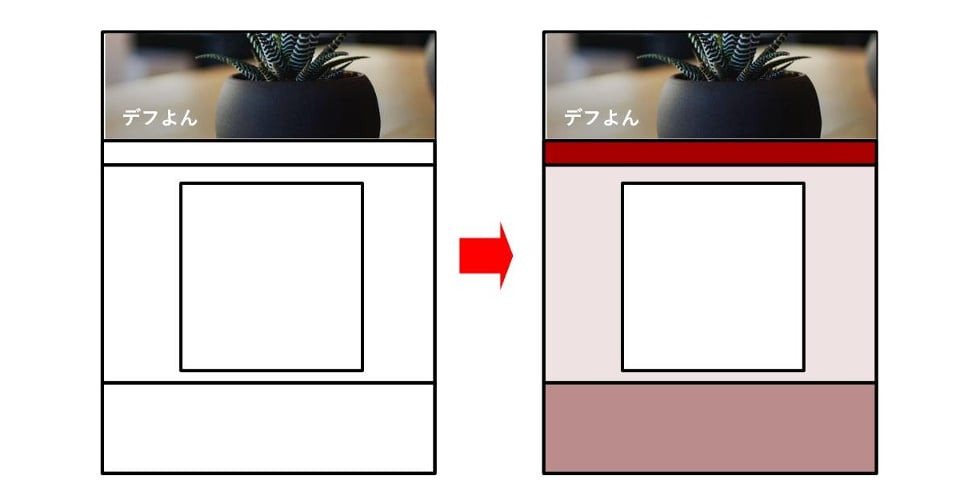
ここのサイトのテーマTwenty Seventeenの背景色を変更しました。テーマ カスタマイザーを使わずに、追加CSSで設定しました。このテーマはカスタマイザーでカラーが変更できますが、全体的に単色です。ナビゲーションメニューとフッターエリアの背景色を変更してメリハリを出したかったのです。ついでに高解像度ディスプレイで見たときに、左右にたっぷりある余白にも背景を付けてみたかったのです。
このページの目次
標準テーマカラー「ライト」が基本
TwentySeventeen標準のテーマカラーである「ライト」の設定になっていることが前提です。カスタマイザーで「ダーク」や「カスタム」でカラーを選ぶと、テーマディレクトリーのinc/color-patterns.php のカラー設定が優先されてしまうので、この記事で設定する追加CSSが反映されない箇所が出てきます。「ライト」設定でないと都合が悪いです。
基本方針
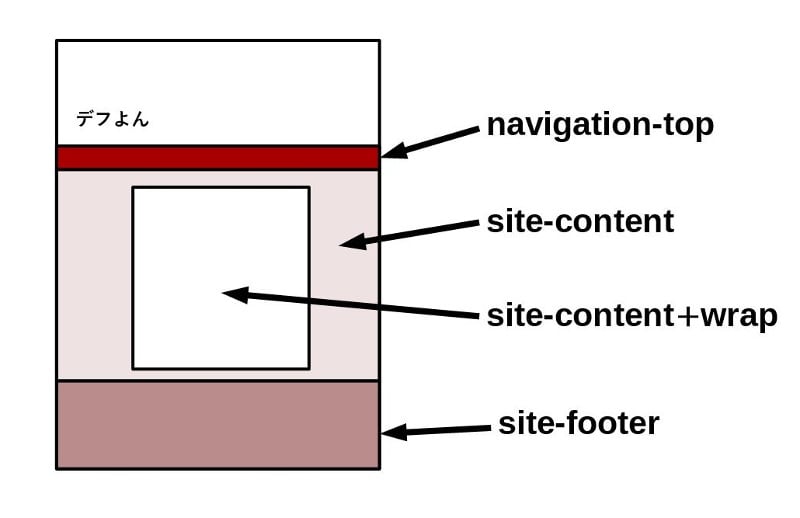
まずは、背景色を設定したい場所のクラス名を調べました。
- ナビゲーションメニュー…navigation-top
- フッター…site-footer
- コンテンツ全体…site-content
- コンテンツ中身…site-content + wrap

背景色の選択は、なるべく簡単に設定できるように考えました。
背景を濃い色にすると、そこの文字は見づらくなるので白にしたくなります。ナビゲーションメニューなら白文字にするのは簡単ですが、フッターの場合はウィジェットの種類によっては設定が面倒です。
さらに、このテーマはリンクの下線が場所により白か黒で指定されており、背景色を付けると、いままで同色で見えていなかった下線が出てしまうことになり、これを潰していくのもかなり面倒そうです。
そういう理由で、ナビゲーションメニューは濃いめの背景色にして、文字色を白にしました。フッターは同系色の薄めにして文字色はそのまま。コンテンツ部分は同系色でほぼ白に近い色、さらにコンテンツの中身の場所は元の真っ白にしました。
追加CSS
下記のCSSを、管理画面の外観→カスタマイズ→追加CSSに追記します。もしくは、子テーマのstyle.cssに追記します。
(2017/04/24追記)トップページの矢印と、モバイル画面でのメニューの記述追加しました。
(2018/02/08追記) コンテンツと背景色境目に文字がくっついていた部分にpadding(内側の余白)を追加しました。
私は、まずは追加CSSに追記して、ライブビューでちゃんと反映されているかテストしてから、子テーマのstyle.cssに移して保存しています。
/* グローバルナビメニューの背景色 */
.navigation-top,
.navigation-top .sub-menu,
.navigation-top .toggled-on .menu {
background-color:#3f3530;
}
/* グローバルナビメニューの文字色 */
.navigation-top a,
.main-navigation .menu-toggle,
.main-navigation .dropdown-toggle,
.site-header .navigation-top .menu-scroll-down {
color: #ffffff;
}
/* コンテンツ部分の背景色 */
.site-content {
background-color:#fff8f4;
}
/* コンテンツ中身の背景色 */
.site-content .wrap {
background-color:#ffffff;
padding-top:0.5em;
}
/* フッターの背景色 */
.site-footer {
background-color:#ccb9af;
}
リンクの下線が出たら
フッター部分に出しているウィジェットによっては、リンクの下線が白い線で出ているので、透明な線に変更するのはコチラの過去記事を参考にしてください。
設定完了
以上で、背景の色を設定できました。カラーコードをいろいろ変更して個性を出せます。画像ファイルを背景にしても良いかもしれません。コンテンツ部分はド派手な色にすると、トップページを固定ページにしていたり、アーカイブページなどでおかしな事になるかもしれません。その場合は、さらに細かく追記しなといけなくなるので、コンテンツ部分は変更なしの白のままにするのがお手軽です。