ここのサイトのロゴマークを作って出してみました。テーマtwenty fifteenのサイトタイトルに、CSSの擬似要素:beforeを使ってロゴマークを設定しました。レスポンシブテーマに合わせて対応させています。PC画面ではサイドバーにタイトル、タブレット・スマホ画面では、ヘッダーにタイトルが移動するtwenty fifteenの変則ヘッダーに合わせて、Media Queries毎にCSSを設定するのが複雑でした。
追記: WordPress4.5からテーマTwentyFifteenにカスタムロゴ機能が実装されています。現在、このサイトのロゴはそのカスタムロゴ機能を使って表示させる設定に変更しています。
このページの目次
基本方針
私はCSSの擬似要素:beforeが大好きなので、なんでもコレを使います。それに最近覚えたposition:absoluteを組み合わせたら、うまい具合に出来ました。覚えたての私にはぼんやりとしか理解していないので、position:absoluteって何?という方は、ググって調べてください。
3パターン考える
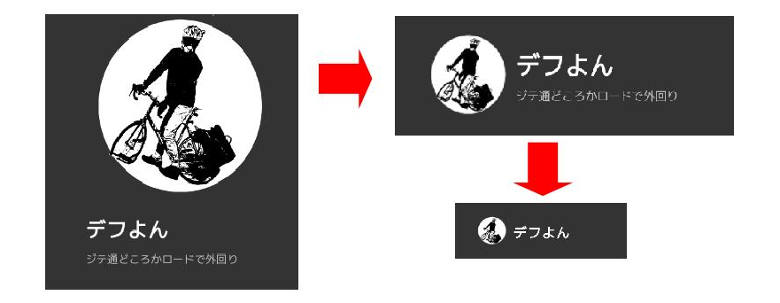
twenty fifteenのレスポンシブテーマに合わせて、3パターンに分けて考えます。擬似要素:beforeで画像を出す場合は、画像サイズを指定できないのでロゴ用画像も3種類用意しました。
厳密に言えば、このテーマのMedia Queriesは8種類ありますが、大雑把にこの3種類です。
- PC画面(幅955px以上)のサイドバー化したサイトタイトルの上にロゴを出す。
- タブレット画面(幅620px以上)のヘッダー化したサイトタイトルとキャッチフレーズの左にロゴを出す。
- スマホ画面(幅620px未満)では、キャッチフレーズが非表示になるので、サイトタイトルの左にロゴを出す。
画像を3種類アップロード
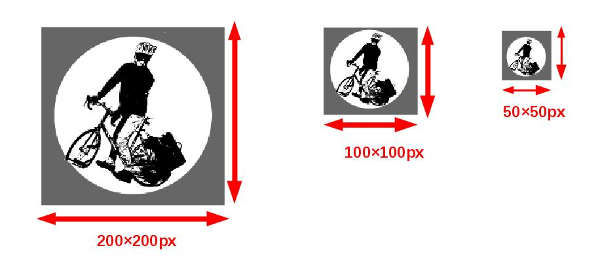
画像を3種類メディアライブラリーにアップロードしました。サイズは分かりやすいように200px、100px、50pxの3種類としました。ライブラリーに追加したら、それぞれのロゴ画像のURLをメモしておきます。

Media Queriesで設定する
3種類のロゴ画像に合わせて、子テーマのstyle.cssに追加しました。画面幅の小さい順に設定していきます。
スマホ画面(幅620px未満)
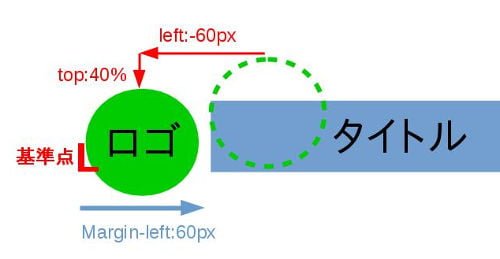
position:absoluteで一旦配置を崩して、サイトタイトルの左側にmargin-leftでロゴ画像分(50px+10px)スペースを空けて、left:-60pxでそこに画像を出しています。

.site-branding{
margin-left: 60px ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo50.png");
position: absolute;
top:-40%;
left:-60px;
}
content: url のアドレスは、このサイトの例となっています。
タブレット画面(幅620px以上)
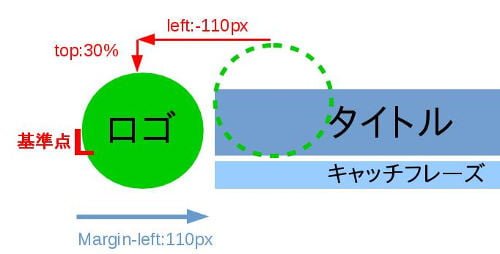
ロゴ画像分(100px+10px)を、margin-leftでサイトタイトルとキャッチフレーズの左を空けて、ロゴ画像をleft:-110pxにして左に表示させます。

@media screen and (min-width: 38.75em) {
.site-branding{
margin-left: 110px ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo100.png");
top:-30%;
left:-110px;
}
}
上の記述と重複する部分は、省いています。
PC画面(幅955px以上)
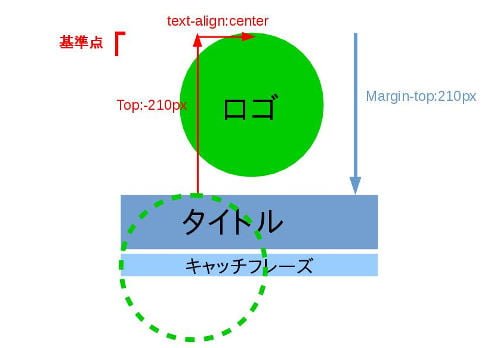
ロゴ画像分(200px+10px)、margin-topでサイトタイトルとキャッチフレーズを下げて、ロゴ画像をマイナス値のtop:-210pxにして上に表示させます。ロゴがサイドバーの横幅の中心に位置するように、text-align:centerを指定しています。

@media screen and (min-width: 59.6875em) {
.site-branding{
margin-top: 210px ;
margin-left: auto ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo200.png");
top:-210px;
left:auto;
width:100%;
text-align:center;
}
}
まとめると
上記の記述をまとめると、子テーマのstyle.cssに追加したのは下記となります。
/* サイトロゴ */
.site-branding{
margin-left: 60px ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo50.png");
position: absolute;
top:-40%;
left:-60px;
}
@media screen and (min-width: 38.75em) {
.site-branding{
margin-left: 110px ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo100.png");
top:-30%;
left:-110px;
}
}
@media screen and (min-width: 59.6875em) {
.site-branding{
margin-top: 210px ;
margin-left: auto ;
}
.site-branding .site-title a[rel="home"]:before {
content: url("https://def-4.com/wp-content/uploads/logo200.png");
top:-210px;
left:auto;
width:100%;
text-align:center;
}
}
数値的な部分は、かなりアバウトに決めています。だいたいの数値を入れて、実際に表示させてブラウザーの拡大縮小ボタンを押しながら確認して、少しずつ数値を修正していき、全ての画面幅でしっくりきたらOKという素人手法です。
サイトタイトルの文字を、ロゴ画像に丸ごと入れ替える場合は、次の記事のコチラを参照してください。