ここのブログのサイドバーのグローバルナビメニューを、アイコンフォントFont Awesomeで装飾した内容です。以前記事にしましたDashiconsを付ける方法よりも簡単でした。さらにDashiconsより3倍近い数のアイコンフォントの種類があるのが良いですね。このサイトのサイドバーのメニューで使っている を使いたくてFont Awesomeを利用したのです。
このページの目次
Font Awesomeをプラグインで簡単有効化
Font Awesomeをテーマや記事本文中で使えるようにする方法は、Font Awesome公式サイトで紹介されている方法でもよいですが、そこはWordPressですからFont Awesome系のプラグインをインストールして有効化しておけば、簡単にアイコンフォントを利用できるようになります。
Font Awesomeのバージョンもどんどん上がって新しいアイコンフォントが増えていきますから、以前記事にしましたプラグインAGP Font Awesome Collectionであればプラグインの更新さえしていれば新しいアイコンフォントも使えるようになって手間いらずです。例えばver.4.5.0から追加された Edgeなども使えています。
プラグインを使わない利用方法は、公式サイト参照してください。
CSSの:before擬似要素でアイコンを出す
ここのサイトはテーマtwenty fifteenですので、グローバルナビメニューはサイドバーに縦のメニューが出ています。アイコンフォントはCSSの擬似要素である:beforeを使って出しています。
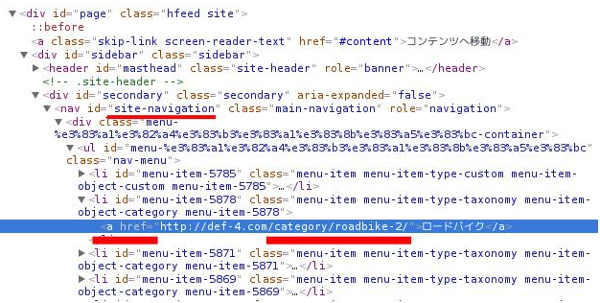
要素のクラス名は、chromeブラウザーで調べたい箇所を右クリック「検証」で調べています。なるべく一意に要素をビシッと指定したいところですが、私の場合はとりあえず指定して上手く行ったらOKという素人手法です。
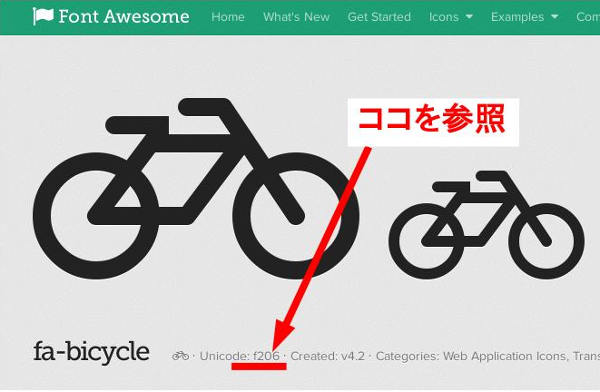
例として、ロードバイクカテゴリーのメニュー用に、 「f206」を出したく、子テーマのstyle.cssに追記した内容がコチラです。
.main-navigation a[href*="/category/roadbike-2"]:before {
font-family: "FontAwesome";
content: "\f206";
margin-right: 5px ;
}


ウィジェットのタイトルにも
同じくサイドバーのウィジェットタイトルにもFont Awesomeアイコンフォントを出しています。例として、「管理人」というタイトルでGravatarウィジェットを出しているところのタイトルに 「f007」を出すべく、style.cssに追記した内容です。
aside[id="grofile-2"] h2.widget-title:before {
font-family: "FontAwesome";
content: "\f007";
margin-right: 5px ;
}
フォントサイズを大きく
ここのサイトでは、サイドバーのメニューとウィジェットタイトルの文字を大きくしています。アイコンフォントもタイトル文字も一緒に指定しています。
.main-navigation,
h2.widget-title {
font-size:large;
}
Dashiconsと混在しています。
以上の内容で、Font Awesomeアイコンフォントを出しました。ここのサイトのサイドバーには、以前からのDashiconsとFont Awesomeの両方が混在しています。表示速度はDashiconsのほうが、ほんの少し早いです。
実は、ここで紹介したプラグイン「AGP Font Awesome Collection」を有効にしていると、管理画面-外観-メニューのところでアイコンフォントをプルダウンメニューで選択出来るようになっていることに、あとから気付きました。管理画面上で設定したほうが簡単でしたが、応用が効くのはこの記事の方法です。


