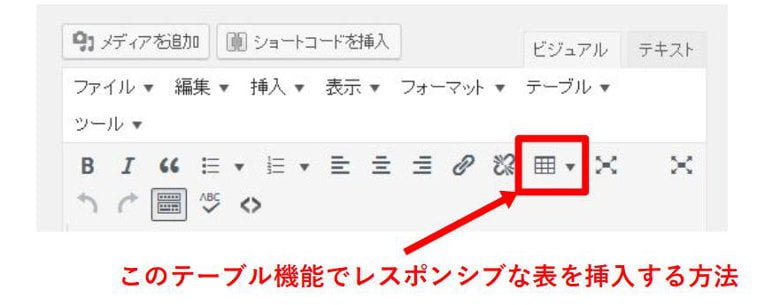
このプラグインをインストールして有効化していれば、管理画面の投稿を執筆しているビジュアルモードに拡張ツールバーが表示されて、その中に「 テーブル」ボタンが出ているので、そこから表を挿入することが出来るようになっています。
挿入したばかりのテーブルはレスポンシブ対応
ビジュアルモードで テーブル→ テーブルを挿入から3×3とか2×4とかセルの数を選んでテーブルを挿入しますが、その挿入された直後、そのままの状態ではレスポンシブなテーブルになっています。(width指定が入っていないため。)
表全体の幅(width)は、記事本文の幅と同じになり、各セルの幅は均等です。文字が長いセルもビジュアルモードでは横長になりますが、プレビューや公開すると均等表示に変わっています。なぜでしょう?
| 表1 | 列1 | 列2 | 列3 |
| line1 | data1 | data3 | data5 |
| line2 | data2 | data4 | data6 |
| 表2 | 列1 | 列2 | 列3 |
| line1 | data1 | どこかのセルの文字数が多くても幅が均一に表示される。 | data5 |
| line2 | data2 | data4 | data6 |
マウス操作でドラッグすると非レスポンシブに
このテーブルを、Excel感覚でマウスでドラッグしてサイズを変更してしまうと、width指定がpxで入ってしまいレスポンシブではなくなってしまいます。記事を執筆する時は、たいていPCで入力するので、その時はバッチリ見栄えのいい表が作れたと思っていたら、スマホで見てみると残念な事になっています。動かしたつもりが無くても、ちょっとマウス操作を誤ると、いつのまにかwidth指定が入っていたりもします。
テーマTwenty Fifteenの場合で、iPhoneのSafariブラウザーやAndroidのChromeブラウザーで該当ページを開くと、はみ出た表のwidthサイズに合わせてページが縮小されて表示されてしまいます。
修正方法
あとから挿入した表が非レスポンシブだと気づいた時に修正する方法です。ビジュアルモードとテキストモードのどちらでも修正できます。
ビジュアルモード
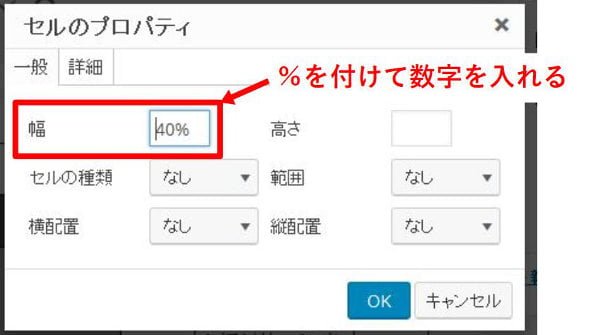
修正したい表全体(すべてのセル)をマウスで選択します。 テーブル→セル→セルのプロパティを開きます。一般タブの「幅」のところに数値が入っていたら削除して「空欄」にします。
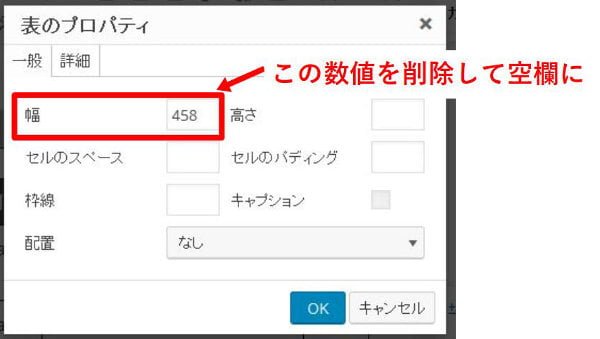
同じく、 テーブル→表のプロパティを開き、こちらの「幅」も「空欄」にします。

テキストモード
テキストモードに切り替えて、<table style=”width: ○○○px ;“>と<td style=”width: ○○○px ;“>となっているwidth:○○○px;(赤文字部分)を削除します。
幅を調整したいときは
ある列は幅を広く取りたい場合、widthをピクセル(px)ではなく、パーセント(%)で指定するとレスポンシブは保たれて、ある程度表のセルの幅を調節できます。

(表3)は一列目のセルの幅を40%で指定してます。
| 表3 | 列1 | 列2 | 列3 |
| line1 | data1 | どこかのセルの文字数が多くても幅が均一に表示される。 | data5 |
| line2 | data2 | data4 | data6 |
(表4)なぜかセルの結合を使うと、%指定が無視されて均等幅になってしまいます。一行目で結合を使っています。
| 表4 (セルの結合を使うと%指定がきかない) | |||
| line1 | data1 | どこかのセルの文字数が多くても幅が均一に表示される。 | data5 |
| line2 | data2 | data4 | data6 |
(表5)は表のプロパティで幅を50%にしたら、表全体が50%になります。しかしスマホ画面ではものすごく小さい表になるので、2列とかの小さい表のときしか使えなさそうです。
| 表5(表の幅を50%にしてみた) | |||
| line1 | data1 | data3 | data5 |
| line2 | data2 | data4 | data6 |
簡単な表ならこれで十分?
以上でWordPress標準テーブル機能を使って、表をレスポンシブに対応させる方法でした。たまに簡単な表を記事中に使いたい場合など、参考にしてみてください。もっと複雑な表を簡単に作りたい場合は、テーブル用プラグインを使ってみるのも良いかもしれません。私は使ったことがないのでご紹介できませんが。
(2017/02/04追記)テーマをTwenty FifteenからTwenty Seventeenに変更したら、枠線が出なくなったのと、テーブルが均等幅にならなくなりました。テーマのCSSが関係していたようです。詳しくはコチラの記事をご覧ください。




この記事のおかげでテーブル表のスマホ表示でフガフガしていた自分はとても助かりました…本当にありがとうございました!
yukitoさん、コメントありがとうございます。
スマホで見てみないとwidthが入ってることに気付きにくいですね。
知りたいことズバリそのもの書いてあってすごく助かりました!!!
本当に大感謝です。ありがとうございました!
時間をかけて作成した記事がスマホで見るとズレていてショックでしたが、この記事のおかげでスグに解決しました!どうもありがとうございました。
この記事のおかげで苦手だったワードプレスのテーブルができるようになりました!!ありがとうございます!
tomiさん、コメントありがとうございます。
記事が役に立ってよかったです。
前からの疑問がこの記事で解消されました!本当にありがとうございます!
素晴らしいです!
表がスマホで見ると崩れて困っていました!
涙が出る程嬉しいです!ありがとうございました。
深海魚さん、記事が役に立ってよかったです。
基本過ぎて見落としがちですね。