Wordpressのデフォルトテーマのように、トップページやアーカイブページなどの記事一覧ページが全文表示になっているテーマで、記事本文を抜粋表示に簡単に変更できるプラグイン「Easy Custom Auto Excerpt 」のご紹介です。
ここのブログのトップページは子テーマにてindex.phpを抜粋(Excerpt)するカスタマイズをしておりますが、phpファイルを直接編集することに抵抗があったり、その権限が無い場合でもこのプラグインを利用すれば簡単です。
このページの目次
プラグインインストール
管理画面のプラグイン→新規追加から「Easy Custom Auto Excerpt 」で検索すると出てくるのでインストールして有効化します。
その他のインストール方法やプラグイン詳細は WordPress.orgのプラグイン公式ページをご覧ください。
設定画面
このプラグインを有効化するだけで、デフォルトではトップページとアーカイブページの記事一覧がタイトル、アイキャッチ、本文500文字で [Read More]のリンク で次の記事へと続くようになります。
ここから設定を変更するにはダッシュボードの左側にExcerptメニューが追加されているので開きます。設定画面は3つのタブで構成されています。
無料で利用できる設定は限られていますが、抜粋表示にするという目的には無料機能だけで十分です。以下、ざっくり私が利用してみた項目だけご紹介します。
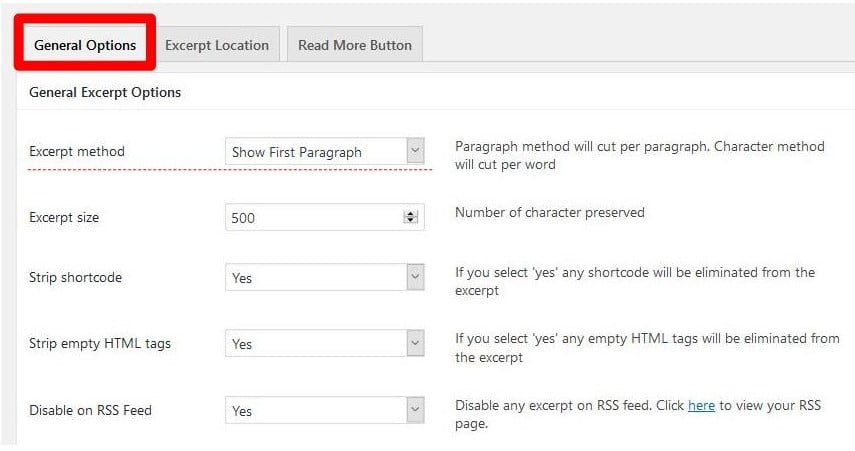
General Optionsタブ
抜粋の設定画面です。一番上のExcerpt method項目でどこまで抜粋するか選択できます。Show First Paragraph で最初の<p> タグで囲まれた段落まで抜粋になります。Charactorを選んだ場合は、その下のExcerpt sizeで指定した文字数での抜粋になります。

その下のContent image項目で、本文中の画像を抜粋表示に入れるか設定できます。No を選んでもアイキャッチ画像は表示されるので、普通はNoを選ぶでしょうか。

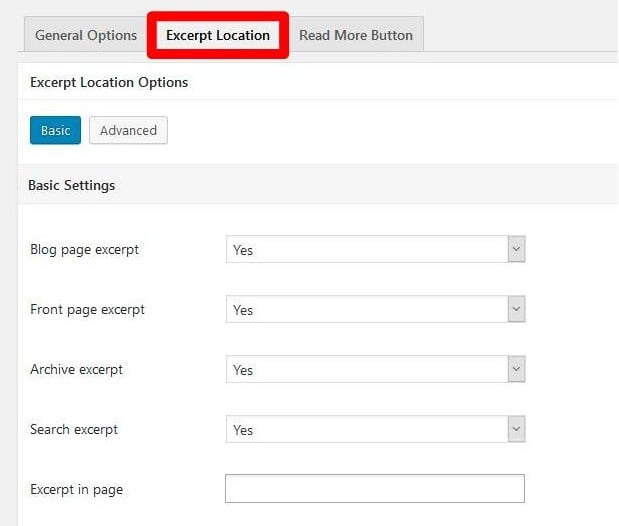
Excerpt Locationタブ
真ん中のタブは、どのページで抜粋表示にするか選べます。
例えばデフォルトテーマTwentySeventeenではSerchページは最初から抜粋表示なのでNoでも良いですが、このあと設定する「Read More」ボタンの装飾だけでも有効になるので、すべてYesのままで良いでしょう。

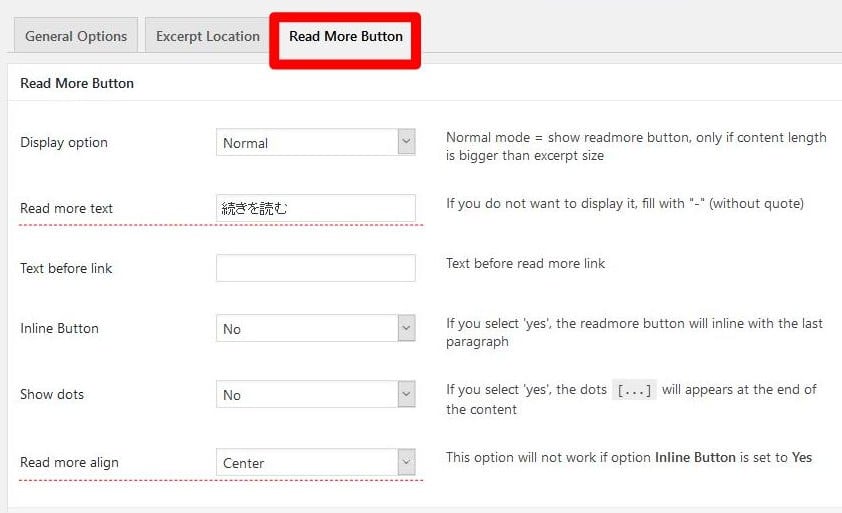
Read More Buttonタブ
右側のタブは、「Read More」リンクボタンの設定ができます。
Read more text項目で、Read Moreの文字を続きを読む などの日本語に変更できます。その下のText before linkでボタンの前にも文字を設定できます。
Read more align項目でRead Moreボタンを左、中央、右寄せに設定できます。

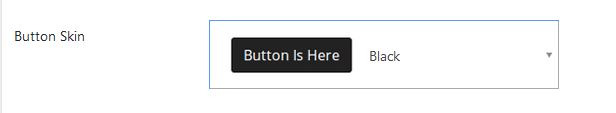
Button Skin項目で、Read Moreボタンの背景を選べます。無料で選べるのは黒かグレーです。その他カラーはPremium登録が必要です。

設定が終わったら、右側のSave Options ボタンを押して保存したら設定完了です。

注意点
上の画像は、TwentySeventeenの親テーマを有効にした状態でのものです。ここの実サイトでは、子テーマにcontent.phpをコピーしてGoogle翻訳バーやGoogle関連コンテンツユニットのコードを挿入しています。このプラグインでは、content.phpに追加したものも抜粋に繰り返し表示してしまい、都合が悪い状態になってしまいました。
といっても、そんなカスタマイズをしている方向けのプラグインではないので、初心者の方にはお勧めしても問題ないでしょう。



こんにちは。
こちらのブログを見て、テーマ2017の設定をさせていただきました。
本当にありがとうございました。
感謝をお伝えしたく、コメントさせていただきました。
これからもよろしくお願いします。
ご活躍を祈っております。
ありのパパさん、記事が参考になって良かったです。