(2020/3/1追記)2020年3月9日でこのプラグインは機能しなくなるようです。すでにプラグインはダウンロードできなくなっています。このプラグインを利用していた私は、こちらのAmazon Auto Linksプラグインに乗り換えました。
(追記おわり)
Amazonアソシエイトのリンクを、プラグイン Amazon Associates Link Builder を利用して出すことにしました。アマゾンアソシエイト公式のWordPress用プラグインです。(執筆時バージョン1.4.13)
いままで、Amazonアソシエイトの公式リンクがSSLサイトに対応してから、ブラウザーのアソシエイトツールバーから テキストと画像 のリンクをコピー&ペーストしていました。こういうお馴染みのリンクです。(本当の広告です。)
プラグイン Amazon Associates Link Builder を利用して、この記事の設定で出したリンクがこちらです。
【Amazon.co.jp限定】inバー プロテイン ベイクドチョコ (14本入×1箱) プロテインチョコバー 手で溶けないしっとり焼きチョコタイプ 高タンパク10g
このページの目次
Amazon Associates Link Builder プラグイン
WordPressのプラグイン公式ディレクトリーにある、アマゾンアソシエイト公式のプラグインです。管理画面のプラグイン→新規追加 から「Amazon」で検索すると一番上に出てきます。インストールして有効化します。
プラグイン公式サイトはこちら。
WordPress.org | Amazon Associates Link Builder認証情報を用意
このプラグインは、Amazon Product Advertising APIを利用して商品情報を出します。Amazonアソシエイトプログラムに参加しているアソシエイトIDと、APIのアクセスキーとシークレットキーを事前に調べておきます。
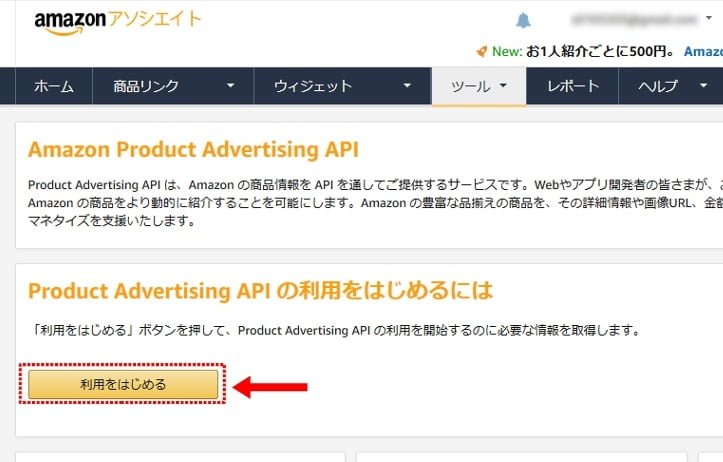
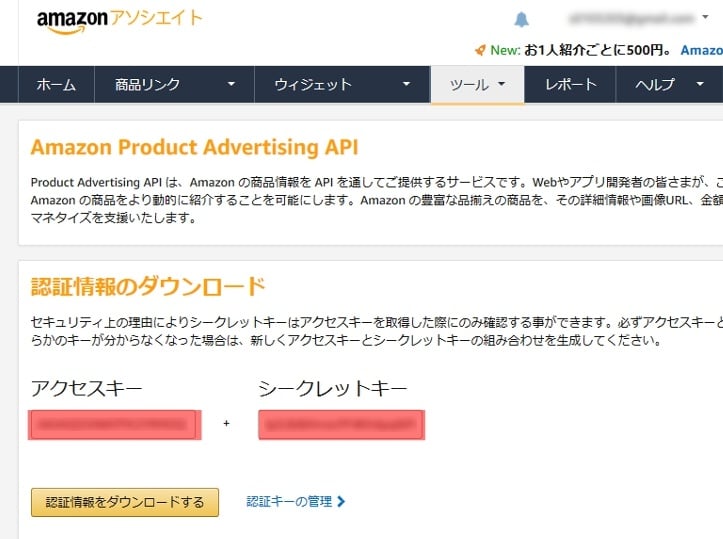
Amazonアソシエイトプログラムのツール→Product Advertising API ページを開きます。参加済みのアカウントでAmazonアソシエイトサイトにログインしたら、「利用をはじめる」をクリックして表示されるアクセスキーとシークレットキーをメモしておきます。アソシエイトIDはこのページの右上に出ているのでこれもメモします。


プラグイン初回設定
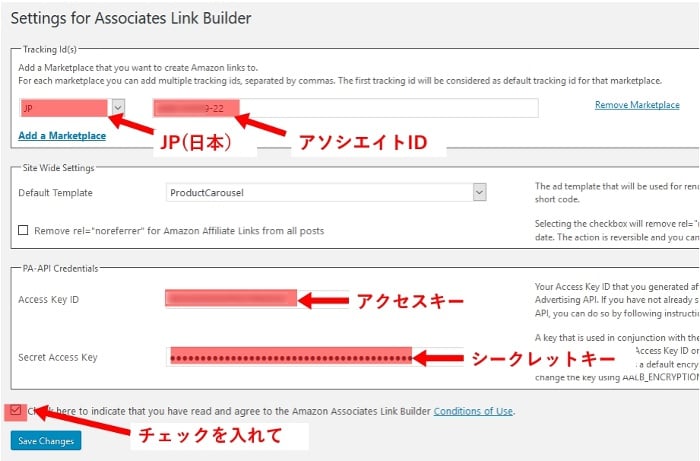
WordPress管理画面の左メニューに出ている Associates Link Builder→Settings を開きます。初回は、Add a Marketplace のリンクをクリックしてアソシエイト参加国(JP)、アソシエイトID(最後に-22のつくID)、その下にアクセスキーとシークレットキーを入力したら同意する チェックボックスにチェックを入れて「Save Change」を押して保存します。

アソシエイトリンクの挿入方法
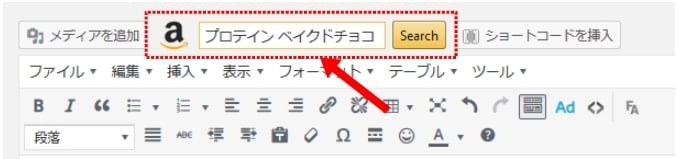
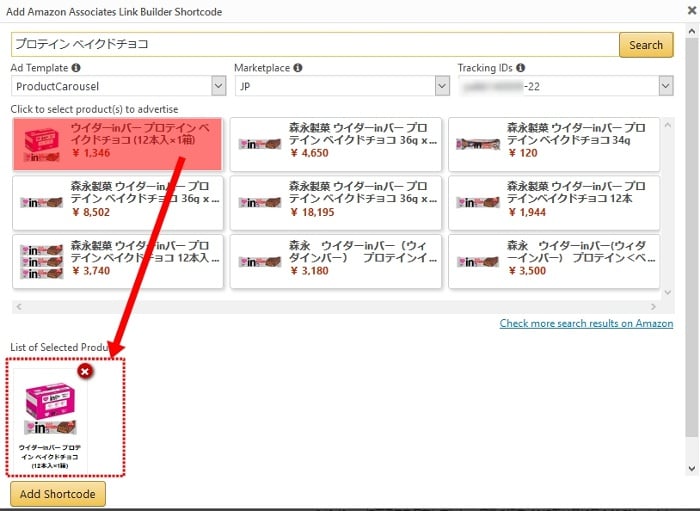
管理画面の投稿の編集画面に アマゾンマークの検索バーが出ているので、そこに商品名やメーカー名の一部を入れて商品を検索します。Amazonのサイトですでに商品が決まっている場合は、商品の登録情報の商品番号(ASIN)を入力して検索すると、ピンポイントで指定できます。
なぜか、一度目の検索で商品が見つからなくても、2,3回検索ボタンを押すと出てくることが多いです。

ポップアップ画面で検索結果一覧が出るので、商品をひとつもしくは複数選択して、下のリスト表示に商品を選択した状態で「Add Shortcode」を押します。
Ad Templateはデフォルトの ProductCarousel のままにしておけば、複数商品を選択していると左右にスライダー表示になります。もちろん単品商品でもこのテンプレートが使えます。

Gutenberg対応
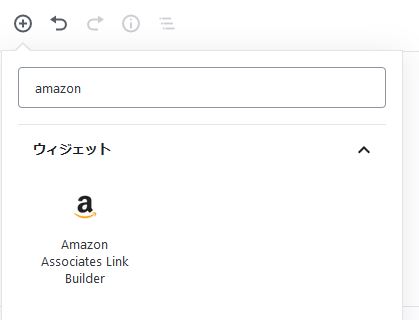
(2019.2.16追記)WordPressの新エディターGutenbergにも対応しています。(確認バージョン1.9.2)エディタ画面の左上のプラスボタンを押して「ウィジェット」の分類中にAmazon Associates Link Builder のブロックがあります。
もしくは、左上のプラスボタンから検索で「Amazon」と入れるとAmazon Associates Link Builder のブロックだけが表示されます。

デフォルトのテンプレート ProductCarousel
デフォルトのテンプレート ProductCarousel の表示がこちらです。(本当のアソシエイトリンクです。)上部のProducts from Amazon.co.jpの表示にh2タグが使われているので、このサイトの見出しの装飾が出てしまっています。
【Amazon.co.jp限定】inバー プロテイン ベイクドチョコ (14本入×1箱) プロテインチョコバー 手で溶けないしっとり焼きチョコタイプ 高タンパク10g
オリジナルテンプレートを作成
デフォルトのテンプレート ProductCarousel を元に一部変更してオリジナルテンプレートにします。英語表記を日本語にして、ブログカードっぽい枠線を入れて、見出し部分の背景を付けました。
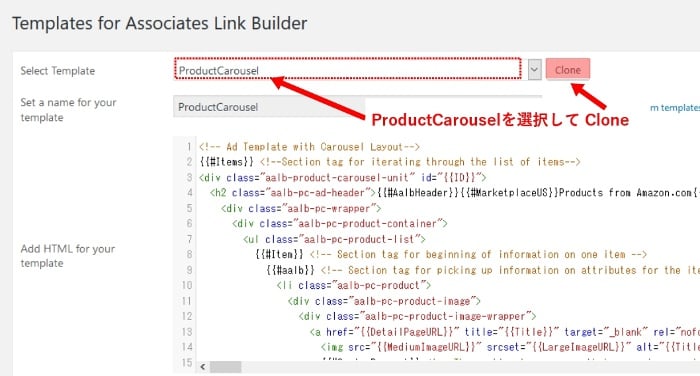
管理画面の Associates Link Builder→Templates を開きます。Select Template でProductCarousel を選択して Clone ボタンを押してオリジナルテンプレートを作っていきます。

日本語表記に変える
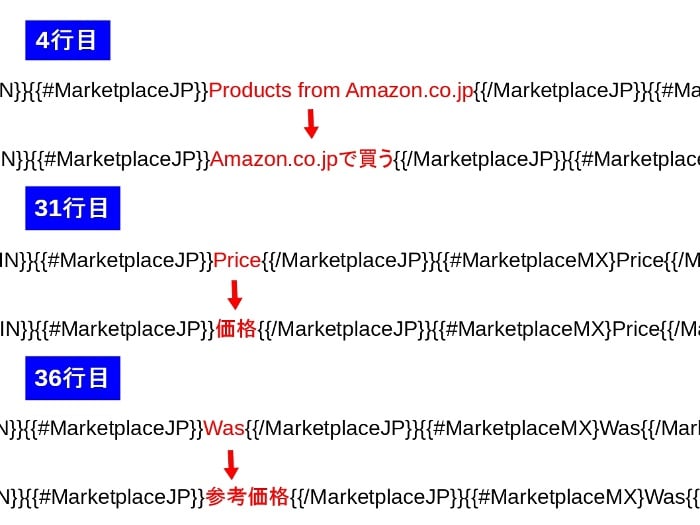
見出しの「Products from Amazon.co.jp」の表示を「Amazon.co.jpで買う」に変更、Priceを価格、Wasを参考価格にしました。
上部のHTMLの4、31、36行目の{{#MarketplaceJP}}***{{/MarketplaceJP}} で囲まれた部分を日本語で編集していきます。ものすごい長い一行に各国用の設定が続いているので、真ん中のほうにあるJPで囲まれた部分を探して書き換えます。

見出しのh2タグをやめる
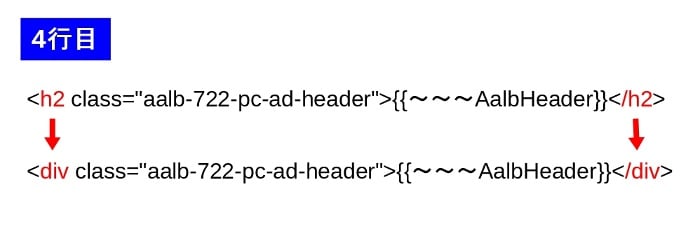
同じく4行目の見出し部分にh2タグが付いているのをdivタグに変更しました。記事の目次を出しているプラグインが目次として拾うのを防ぐためです。

(2018/12/25追記)現行バージョンでは
<h2 class="aalb-pc-ad-header">{{#AalbHeader}}{{ProductsFromAmazonLabel}}{{/AalbHeader}}</h2>
↓ ↓ ↓ ↓
<h2 class="aalb-48-pc-ad-header">{{#AalbHeader}}Amazon.co.jpで買う{{/AalbHeader}}</h2>
31行目
{{PriceLabel}}: <span class="aalb-pc-product-offer-price-value">{{CurrentPrice}}
↓ ↓ ↓ ↓
価格: <span class="aalb-48-pc-product-offer-price-value">{{CurrentPrice}}</span>
36行目
{{StrikePriceLabel}}: <span class="aalb-pc-product-list-price-value">{{StrikePrice}}</span>
↓ ↓ ↓ ↓
参考価格: <span class="aalb-pc-product-list-price-value">{{StrikePrice}}</span>
各国のマーケットプレイスの商品を扱うケースでは、旧バージョンと同じように各国の記述を続けて並べる必要があるでしょう。
{{#MarketplaceUS}} Amazon.com {{/MarketplaceUS}}
{{#MarketplaceFR}} Amazon.fr {{/MarketplaceFR}}
{{#MarketplaceIT}} Amazon.it {{/MarketplaceIT}}
{{#MarketplaceDE}} Amazon.de {{/MarketplaceDE}}
{{#MarketplaceES}} Amazon.es {{/MarketplaceES}}
{{#MarketplaceBR}} Amazon.com.br {{/MarketplaceBR}}
{{#MarketplaceCA}} Amazon.ca {{/MarketplaceCA}}
{{#MarketplaceCN}} Amazon.cn {{/MarketplaceCN}}
{{#MarketplaceIN}} Amazon.in {{/MarketplaceIN}}
{{#MarketplaceJP}} Amazon.co.jp {{/MarketplaceJP}}
{{#MarketplaceMX}} Amazon.com.mx {{/MarketplaceMX}}
{{#MarketplaceUK}} Amazon.co.uk {{/MarketplaceUK}}
(追記終わり)
headerのCSS修正
見出し部分のヘッダーに背景を付けて、文字サイズを変更します。Templates修正画面の下側のCSSを変更します。
51行目から57行目の.aalb-678-product-carousel-unit .aalb-678-pc-ad-header のCSSセレクターの指定を一部変更します。ここでの-678-の数字部分はテンプレートを作るたびに数字が違うので注意です。
.aalb-678-product-carousel-unit .aalb-678-pc-ad-header {
padding-left: 3px;
padding-top: 2px;
padding-bottom: 3px;
font-size: 14px;
font-weight: normal;
color: #111111;
background: #EEE8AA;
border-top: 1px solid #7f7f75;
border-left: 1px solid #7f7f75;
border-right: 1px solid #7f7f75;
}
枠線を付ける
ブログカード風になるように枠線を出しました。以下をCSS欄の一番下に追記します。-678-の数字部分は、テンプレート毎に違うので合わせます。
.aalb-678-pc-wrapper{
border: 1px solid #7f7f75;
}
スライダーの色
商品を複数選んだ時のスライダー表示のラインを少し変更しました。この記事の手順通りに進んでいると、208行目から210行目のカラーコードを変更します。
.aalb-678-product-carousel-unit .aalb-697-pc-btn-prev,
.aalb-678-product-carousel-unit .aalb-697-pc-btn-next {
position: absolute;
top: 50%;
margin-top: -52px;
display: block;
visibility: hidden;
width: 43px;
height: 105px;
z-index: 2;
line-height: 105px;
background: #ffffff;
color: #D0D0D0;
font-size: 35px;
text-align: center;
text-decoration: none;
border: 1px solid #8b8b8b;
-webkit-box-shadow: 0 0 4px #8b8b8b;
box-shadow: 0 0 4px #8b8b8b;
}
商品タイトルを省略しない
商品タイトルを省略せずに全部表示するようにしました。143と144行目をコメントアウトします。
.aalb-697-product-carousel-unit .aalb-697-pc-product-title a {
display: block;
width: 100%;
overflow: hidden;
/* white-space: nowrap; */
/* text-overflow: ellipsis; */
font-size: 13px;
color: #111111;
text-decoration: none;
}
最後に「Save」ボタンを押して保存します。
デフォルトテンプレートにする
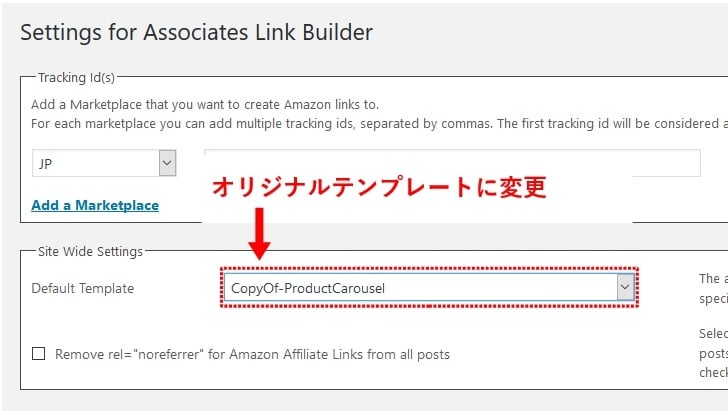
もう一度、管理画面の Associates Link Builder→Settings を開きます。
Default Template を先ほど作成したオリジナルテンプレートに設定します。自分でテンプレート名を付けていない場合はCopyOf-ProductCarousel がオリジナルテンプレートです。再び、同意する チェックボックスにチェックを入れて「Save Change」を押して保存します。

設定完了
以上で、このサイトでのAmazon Associates Link Builder プラグインの設定は完了です。テストでいくつかリンクを出してみます。(本当のアソシエイトリンクです。)
【Amazon.co.jp限定】inバー プロテイン ベイクドチョコ (14本入×1箱) プロテインチョコバー 手で溶けないしっとり焼きチョコタイプ 高タンパク10g
商品をひとつ選択した表示。
【Amazon.co.jp限定】inバー プロテイン ベイクドチョコ (14本入×1箱) プロテインチョコバー 手で溶けないしっとり焼きチョコタイプ 高タンパク10g
商品をふたつ選択。モバイル画面ではスライダー表示になります。
【Amazon.co.jp限定】inバー プロテイン ベイクドチョコ (14本入×1箱) プロテインチョコバー 手で溶けないしっとり焼きチョコタイプ 高タンパク10g
商品を3つ選択すると、PC画面でもスライダーが出てきます。
検索しても出てこない商品
(2017.11.23追記)過去に出していたAmazonアソシエイトリンクを、このプラグインで貼りなおす作業をして気付いたのですが、すでにこの商品は現在お取り扱いできません や現在在庫切れで、この商品の再入荷予定は立っておりません の商品になっているものはプラグインの検索バーでASINで検索しても出てきません。
現行品は、Amazonの商品登録情報が変わっていて別なASINの商品があったりしますが、販売終了商品はどうしようもありません。それでも記事の流れで取り扱い終了商品でもリンクだけは出しておきたい場合もあります。
その場合は、他の商品で出しているこのプラグインで生成したショートコードのASINのところだけ書き換えて張り付けると、リンクを出すことができます。価格の表示が英語でOut Of stock になります。






