Debian 9 Stretchを新規インストールして、Nginx+PHP7.0+MariaDBのLAMP環境に、ここのサイトのデータを移行しました。今回は、この自宅サーバーのWordPressを高速化する設定をした内容です。
上記記事の通りに作成したWEBサーバーに、ここのサイトを移行した状態から、GTmetrix と PageSpeed Insights にてテストした結果が良くなるように対策していった内容です。
このページの目次
テスト用クローンサイトを用意
実は、今回の対策の効果以上にGoogle Adsenseの弊害が大きすぎて対策効果が分かりずらい状態だったので、Google Adsense、Google翻訳バー、Googleアナリティクス、画像やJavaScriptやcssで引っかかったプラグインを無効にしたクローンサイトを用意しました。
デジカメで撮った旅行の画像をたくさん使ったページをテストに使いましたが、最後に良い数値が出るようにしたインチキサイトです。それでもdef-4.work の1円ドメインを取得してまでSSLサイトにしています。最後に本当のdef-4.com ドメインであるここのサイトの数値を出しています。
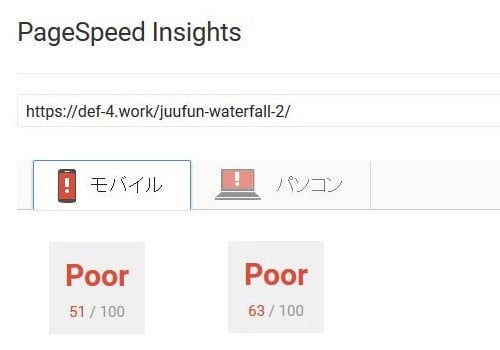
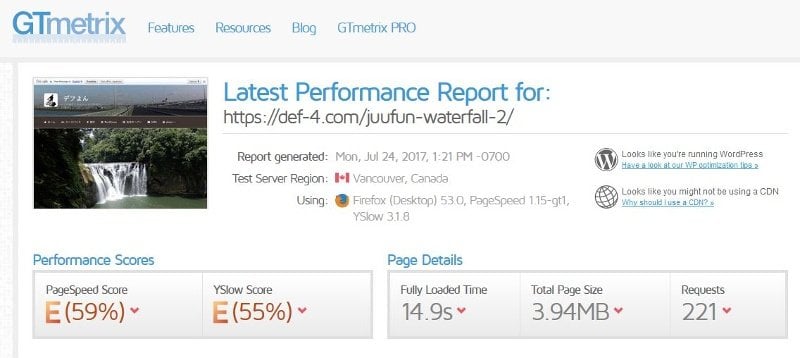
最初の状態がこのテスト結果です。


jpegoptimとOptiPNGで画像を最適化する
PageSpeed Insightsで「画像を最適化する」方法として推奨されている jpegoptimと OptiPNG を利用します。JPEG と PNG ファイルに対して高度なロスレス圧縮を実行するツールです。Debian 9 Stretchでは標準リポジトリからインストールできました。
# apt install jpegoptim # apt install optipng
WordPressのアップロードディレクトリ /wp-content/uploads に対して直接ロスレス圧縮(画質を変えずに圧縮)を実行します。Nginxの標準公開ディレクトリにインストールしたWordPressに対して実行した例が下記です。
# cd /usr/share/nginx/html/wp-content/uploads # find | xargs jpegoptim --strip-all *.jpg # find | xargs optipng *.png
jpegoptimは実行時間が早いですが、optipngは数回の圧縮パターンを試すので時間がかかります。深夜のアクセスの少ないときに実行するのが良いでしょう。念のためバックアップを取っておくのをお忘れなく。
2回目以降の実行では、一度圧縮した画像ファイルはパスされるので画像が増えたら定期的に実行するのが良さそうです。
今回テストしたページは、アップロード時にWindowsのフリーソフト「Caesium」で圧縮済みの画像を使っていました。それでもさらに圧縮がかかったので、少しだけテスト結果が良くなりました。何も対策をしていなかった昔のページのほうが効果があったかもしれません。

gzipとexpiresをNginxに設定する
PageSpeed Insightsで「圧縮を有効にする」、「ブラウザのキャッシュを活用する」の推奨事項をNginxサーバーに設定します。
/etc/nginx/nginx.conf ファイルに以下を追加します。ファイルの下の方、#gzip on; の行と、include /etc/nginx/conf.d/*.conf; } の間に入れました。
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types image/svg+xml
image/x-icon
text/plain
text/xml
text/css
text/javascript
application/xml
application/xhtml+xml
application/rss+xml
application/javascript
application/x-javascript
application/x-font-ttf
application/vnd.ms-fontobject
font/opentype
font/ttf
font/eot
font/otf;
map $sent_http_content_type $expires {
default off;
~image/ 30d;
~audio/ 30d;
~video/ 30d;
text/css 7d;
text/javascript 7d;
application/javascript 7d;
application/x-javascript 7d;
application/pdf 30d;
}
/etc/nginx/conf.d/default.conf もしくは、同じディレクトリの該当ファイルのserver { } 内に下記一行を追加します。
expires $expires;
記述間違いがないかテストしてから、Nginxをリスタートします。
# nginx -t # /etc/init.d/nginx reload
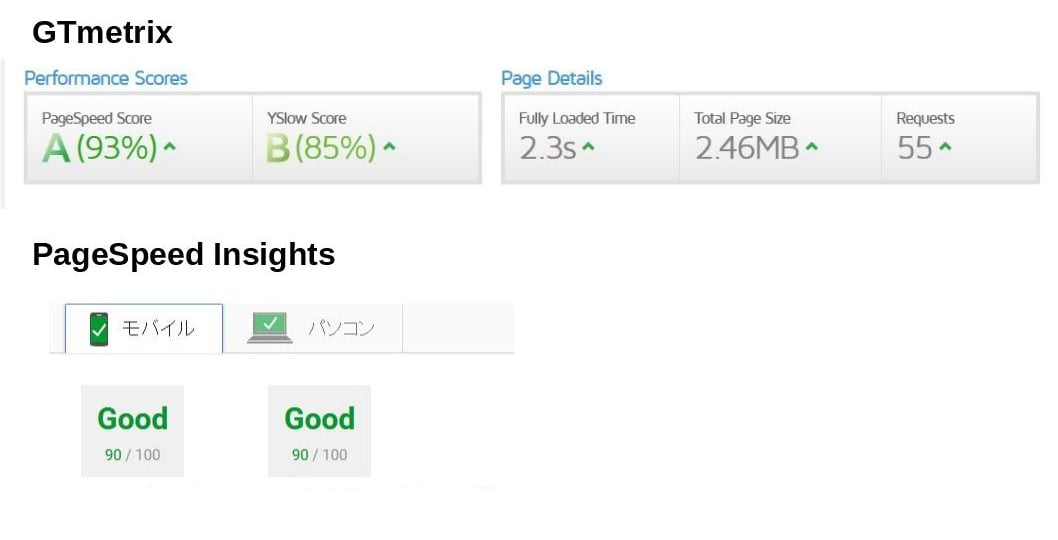
この対策で、今回一番テスト結果が上がりました。GTmetrix も PageSpeed Insightsもなかなか良い数値になりました。

プラグインFast Velocity Minify
PageSpeed Insightsで「CSS を縮小する」、「JavaScript を縮小する」の推奨事項をある程度自動で対策してくれるWordpressのプラグイン「Fast Velocity Minify」を利用しました。プラグインの新規追加からインストールして、有効化するだけでアクセスがあったページを縮小し始めてくれます。
WordPress.orgのプラグインページはこちら。
このプラグインには設定項目もありますが、圧縮を一部無効にする項目ばかりです。プラグインの性質上、CSSやJavaScriptを縮小したら表示がおかしくなるトラブル発生時に、そこの機能だけを無効にするという運用のようです。ここのサイトは単純なブログ形式なので、デフォルト設定のままで特に問題なさそうです。
(2017.9.14追記)このサイトで一ヶ月利用しましたが、ときどき一部パーツが表示されなかったり、ヘッダー画像の解像度がおかしくなるのが気になったので、現在はこのプラグインの利用を停止しています。
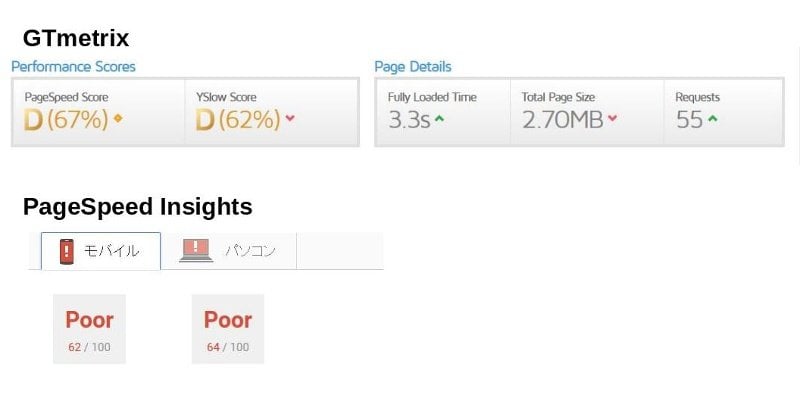
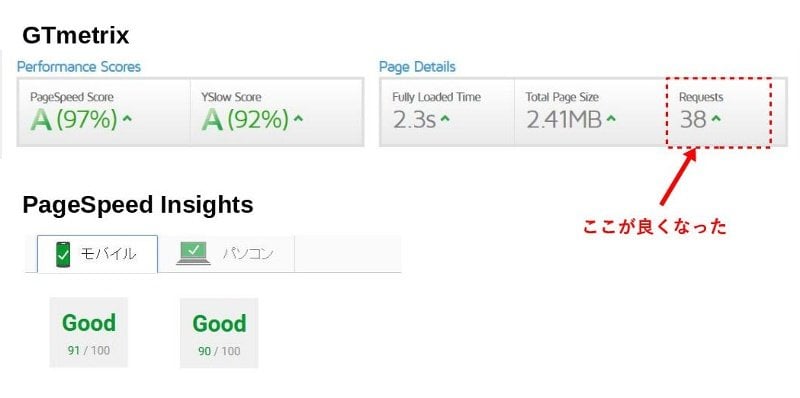
テスト結果は、GTmetrixのRequestsの数値がかなり良くなりました。

プラグイン WP Super Cache
ページキャッシュプラグインのWP Super Cacheを利用しました。Nginxでも推奨設定のSimpleモードならキャッシュを有効にするだけで動作します。(パーマリンクの設定をWordPressデフォルト以外にする必要あり)
WordPress.orgのプラグインページはこちら。
今回はこのプラグインでは、GTmetrix も PageSpeed Insightsの数値はほぼ変化なしでした。もともと今回のサーバー構成では、最初からLoadスピードが良い数値をだしているので、ページキャッシュの効果がテスト結果に出ていないようです。それでもプラグインの効果はあるので利用し続けます。
実サイトでは
ここのサイトの高速化対策は以上です。実稼働サイトでは、Google Adsenseを4か所、サイズ大きめで出しています。Google翻訳バーも出し、その他の停止していたプラグインを全て有効にした実際の同じページでは、とても残念なテスト結果になっています。


GTmetrixはカナダのサーバーのようなので、テスト結果の画像を見るとわかりますがGoogle翻訳ツールバーがページ上部に出ている状態のテスト結果です。Adsenseも外すつもりは無いので、やることはやっているので気にしないようにするしかないでしょうか。