前回、WordPressの公式テーマtwenty fourteenのトップページの投稿一覧を抜粋表示にさせる方法を実施しましたが、今度はメインメニューを作る際に固定ページにカテゴリー別に投稿一覧を表示する方法はないものかと実践した内容です。
できるだけ難しいのはパスして、プラグイン利用、なるべく簡単で、後々のメンテナンス不要な方法優先です。
このページの目次
プラグイン「Shortcodes Ultimate」を利用する。
ショートコードを簡単に利用できる「Shortcodes Ultimate」は定番プラグインなので、すでに入れている人も多いとおもいますが、入れていない方は管理画面からプラグイン検索でインストールして有効化しましょう。
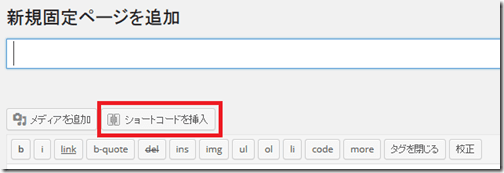
今回は、管理画面の「固定ページ」-「新規追加」で新しい固定ページを作成してテストしていきます。

プラグインが有効になっていれば、「ショートコードを挿入」ボタンが出ているのでクリックします。

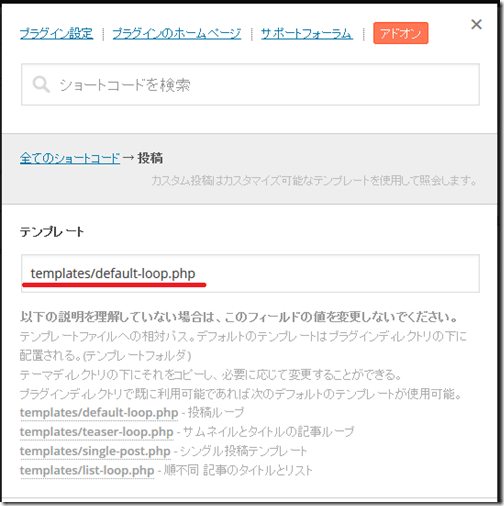
たくさんあるリストの中から「投稿」を選びます。
「投稿」がふたつありますが、画面左側のほうを選びます。

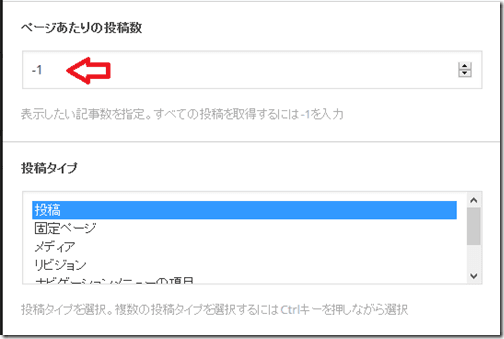
設定する項目がたくさんある画面が開きますが、ほとんどデフォルトでいきます。

ページあたりに表示させる投稿数を「-1」にします。
マイナス1は該当する投稿を全部表示です。

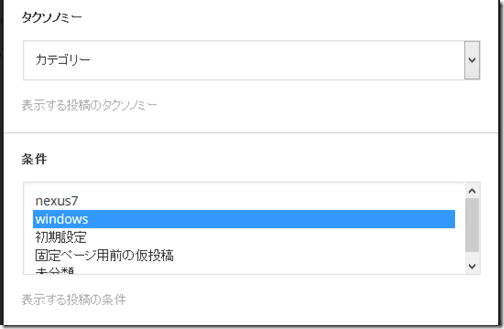
条件で表示させるカテゴリーを選択します。

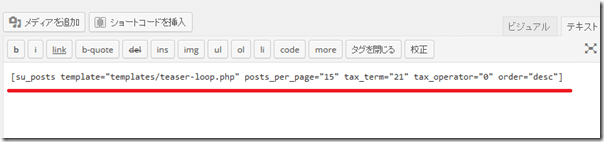
あとはデフォルトのままで「ショートコードを挿入」します。

ショートコードが作成されます。
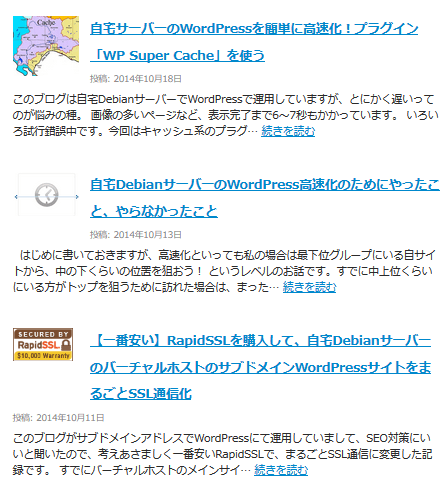
プレビューで確認してみます。

アイキャッチ画像とタイトル、記事本文が抜粋表示されています。
とりあえず目的通りでしょうか?
投稿の抜粋の最後を[…]から、「続きを読む」に変更する
私は前回設定済みですが、はじめての方用に再度載せます。
抜粋記事の最後が[…]の表示です。クリックもできません。
これを「続きを読む」に変更して、クリックしたら記事ページが開くように変更します。
functions.phpに追記するだけなので、子テーマのfunctions.phpに下記記述を追記します。
<?php ?>
<?php
// 「続きを読む」を抜粋の最後に付ける
function new_excerpt_more($more) {
return '... <a href="'. get_permalink($post->ID) . '">続きを読む</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
?>
これで、だいぶいい感じでしょうか。

最後に
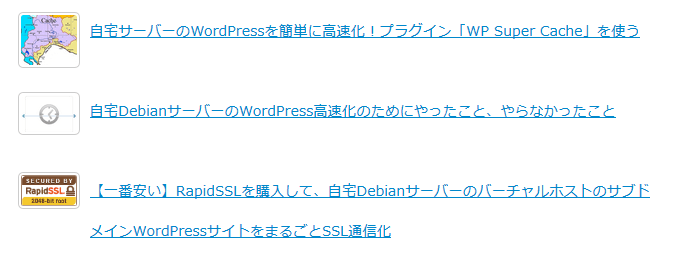
ショートコードを入れるときに、Shortcodes Ultimateのテンプレートが4種類用意されています。

アイキャッチとタイトルだけの一覧表示のテンプレートを選んでも良いかもしれませんね。
pluginフォルダのテンプレートをコピーしてオリジナルテンプレートを指定することもできるので、凝りたい方は見栄えのいいのを作れそうですね。
投稿数が多い場合などページ区切りなどはできませんが、簡単にここまで出来れば十分です。



大変有意義な情報ありがとうございます。初めましてMysteryともうします。
私の方でSimplicity2 childとShortcodes Ultimateの組み合わせで動作を確認しているのですが、「投稿の抜粋の最後を[…]から、「続きを読む」に変更する」の所が機能しません。function.phpに記述はしているつもりなのですが、よろしければアドバイス願いませんでしょうか?
Mysteryさん、ご覧いただきありがとうございます。
この記事は内容が古くて、現行Wordpressでは抜粋の後ろに「続きを読む」が自動でつくようになっているようです。
Simplicity2では、親テーマのfunctions.phpで抜粋のカスタマイズをされているので、…の後ろに何も出ないのだと思います。
ですので、子テーマのfunctions.phpでは設定できないか、できてもテーマ全体の抜粋の箇所がおかしくなるのでやめておいた方がよいと思います。
参考:https://wpdocs.osdn.jp/%E3%80%8C%E7%B6%9A%E3%81%8D%E3%82%92%E8%AA%AD%E3%82%80%E3%80%8D%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA
def-4様
ご回答ありがとうございます。
そうなんですね。親テーマで抜粋のカスタマイズをしているようなので、子で最初に打ち消しても上書きされてしまいそうですね。よく理解できました。ありがとうございました。
はじめまして。ブログ初心者のzuikeiと申します。
VizVektorでブログを作成しはじめていて、固定ページごとに関連するカテゴリーのブログを表示させたくて、こちらにたどりつきました。
さっそく、Shortcodes Ultimateをプラグインしてみたのですが、新規固定ページの画面で「ショートコードを挿入」メニューがみえません。
初めの一歩でつまずいています。
どうか、解決法をご教示ください。
zuikeiさん、2014年の記事なので旧エディターでのやり方です。
Gutenberg(ブロックエディター)では、左上+ボタンでショートコードブロックを追加⇒[]ボタンを押すと同じ画面が出ます。
ちなみにVizVektorはすでに更新終了になっているテーマなので、2019年にはじめるのはオススメできないと思います。
https://bizvektor.com/info/bizvektor-v-1-12-0/