クリックしても意味のない画像ってありますよね、だったらクリックできないようにしちゃいましょうという方法です。
このページの目次
スポンサー リンク
概要
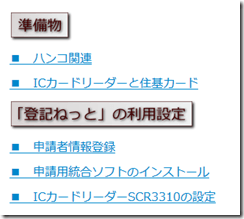
たとえば、このブログのとあるページ

本来なら見出しにすべき「準備物」などの部分を、ワケあって画像ファイルにしています。これでは、訪問者の方がふとクリックしてしまうと、

画像ファイルだけの画面になって、何の意味も必要性もない画面になってしまいます。
ビジュアルモードでの設定方法
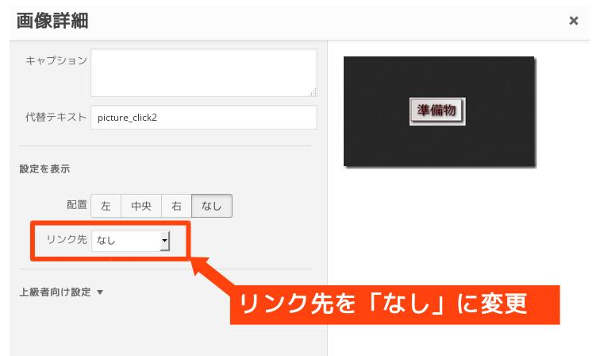
ビジュアルモードの場合は簡単です。変更したい画像を選択して、鉛筆マークをクリックします。

鉛筆マーク(編集)をクリックして

リンク先が「メディアファイル」になっているのを「なし」に変更して「更新」します。
テキストモードでの設定方法
投稿の編集画面のテキストモードで画像部分の記述を変更します。
<a href="https://def-4.com/wp-content/ uploads/2014/07/cooltext1779148529.png"> <img class="alignnone wp-image-1326" /wp-content/uploads/2014/07/cooltext17791485291.png" alt="cooltext1779148529" width="86" height="43" /> </a>
わかりやすいように改行していますが、1,2,6行目の部分を削除します。
<a href=”画像のリンク”>の部分と、 おしりの<a>を削除します。
<img class="alignnone wp-image-1326" /wp-content/uploads/2014/07/cooltext17791485291.png" alt="cooltext1779148529" width="86" height="43" />
これで更新して確認しましょう。
メディアを追加時に設定する
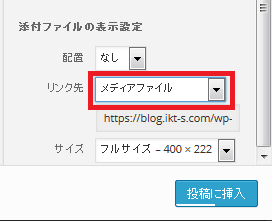
新規にメディアを追加する前によく見てみましょう。
ノートPCなど低解像度の場合、下にスクロールしないと隠れてて気付きにくいです。

リンク先が「メディアファイル」になっているのをプルダウンメニューで「なし」に変更してから「投稿に挿入」をクリックしましょう。
ひとこと
最初は何も考えずに画像を挿入していましたが、今回調べてやり方がわかった訳ですが、よくよく考えるといままで公開した投稿の画像もほぼ全部変更したくなりました。
初歩の初歩の話なのかもしれませんが、知らずにたくさん投稿を公開しちゃった後で、全部の投稿を修正し直した私のような人間もいるということです。
スポンサー リンク