Googleアドセンスの広告を出しているプラグインを、Advanced Adsに変更しました。いままで利用していたGoogle公式のAdsenseプラグインが2017年5月でサポート終了してしまうので、乗り換え先のプラグインをいろいろ試してAdvanced Adsに決めました。
いままでのAdsenseプラグインで利用していた通りに、記事に全自動でAdsenseが挿入されるようになりました。ここのテーマであるTwentySeventeenのレスポンシブデザインに合わせて、Adsenseもレスポンシブかつ、レクタングルサイズメインのアドセンスを出すことができました。
さらに、記事本文内のh2,h3タグの前後に配置ができるようになり、出したい場所にばっちり配置できるようになりました。Advanced Adsは、さらに便利にAdsenseを利用できるプラグインでした。
このページの目次
設定した方針
このAdvanced Adsプラグインは機能が豊富なので、この記事では私が利用した下記の設定内容しか説明していません。Google Adsenseのアカウントを所有済みで、サイトの確認作業が済んでいる前提です。
- 記事本文内の最初のh2タグの見出し上にAdsense1個目を出したい。
- 記事本文の最後の段落下にAdsense2個目を出したい。(共有ボタンや関連コンテンツよりも上に出す)
- 右サイドバーの一番上にAdsense3個目を出したい。
- レクタングルサイズでレスポンシブに対応したい。
- スポンサーリンクの文字を広告上に出す
インストール方法や、その他の機能についてはプラグイン公式ページをご覧ください。
Google Adsenseで広告ユニットを作成する
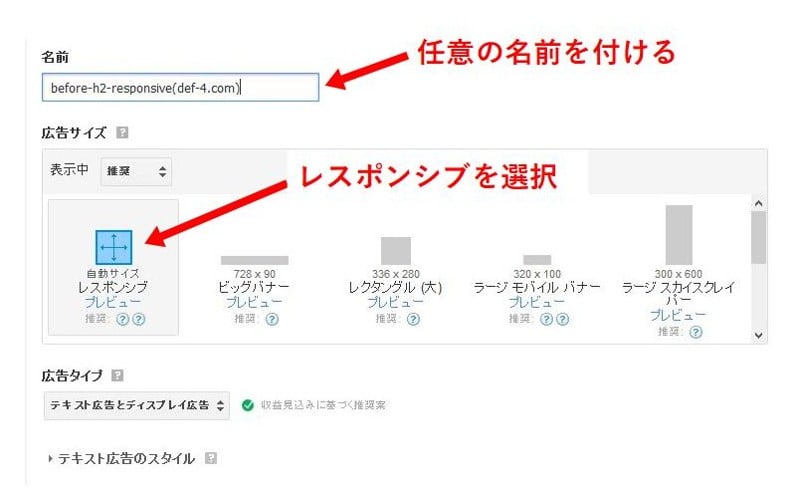
まずは、Google Adsenseのサイトに行って、広告サイズを自動サイズ(レスポンシブ)に設定した広告ユニットを作成します。今回はアドセンスを3か所に貼るので、3個の広告ユニットを作成しました。ここで広告コードを生成できるので、あとで使います。

Advanced Ads- Ads設定画面
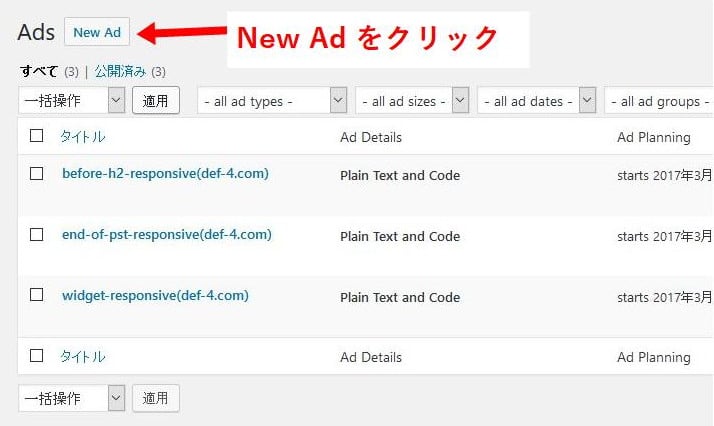
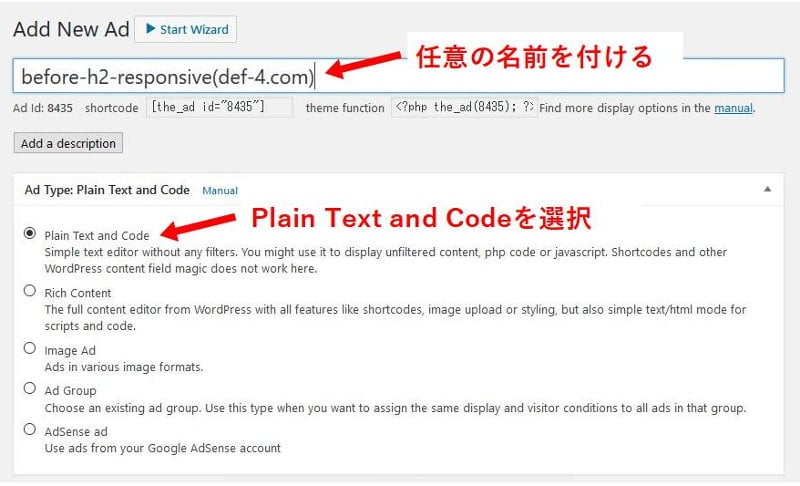
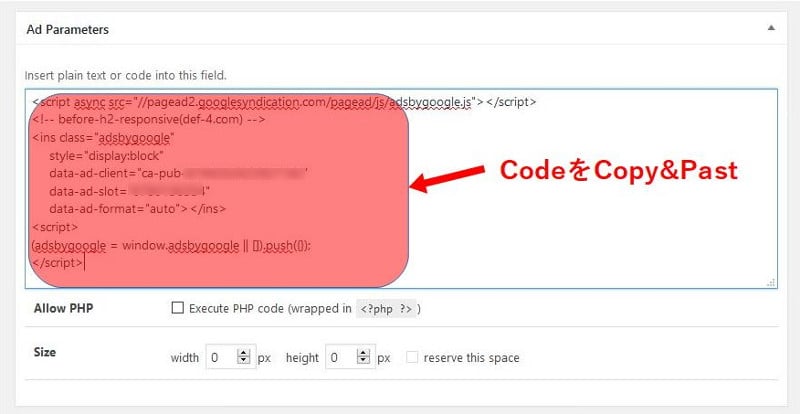
WordPressの管理画面を開きます。ダッシュボード→Advanced Ads→Adsの画面を開き、「New Ad」ボタンを押して新規項目を作成します。そこにGoogle Adsenseの広告コードをコピー&ペーストします。



レクタングルに書き換える
ここで、Google Adsenseサイトからコピー&ペーストしてきたコードの内、一箇所だけ書き換えます。これをしないと、テーマによってはレスポンシブだけど「横長サイズ」の小さめのアドセンス表示ばかりになってしまうケースが多いようです。ここのテーマであるTwentySeventeenでも横長の小さすぎる広告ばかりになりました。このままだと、PC画面で見ると、あまりに広告サイズのバランスが悪すぎます。
変更するのは、7行目の“auto”を“rectangle”に変更します。これで、PCでもスマホでも記事本文の幅と同じサイズの枠内に、正方形に近いサイズか、レクタングル、もしくはホリゾンタル2段の広告が自動で配置されるようになりました。(広告内容によります。)
data-ad-format=”auto” data-ad-format=”rectangle”
公開ボタンで保存する
このNew Ads設定画面で、左寄せ、真ん中寄せのポジションを指定したり、上下左右にマージンを付けたり、固定ページ/投稿ページなど表示させるPost Typeを選択したりできます。このあたりの設定は、あとから微調整することになると思います。
設定が出来たら、「公開」ボタンを押して保存です。
placementを選択する
「公開」ボタンを押すと次に、Adsenseの表示場所を選択する画面が出ます。ここでウィジェットや、Content(記事中に表示)などを選択できます。
ただし、ここではContent(記事中に表示)を選択しても、h2,h3タグの見出し前後の選択肢は出てこないので、Paragraph(段落)の〇番目の前後を仮で選択しておきます。もしくは、どれも選択しなくても、このあと設定できます。

Placements設定画面
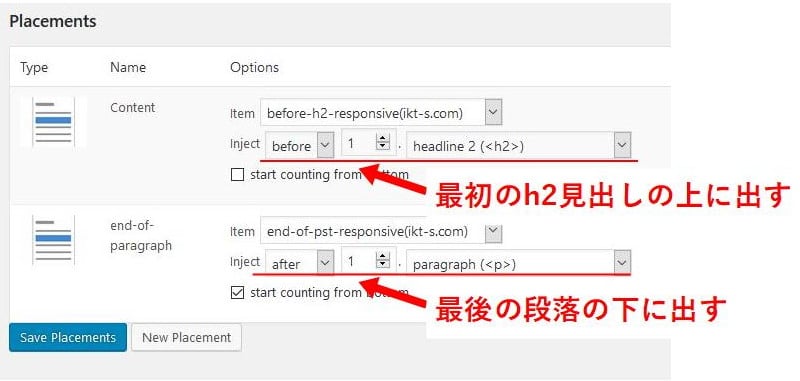
次に、ダッシュボード→Advanced Ads→Placements の画面を開きます。先ほど、Placementを選んでいれば、すでに設定が入っています。(未選択でも、ここで新規Placementsを設定できます。)
ウィジェットや、After Content(記事本文の最後)は設定を変更する必要はないです。Content(記事中に表示)の設定だけ、この画面で細かい設定ができます。

最初のh2見出しの上
headline2(h2)の1(番目)のbefore(上)にすると、最初のh2タグの見出しの上にアドセンスが表示されます。ここの効果が結構良いという情報が多いです。いままでのGoogle公式Adsenseプラグインでは、ここを指定することが出来なかったので、しばらく結果に注目していこうと思います。
本文最後の段落の下
paragraph(p)の start counting from bottom(逆から数えて)1(番目)のafter(下)にすることで、本文の最後の文章の下にアドセンスが表示されます。
プリセットのAfter Content(記事の最後)との違いは、記事の最後にプラグインで出している共有ボタンや、関連コンテンツリストなどがあると、After Contentだとそれらのさらに下にアドセンスが表示されてしまう場合があることです。共有ボタンなら気になりませんが、関連コンテンツは下に長いので、その下に表示されると効果がかなり下がるように感じてしまいます。
ウィジェット
サイドバーにウィジェットで出す場合は、Placementsの種類をSidebar Widgetにしたら、外観→ウィジェットでサイドバーに追加します。これは、ウィジェット一般の設定方法と同じです。
スポンサーリンクを広告の上に出す
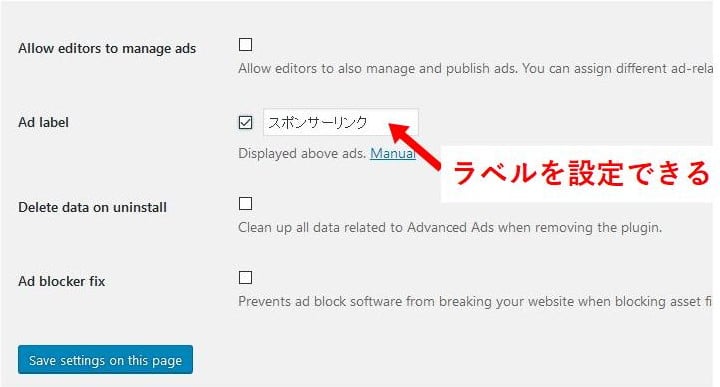
ダッシュボード→Advanced Ads→Settings の画面で、Adsenseの上に「スポンサーリンク」などのラベルを日本語で設定できます。
ラベルは必ずしも必要ではないですが、記事本文中にAdsenseを入れる場合は、あったほうが区別がつきやすいと思うので、私は出しています。

設定完了
以上で、このサイトのAdsenseの配置をプラグインAdvanced Adsで設定できました。Google公式プラグインよりも、狙い通りの場所にアドセンスを表示させることが出来るようになりました。さらにAdsense以外の広告もこのプラグインで設定できます。いままで常時出しているのはGoogle Adsenseだけでしたが、他の広告にも食指が動きそうです。
(追記) 他の広告はやめてAdsense4個目の広告ユニットを出しました。