WordPressのデフォルトテーマTwentySeventeenを利用しています。2018年もこのテーマでいくつもりなので、今回はアイキャッチ画像をタイトル下に配置するテンプレートを作成するカスタマイズをしました。アイキャッチの重要度によりテンプレートを選択して、投稿記事のアイキャッチの配置を変更できるようになりました。
このページの目次
複数テンプレートを使えるようにしたい
このテーマは2000×1200pxのどでかいアイキャッチ画像を設定することができるのがひとつの特徴です。最初はありえないと思っていましたが、だんだんアップロードするアイキャッチの画像サイズが大きくなっていくようになりました。ついには自分で撮った写真を使う記事で、マックスサイズの2000×1200ピクセルのアイキャッチを出すようにまでなりました。例えばこの記事。
旅行カテゴリーの記事など、ドーンと真っ先にアイキャッチが大画面ディスプレイで目いっぱい表示されるインパクトは、このテーマの特徴を生かしていると自己満足に浸ることができて気に入っています。別のテーマの時に作成した記事も、アイキャッチだけ大きいサイズの画像に入れ替えたくらいです。
それでも、アイキャッチが重要じゃないカテゴリーの記事もありまして、その場合はページを開いたときにタイトルが先に出たほうがいいかなと思うこともあります。かといってアイキャッチなしだとサイドバーのサムネイル表示で困ることもあり、そういう記事ではフリー素材のサイトから頂いたのをとりあえず入れているだけの場合もあります。(まさにこの記事のアイキャッチがそうです。)
記事の内容により、アイキャッチの配置場所の違うテンプレートを選択できるようにすれば、アイキャッチ画像で悩むことも減りそうです。
子テーマにファイルを複製
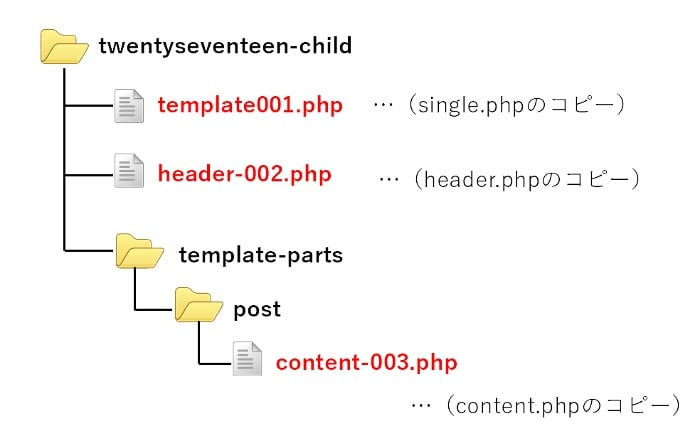
子テーマにファイルを3つ作成します。親テーマから(既に子テーマにカスタマイズ済みのファイルがある場合は、子テーマから)下記の3つのファイルをコピーしてファイル名を変更します。
- single.phpをコピーして、ファイル名をtemplate001.php
- header.phpをコピーして、ファイル名をheader-002.php
- template-parts/post/content.phpをコピーして、ファイル名をtemplate-parts/post/content-003.php
ファイル名は一例です。template001.phpは任意のファイル名で大丈夫です。header-002.phpはheader-〇〇〇.php、content-003.phpはcontent-〇〇〇.phpというふうに、ハイフン〇〇〇の部分だけ任意に名前を付けられます。
また、content-003.phpは、下図のようにtemplate-parts/postというディレクトリ階層(フォルダ構成)ごと子テーマに配置します。

header-〇〇〇.phpを編集
テーマTwentySeventeenでは、header.phpファイルにアイキャッチ画像の表示設定のコードが入っています。
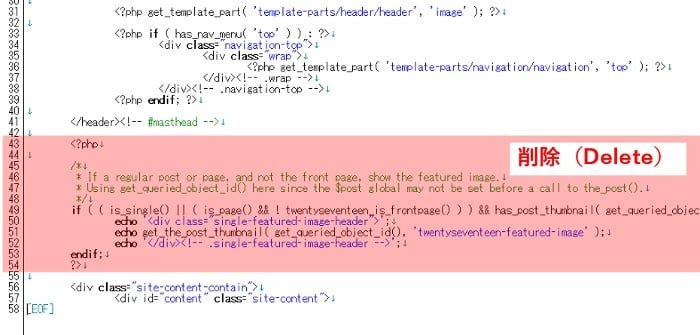
header-002.phpファイルが親テーマのheader.phpのコピーであれば、43行目から54行目をすべて削除します。twentyseventeen-featured-imageの記述が入っているPHPコードの部分全てです。これで元の位置にアイキャッチが表示されなくなります。
header-002.phpファイルの編集は以上です。

content-〇〇〇.phpファイルを編集
実はTwentySeventeen親テーマのcontent.phpには、タイトルと記事本文の間にアイキャッチ画像を表示させるコードが最初から入っています。条件分岐で投稿ページはそこのアイキャッチを非表示にする設定になっています。この条件分岐を変更することで、アイキャッチをタイトル下に表示させます。
content-003.phpが親テーマのcontent.phpファイルのコピーであれば、44行目の && ! is_single() の部分を削除します。
content-003.phpファイルの変更は以上です。
変更前の44行目
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
↓ ↓ ↓
変更後の44行目
<?php if ( '' !== get_the_post_thumbnail() ) : ?>
テンプレートファイルの編集
最後にテンプレート用ファイルであるtemplate001.phpを編集します。テンプレート用のヘッダーを記述して、上で作ったheader-002.phpとcontent-003.phpを参照するように変更します。
2-11行目
template001.phpが親テーマのsingle.phpのコピーであれば、2行目から11行目までのヘッダー部分の記述をテンプレート用に変更します。
変更前の2-11行目
<?php /** * The template for displaying all single posts * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?>
↓ ↓ ↓
変更後の2-11行目。
<?php /* Template Name: template001 Template Post Type: post, page */ get_header(); ?>
実際には4行で大丈夫ですが、このあとの説明の便宜上、行数を変えたくないので空白行を入れています。Template Name:には投稿の編集画面でプルダウンで選択するテンプレート名を設定します。
13行目
header-002.phpをヘッダーとして読み込むように変更します。header-〇〇〇.phpの’〇〇〇’を括弧内に追加します。
変更前
get_header(); ?>
↓ ↓ ↓
変更後
get_header('002'); ?>
23行目
content-003.phpを読み込むように変更します。get_post_format() の部分をcontent-〇〇〇.phpの’〇〇〇’に入れ替えます。
変更前
get_template_part( 'template-parts/post/content', get_post_format() );
↓ ↓ ↓
変更後
get_template_part( 'template-parts/post/content', '003' );
template001.phpの編集は以上です。今回のカスタマイズの設定も以上です。あとは動作確認ができれば、設定完了です。
テンプレートを選択する方法
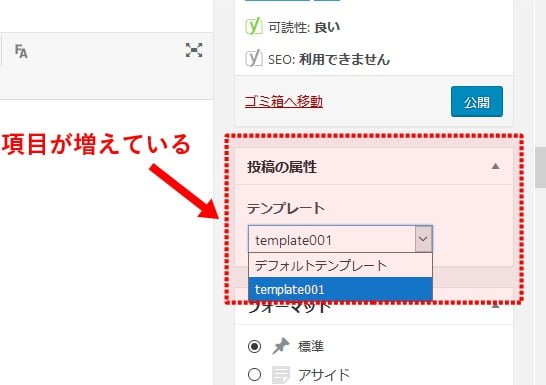
WordPressの管理画面で、投稿の編集画面の右側のおそらく一番下に投稿の属性の項目が増えていて、テンプレートがプルダウンメニューで選択できるようになっているはずです。

このプルダウンメニューで、デフォルトテンプレートが元のTwentySeventeenのままの表示で、template01を選べばアイキャッチがタイトル下になっている表示になっていれば成功です。
さらにテンプレートは複数作成できるので、投稿ページではアイキャッチ非表示だけど、サイドバーや投稿一覧表示のときだけ設定しているアイキャッチを出すというテンプレートも作れます。
(参考サイト)
https://debug-life.net/entry/1885
https://digital-life.club/hp/wordpress/twenty-seventeen%EF%BD%B0i%EF%BD%B0image%EF%BD%B0position
https://webshufu.com/get_template_part-content-get_post_format-includes-content-php/


