Jetpackプラグインを使い、記事本文の最後に共有ボタンを設定しました。いままで利用していた WP Social Bookmarking Lightからの乗り換えです。Jetpackの中の一機能ですから、プラグイン数をひとつ減らすことができました。Jetpackプラグインのバージョンは3.9.2でした。
このページの目次
スポンサー リンク
「共有」を有効に
WordPressのJetpackプラグインですから、すでにインストール済みであるとして話を進めます。
管理画面→Jetpack→設定を開き、共有→有効化をクリックします。(すでに有効になっている場合もあります。)
設定
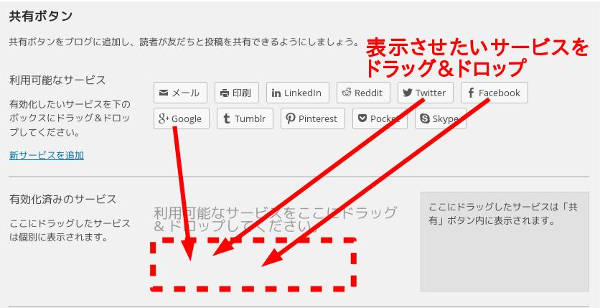
共有を有効化したら、共有→設定をクリックします。設定画面は、パブリサイズ共有と同じ画面です。パブリサイズ設定項目の下の画面までスクロールします。


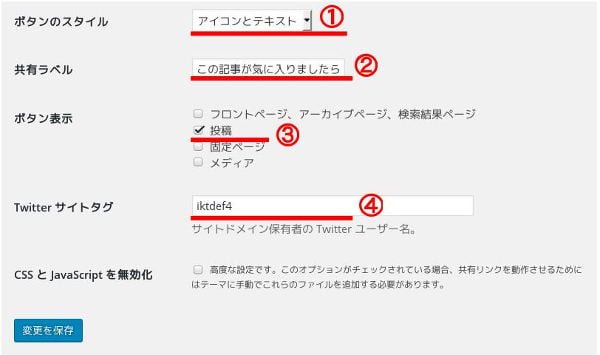
- ボタンのスタイル:アイコンとテキストや、アイコンだけ、公式ボタンなどから選べます。
- 共有ラベル:表示されるタイトルを設定できます。
- ボタン表示:投稿ページや固定ページなど表示させるページを選びます。
- 自分のtwitterアカウント名を入れます。
子テーマのStyle.css
設置してみると、共有ラベルの文字が小さいので、大きくしたのと、アイコンフォントを付けました。子テーマのStyle.cssに追記しました。
/* Jetpack 共有タイトル */
.entry-content h3.sd-title {
font-size:large!important;
}
h3.sd-title span[id*="i-"]::before {
font-family: "dashicons";
content: "\f240";
margin-right: 5px ;
}
アイコンフォントはdashiconsをテーマで使える設定が必要です。詳しくは過去記事をご覧ください。
最後にひとこと
以上で、ここのサイトの共有ボタンの設定をJetpackプラグインで設定しました。このすぐ下に実際に表示されています。いままでWP Social Bookmarking Lightプラグインの時はほとんど押されることがなかったボタン、少しは押されやすくなったでしょうか。参考になりましたら、ぜひ気軽に押してみてください。



