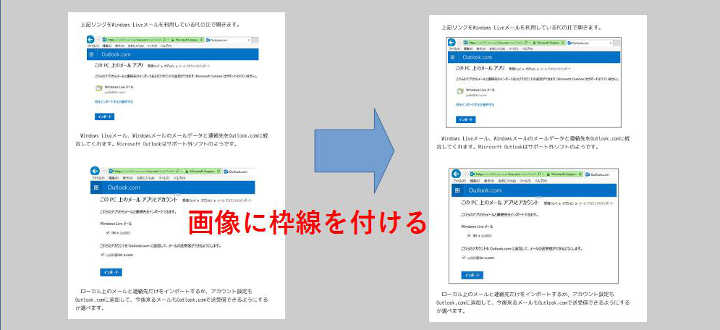
WordPressで投稿した記事中の画像にフチというべきか、枠線を入れたくなった場合の手法です。私は、基本的にはフチなしで画像そのままアップロードしています。上のアイキャッチ画像のように、ブラウザのキャプチャ画面などを入れると、背景が白い画像になっているため、どこが画像と本文の境目がよくわからない事になり、見づらい記事になる場合があります。
そんなとき、CSSスタイルのborderプロパティで4辺枠線を入れるという、初歩的な内容になっています。
このページの目次
border:簡単な枠線の例
borderは上下左右の枠線をまとめて指定するプロパティです。枠線の種類、太さ、色などを一緒に指定します。今回は、一本線(solid)、太さ(3px)、ダークグレー(#a9a9a9)というシンプルな枠線を入れました。

子テーマのstyle.cssに追記
WordPressのスタイルシートであるstyle.css(子テーマ)に下記を追加しました。クラス名は適当に他と被らない名前を入れます。(例として wakutukeru としています。)
/* 画像に枠線を入れる */
.wakutukeru {
border: solid 3px #a9a9a9;
}
ビジュアルモードで枠線を入れる
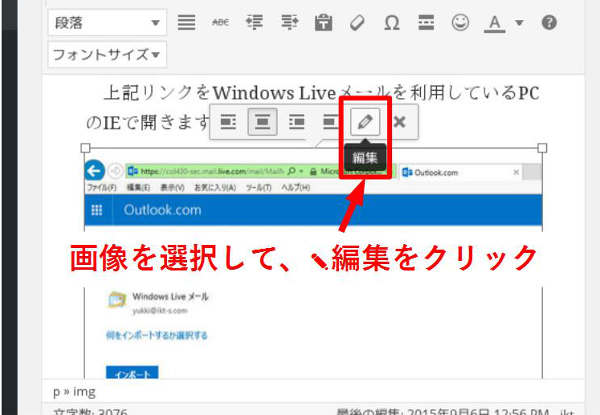
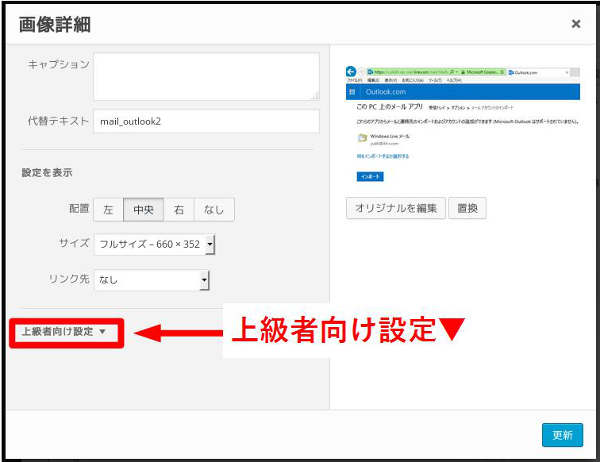
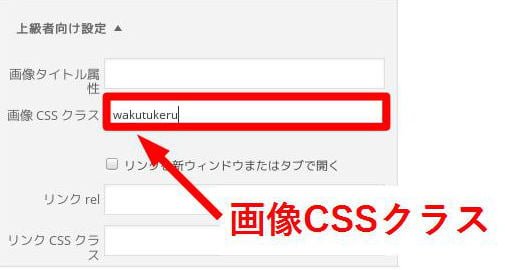
ビジュアルモードでは、対象の画像をクリックして出てくる ペンシル(編集)をクリック。上級者向け設定にある画像CSSクラスに、style.cssで設定したクラス名を入れます。設定は以上で、更新して反映されているか確認できればOKです。



テキストモードでは
テキストモードの場合は、クラス名(例では”wakutukeru”)をclass=””の中に追記するだけです。変更する画像が複数ある場合は、テキストモードのほうが早いかもしれません。
枠線が反映されない場合は
/* 画像に枠線を入れる */
.wakutukeru {
border: solid 3px #a9a9a9 !important;
}
テーマやプラグインの組み合わせによっては、設定したはずの枠線が反映されない場合があります。私の場合がそうだったのですが、他で指定されているborder:noneの方が優先されていたりする場合、!important をつけると反映されました。