LiteSpeed Cacheプラグインがバージョン3.0.xになってずいぶん機能が増えたようです。画像最適化が自動で行えるようになったり、CDNサービスのQUIC.cloudはまだベータ版ですがだいぶ本格的にプラグインと連動し始めたようです。
注意: QUIC.cloud はまだベータ段階にあるので、運用環境での使用は慎重に行う必要があります。
(2020/12/29追記)ベータ版ですがQUIC.cloudのDNSサービスが始まっています。この記事のCloudflare DNSを利用する手順をすっ飛ばすことが可能です。
このページの目次
事前準備
QUIC.cloudのアカウント登録が必要です。公式サイトでサインアップできます。
WEBサーバーのLiteSpeedに最適化されています。このブログを稼働させている自宅WEBサーバーは昨年秋からOpenLiteSpeedを利用しています。
ルートドメインに対してCNAMEレコードを設定できるDNSが必要です。対応しているCloudflare DNSを使い準備をしています。
WordPressのプラグイン LiteSpeed Cacheをインストールしている前提です。この記事を書いた時のプラグインバージョンは3.0.9でした。
プラグインの設定
プラグインの設定をしていきます。WordPressの ダッシュボード⇒LiteSpeed Cache の各タブを設定していきます。
このプラグインの設定項目は多岐にわたりますが、ここで紹介するのは私が設定した項目だけです。
全般(一般設定)
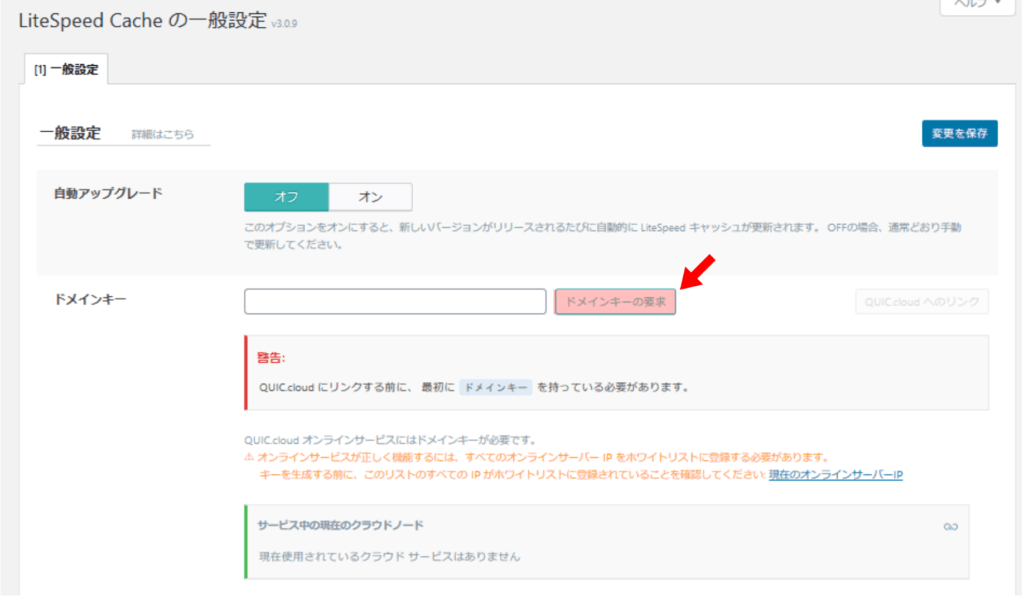
全般タブ⇒一般設定 でQUIC.cloudのアカウントと連系させます。
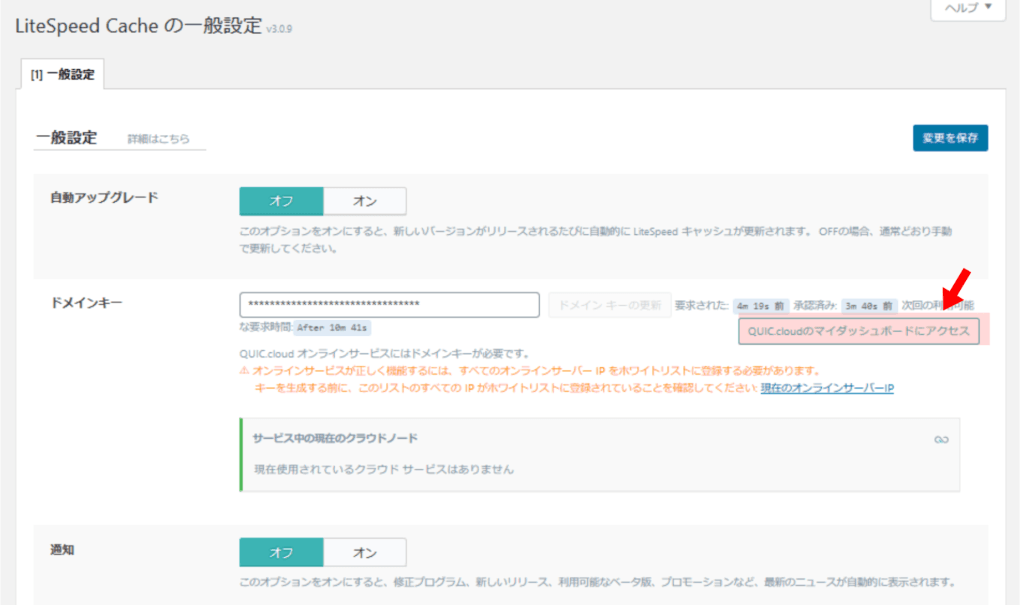
ドメインキーを発行⇒QUIC.cloudにログインして連携します。次にQUIC.cloudのマイダッシュボードのページにアクセスして設定を続けます。
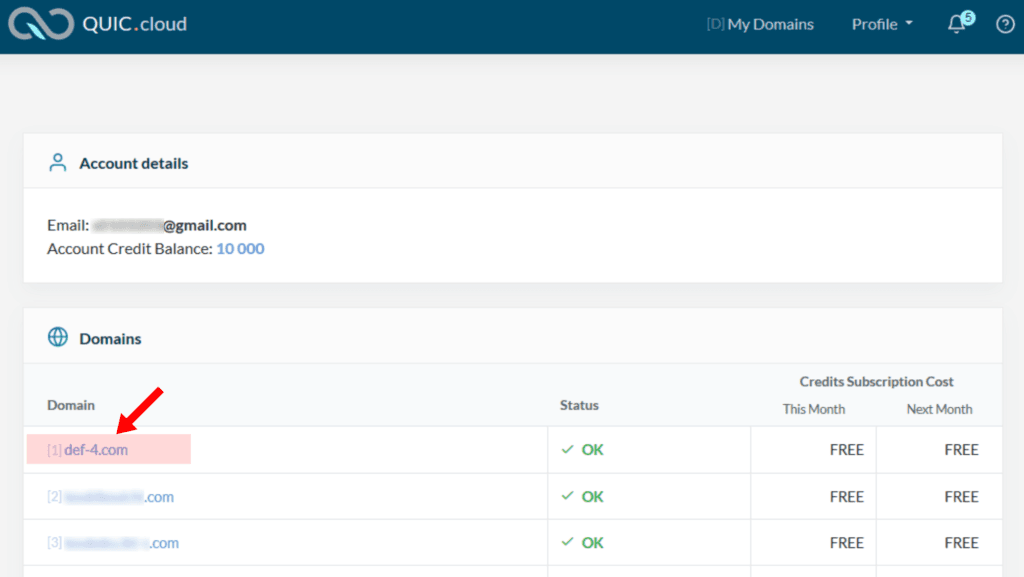
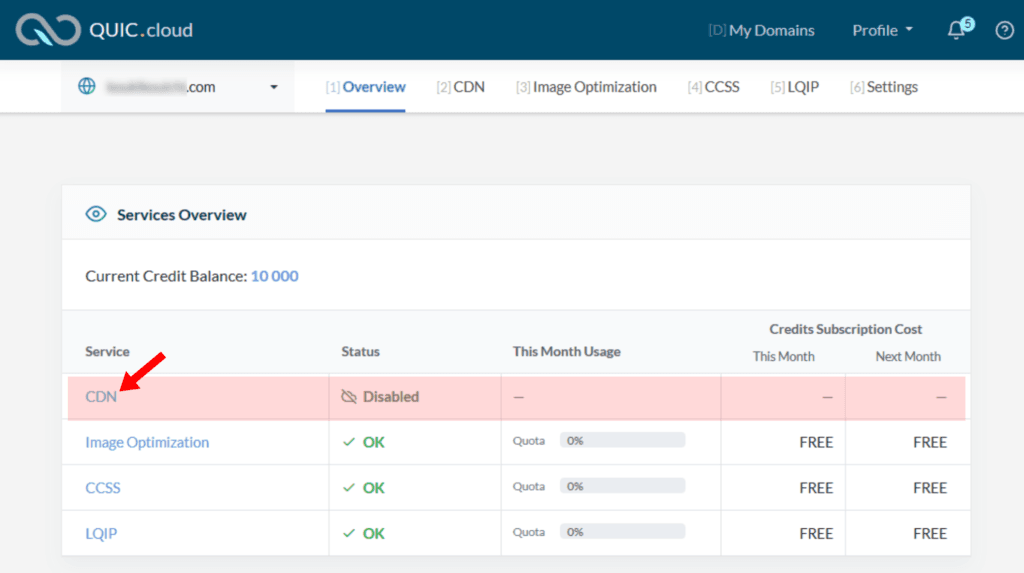
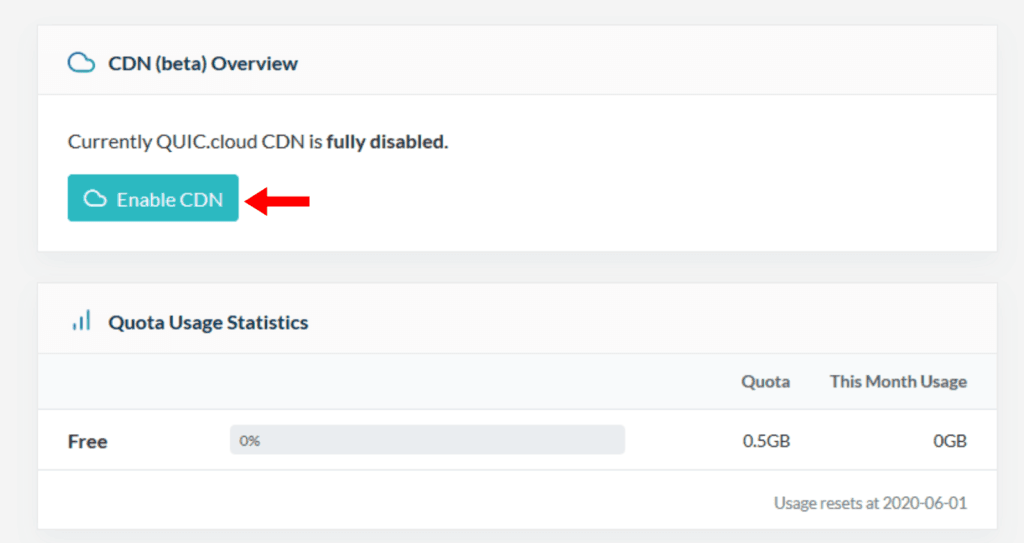
QUIC.cloudのマイダッシュボードを開くと、先ほど連携したドメインが登録されています。そのドメイン名のリンク⇒CDN⇒「Enable CDN」のボタンを押していきます。
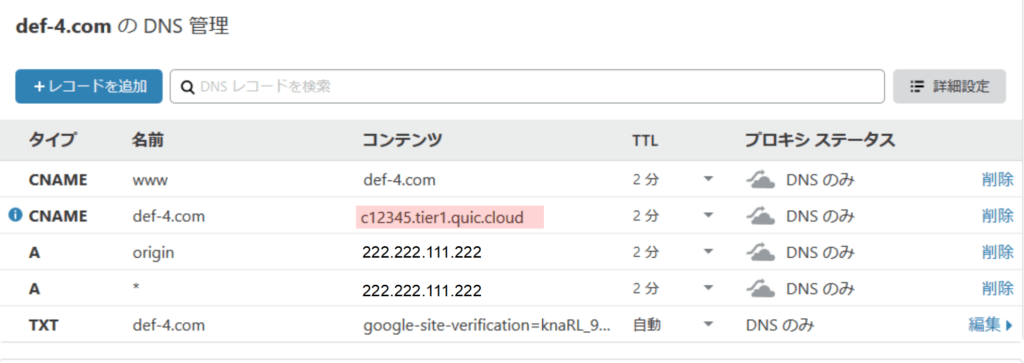
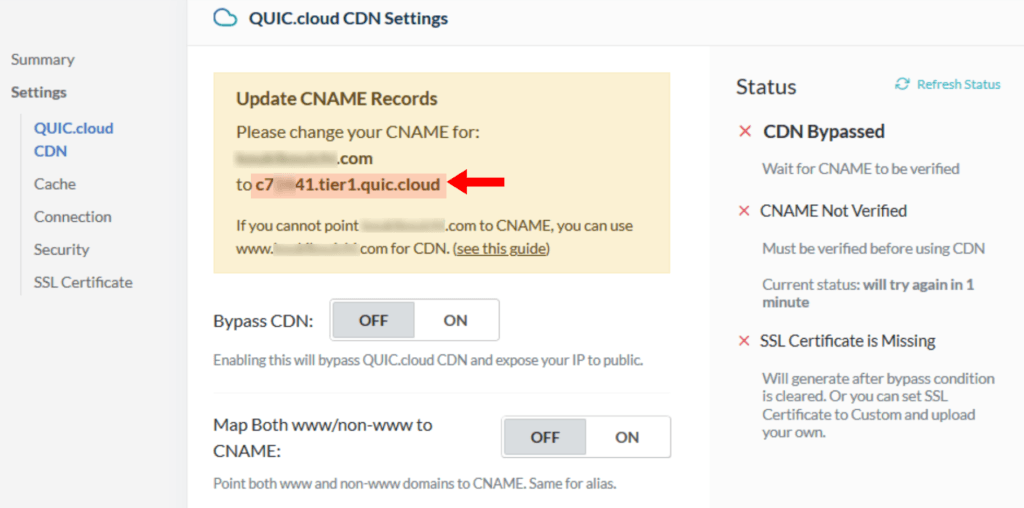
CNAMEレコードを指定の値に書き換える指示がでるので、*******.****.quick.cloud の部分の文字をコピーします。次にCloudflareのサイトに行きDNSの設定を書き換えます。
この画面にまた戻ってくるので、このページは開いたままにします。

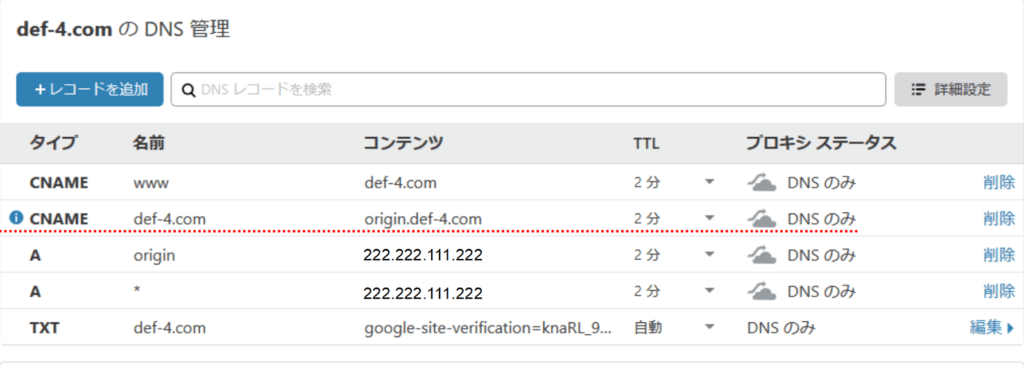
DNSの管理をしているCloudflareのサイトにログインして、DNS管理ページでドメインルートのCNAMEを指示通りの値に変更します。変更したらQUIC.cloudに戻ります。
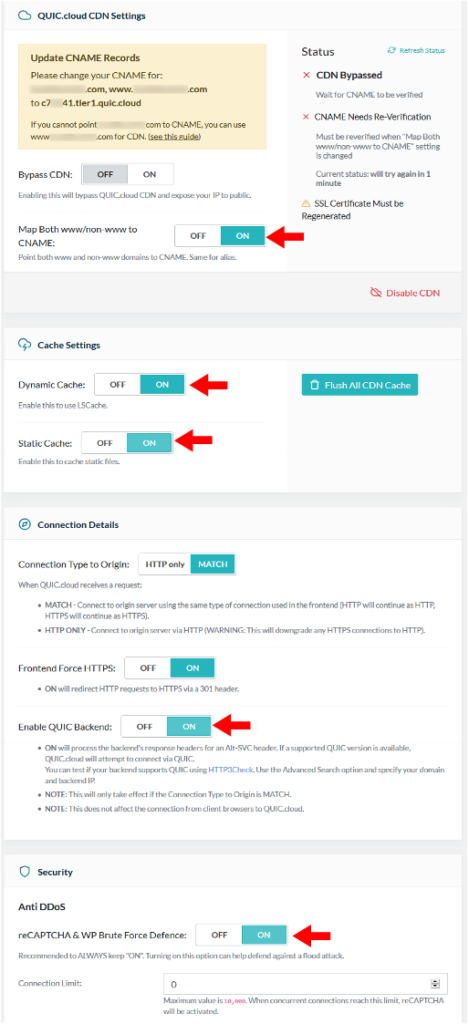
DNSの設定が反映されるまで数分待つ間にQUIC.cloudのページに戻り、CDNの設定を済ませておきます。
| Bypass CDN | OFF | これはOFFじゃないとCDNが機能しません。 |
| Map Both www/non-www | ON | wwwとwww無しの両方有効にする |
| Dynamic Cache | ON | 動的ファイルキャッシュ有効 |
| Static Cache | ON | 静的ファイルキャッシュ有効 |
| Enable QUIC Backend | ON | HTTPS3/QUICを有効 |
| Anti DDoS | ON | DDoS攻撃を防ぐ |

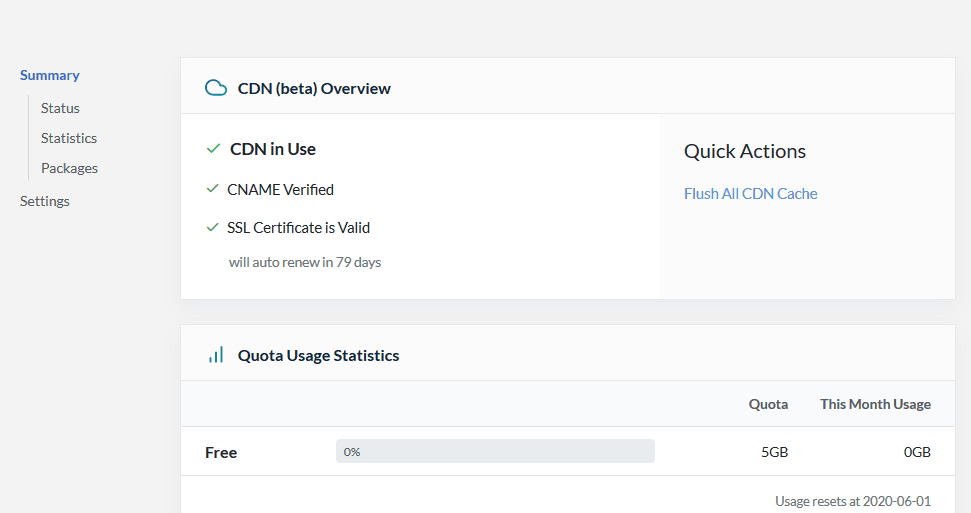
数分待ってからページをリロードすると、CDNが有効になっているのを確認します。確認したらQUIC.cloudのサイトは一旦離れます。(次はLiteSpeed Cacheプラグインに戻ります。)

CDN
プラグインページに戻り、ダッシュボード⇒LiteSpeed Cache⇒CDN を開きます。
| QUIC.cloud CDN | オン | CDN API機能を有効にします |

キャッシュ
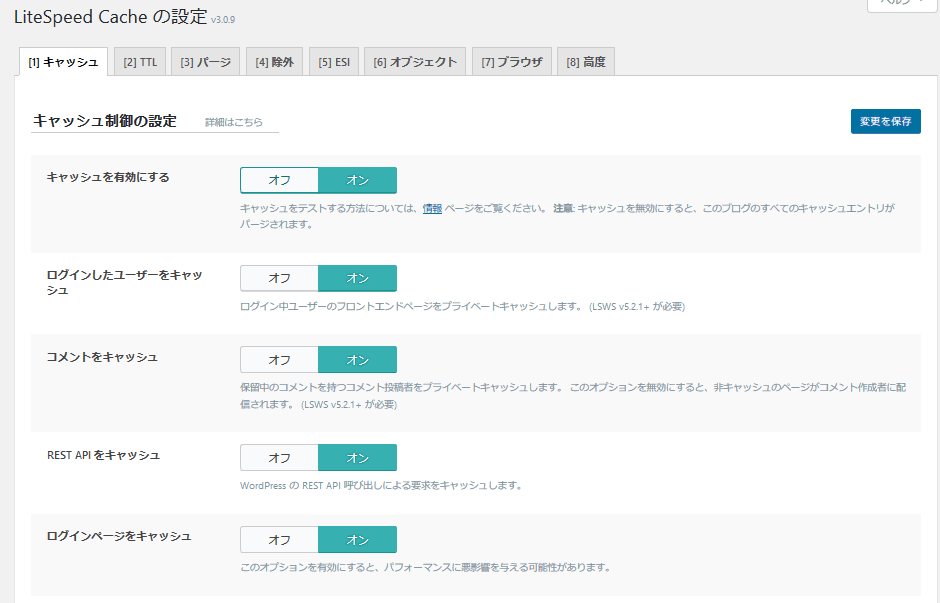
キャッシュ⇒キャッシュタブを開きます。
ここはデフォルト設定(オン)のままにしました。

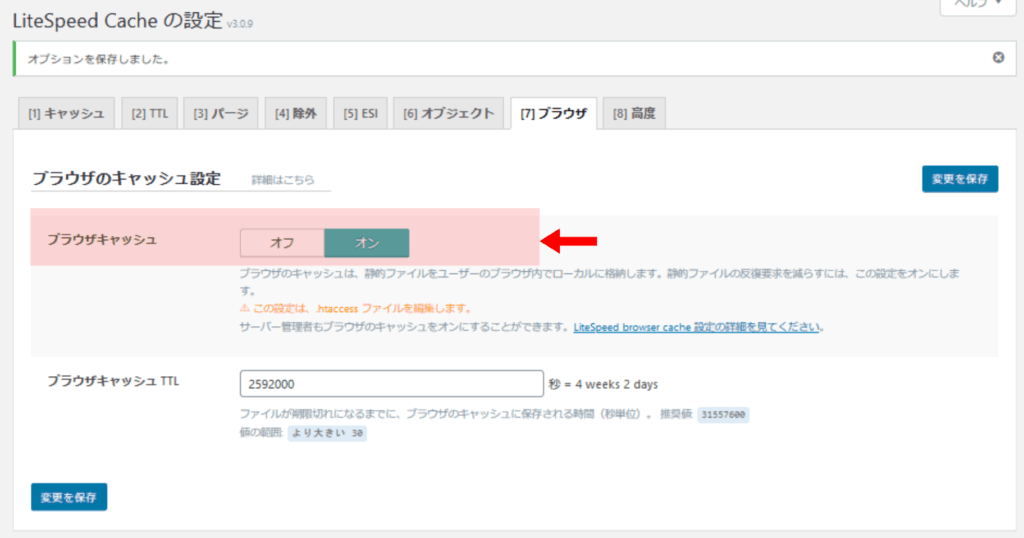
キャッシュ⇒ブラウザー タブでブラウザーキャッシュを有効にしました。
ブラウザーキャッシュは閲覧者のブラウザーにキャッシュを残します。
| ブラウザーキャッシュ |
オン | 有効にします |

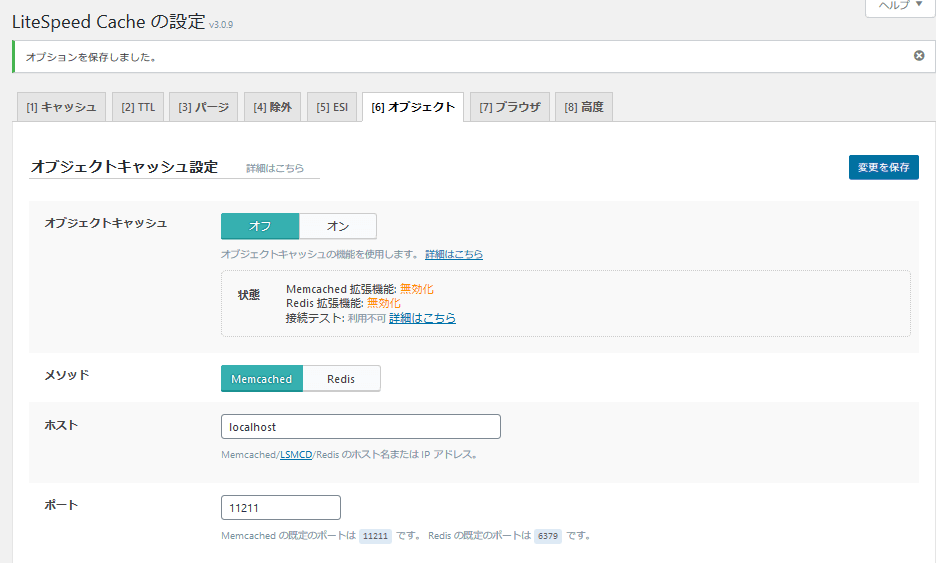
キャッシュ⇒オブジェクト タブでオブジェクトキャッシュを有効にできますが、今回はデフォルトのオフのままにしました。ポート開放が必要なのと、パスワードをかけるセキュリティ対策が必要なのでとりあえず後回しにしました。

画像の最適化
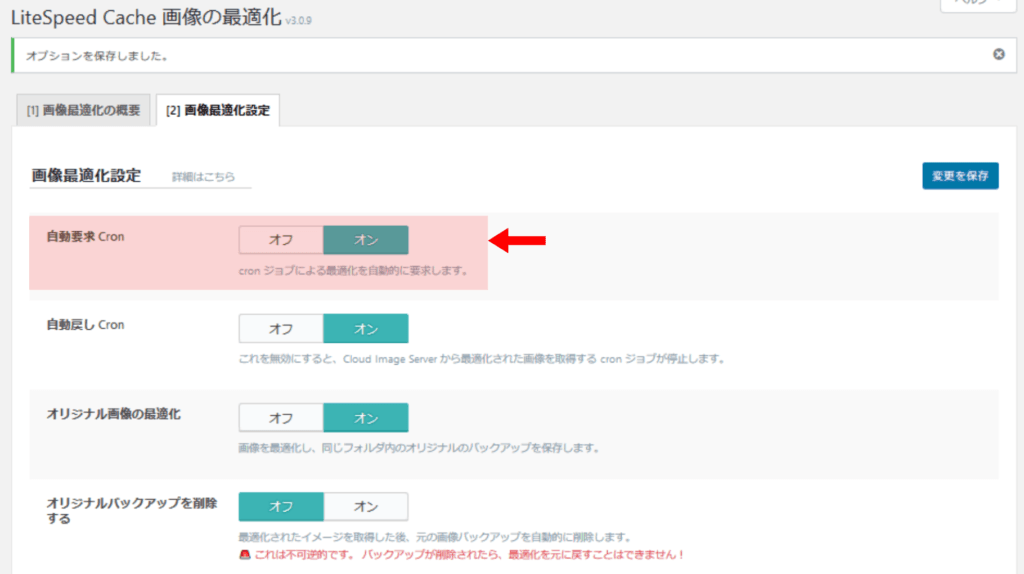
画像の最適化⇒画像最適化設定 タブを開きます。
バージョン3.0以降から自動で画像最適化を有効にできるようになりました。アップロードした画像を自動で最適化してくれます。
| 自動要求Cron |
オン | 有効にします |

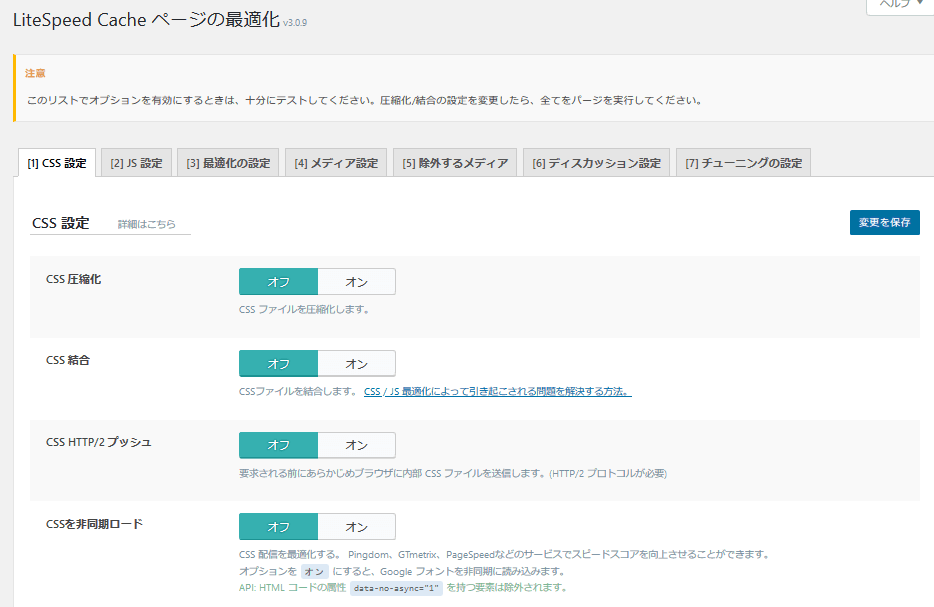
ページの最適化
ページの最適化 の項目もGoogle推奨の高速化対策ですが、このタブの項目を有効にする場合、ページ表示の不具合などが発生していないか十分なテストが必要です。とりあえずデフォルトのオフのままにしました。

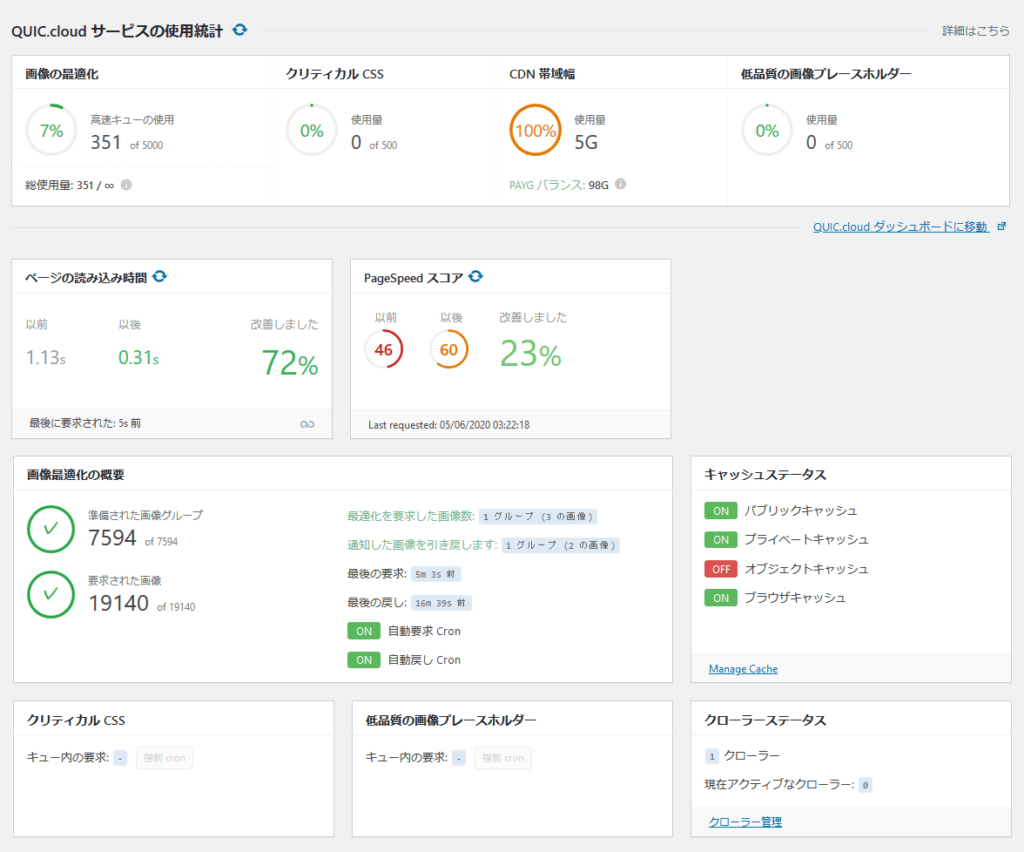
ダッシュボード
プラグインのダッシュボードで設定状況を見ることができます。WordPressの管理画面で総合的にチェックできるのが素晴らしいです。
ここまでの設定を行って、このサイトで10日くらい経ったダッシュボードが下画像です。

クレジットを購入した
実際に運用すると、OpenLiteSpeedの無料5GBのCDN帯域使用量がどんどん減っていきます。だいたい1pv=1.2MBくらい消費しています。
ここのブログは一日平均800pvくらいなので一日で1GBくらい減っていきます。無料の5GBは5日くらいで100%使い切ってしまいました。使い切ると自動でCDNがバイパス状態になり、CDNが無効な元の状態に戻ります。月が替わって1日に毎月の無料5GBが与えられるようです。
他の無料CDNサービスも使ったことがありますが効果が疑問だったのに比べると、今回のQUIC.cloudは無料5GBを体験すると効果が歴然なので迷わずクレジットを購入しました。
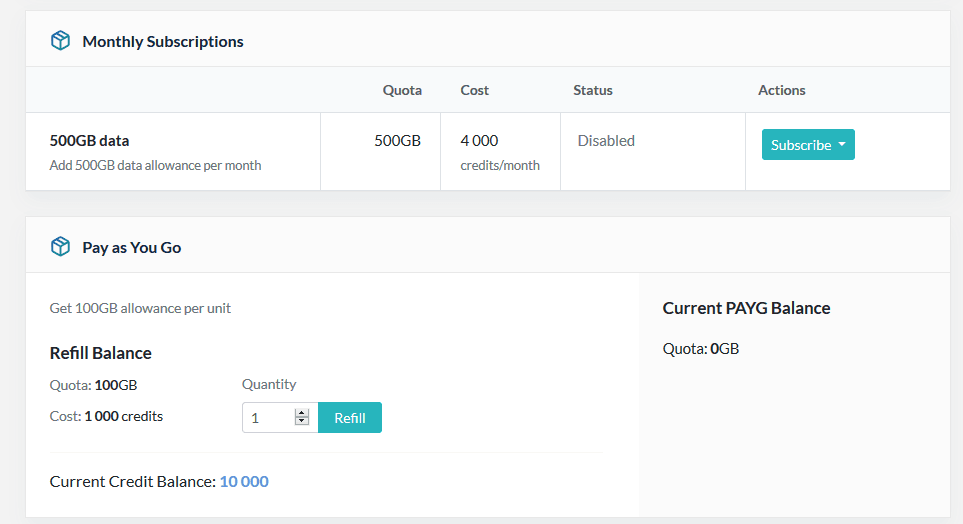
とりあえず10ドル(この日は1122円)をPaypalで支払い12000クレジットを獲得しました。

チャージするのは100GBを1000クレジットで追加できました。ここのサイトは月1000クレジットで十分です。ということは10ドル12000クレジットで1年間毎月チャージ可能です。他のCDNサービスの価格はよく知りませんが、たぶんすごく安いと思います。まだベータ版だからの価格設定なのでしょうか。
もっとアクセスがあるサイトでも4000クレジットで500GBサブスクリプションで追加できるようです。サイト毎にクレジットを振り分けて調整できるのがいいですね。アクセスが少ないサイトは無料の5GBで十分です。