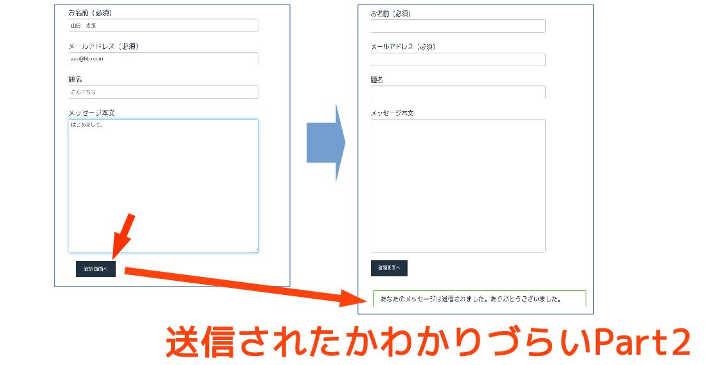
Contact Form7で固定ページに送信フォーム専用ページを作っています。デフォルトでは上のアイキャッチのように、送信ボタンを押したあと「あなたのメッセージは送信されました。」のメッセージが出ていますが、空欄の入力フォームに切り替わるほうが目立っているのです。失敗したのかと何回か送信を繰り返してしまうという、送信者の方に申し訳ない思いをさせてしまったのをなんとかしたいとググって対応した備忘録です。
このページの目次
方法1送信後の空白のフォームを非表示にする
そもそも「あなたのメッセージは送信されました。」と送信完了の確認メッセージが出ているのですから、混乱の元である空欄の入力フォームが表示されるのを非表示にするだけで目的は十分ということでした。
手順は、参考サイトそのままです。
Cherry Pie Web|[WordPress] Contact Form7 で、ページ移動せずに完了画面(のようなもの)を表示する
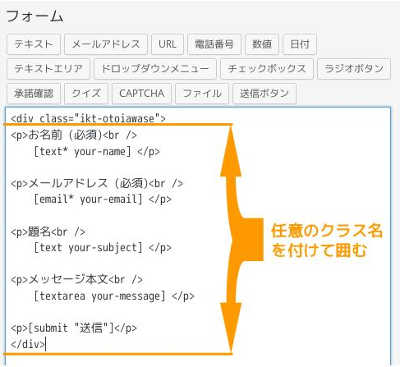
フォームに任意のclass名を付ける
お問い合わせフォームをdivで囲んで、任意のクラス名を付けます。

Style.cssに追記
子テーマのstyle.cssに追加します。Contact Form7が送信後のフォームに”sent”というクラスを付けているのを利用して、送信後だけフォームを非表示にします。
.sent .ikt-otoiawase {
display:none;
}
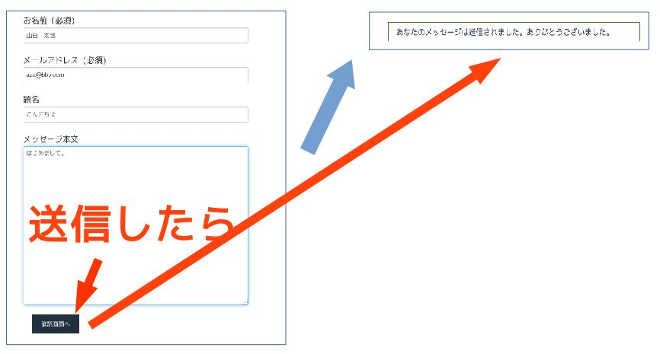
動作確認

送信ボタンを押したら、フォームが非表示になり送信完了のメッセージが出ています。上のアイキャッチと比べれば、これで迷うことは無くなりそうです。
ここのブログのお問い合わせページはこの設定になっています。
方法2送信後に送信完了ページにリダイレクトさせる
Contact Form7の機能で、送信後に異なるURLにリダイレクトさせる方法があるようです。プラグイン作者さん的には、この機能を使うのは消極的意見みたいですが、私は 0.01% のユーザーとして利用しました。
手順は、プラグイン公式サイトの説明そのままです。
Contact Form7|送信後に異なる URL にリダイレクトさせるには
(2017/08/26追記)この記事の”on_sent_ok”を利用する方法は非推奨となっています。代わりにDOMイベントを利用する方法を記事にしました。
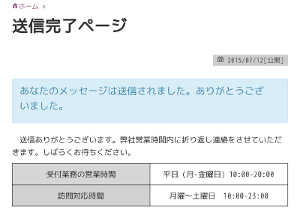
固定ページを用意する
送信完了しました。というのがわかりやすい固定ページを新規に作成しておきます。固定ページなのでいろいろ好きなようにページを作れるのが良いですね。

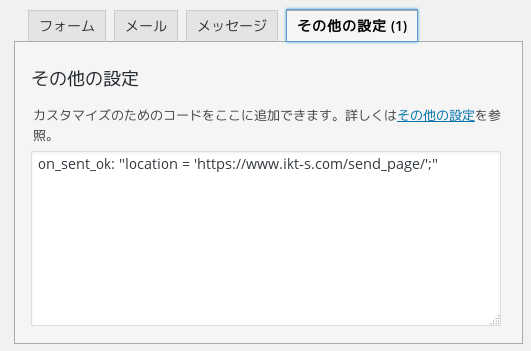
プラグインにリダイレクトの設定
コンタクトフォームの編集画面で、「その他の設定」タブに次の記述を入れるだけです。
on_sent_ok: "location = 'http://example.com/';"
http://example.com/の部分は作成した固定ページのアドレスを入れます。

動作確認

送信ボタンを押したら、通常のプラグインの送信後の画面が出た後、指定した固定ページにリダイレクトされました。
私の本業のパソコン訪問サポートの申し込みページはこの設定になっています。
最後にひとこと
本業の方の申し込みページは、すでにdivとかspanを多用しているからなのか、方法1の方法が使えなかったので、方法2を利用しました。そのくらいのスキルでやっています。




公式サイトによると
「注意: on_sent_ok と on_submit は Contact Form 7 5.0 で正式に削除されました。これらの設定に代えて DOM イベントを使用してください。」
だそうです。
https://contactform7.com/ja/additional-settings/
リダイレクトの方法はこのやり方ではすでに動作しません。
もふもふさん、コメントありがとうございます。
https://def-4.com/contact-form-7-send-comp/
追記でDOMイベントを利用する記事のリンクを出していますが、目立たなかったようなのでリンクを大きく出させていただきました。