(2020/12/29追記)ベータ版ですがQUIC.cloudのDNSサービスが始まっています。この記事のCloudflare DNSを利用する手順は、当時の古い情報のままになっています。
LiteSpeed Cacheプラグインの新機能QUIC.cloud CDNを使うための前準備で、DNS機能をレジストラのお名前ドットコムからCloudflare DNSに変更しました。
なんでもQUIC.cloud CDNを使うためには、ルートドメインに対してCNAMEレコードを設定できるDNSが必要ということです。LiteSpeedのドキュメントの通り、対応しているCloudflare DNSを使いました。
このページの目次
事前準備
Cloudflareのアカウントを取得している前提です。アカウント作成はCloudflareのサイトでサインアップできます。私は以前NginxのときにCloudflareを使っていました。LiteSpeedに変えたときに利用をやめていたのですが、再度利用することになりました。
QUIC.cloud CDNを使うためにCloudflare CDN機能を使わないという、わけがわからない設定を行います。LiteSpeed Cacheプラグインを使いたいがためにWEBサーバーをLiteSpeedにしているLiteSpeed贔屓な人にしかわかりえない設定です。
このブログを稼働させている自宅WEBサーバーは昨年秋からOpenLiteSpeedを利用しています。
Cloudflare DNSを使う設定
このサイトのドメイン『def-4.com』で設定した例です。IPアドレスはダミーです。
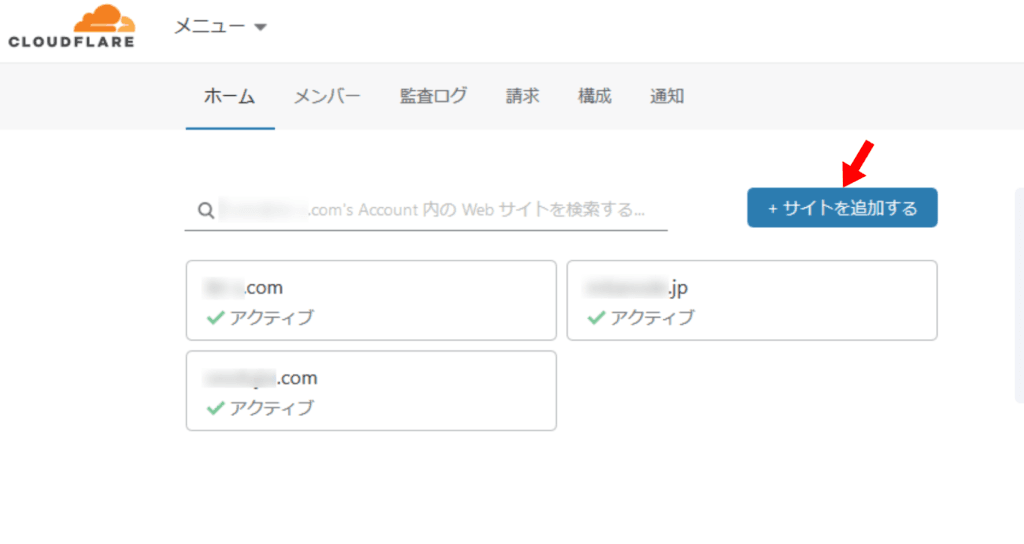
Cloudflareのサイトに行き、アカウントにログインします。
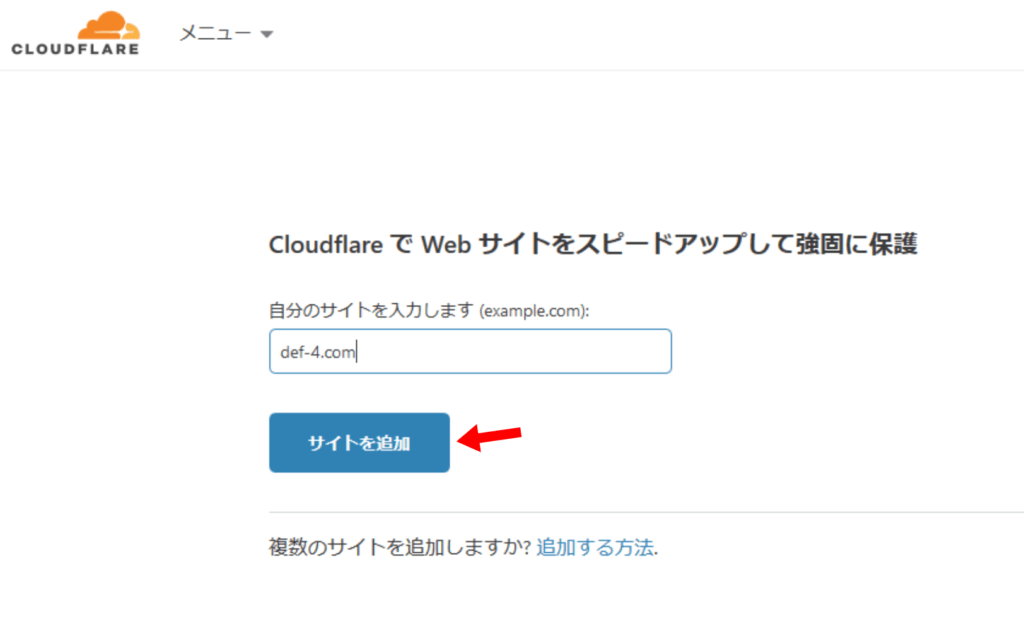
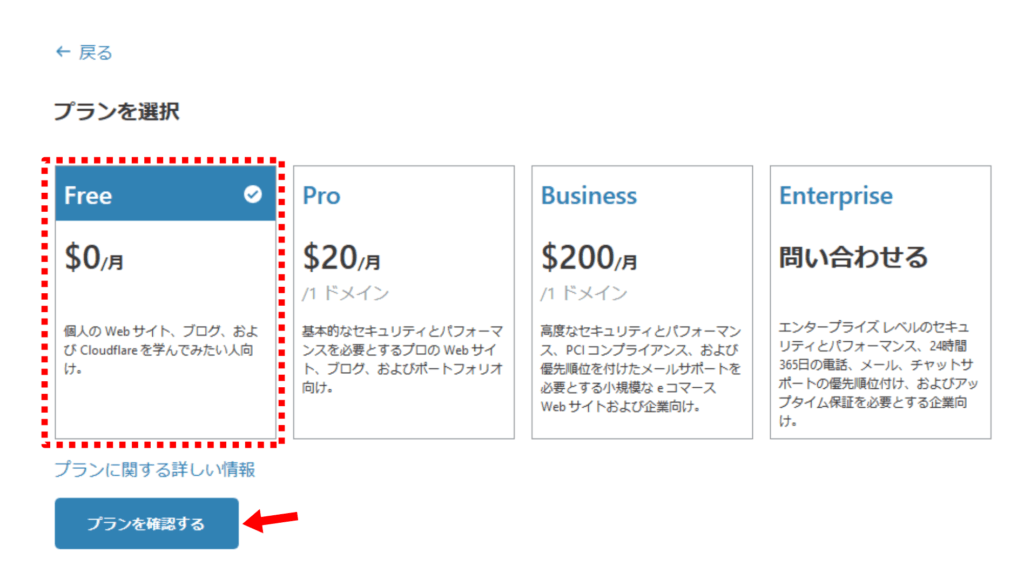
サイトをドメイン名で追加します。プランは無料プランを選べます。
現在のDNS設定(お名前.com)からレコード設定を読み込んできてくれます。Aレコードのサブドメインは読み込んでくれないみたいですが、それ以外はTXTレコードやMXレコードも読み込まれました。
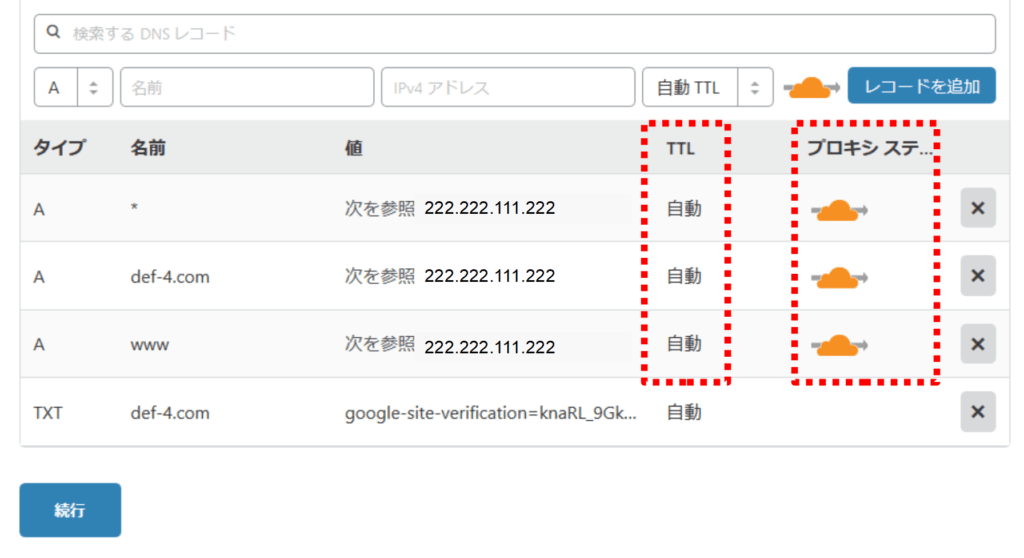
最初の表示が下画像ですが、デフォルトではプロキシステータスがCloudflareを使うオレンジ色のアイコン設定になっているのを変更します。

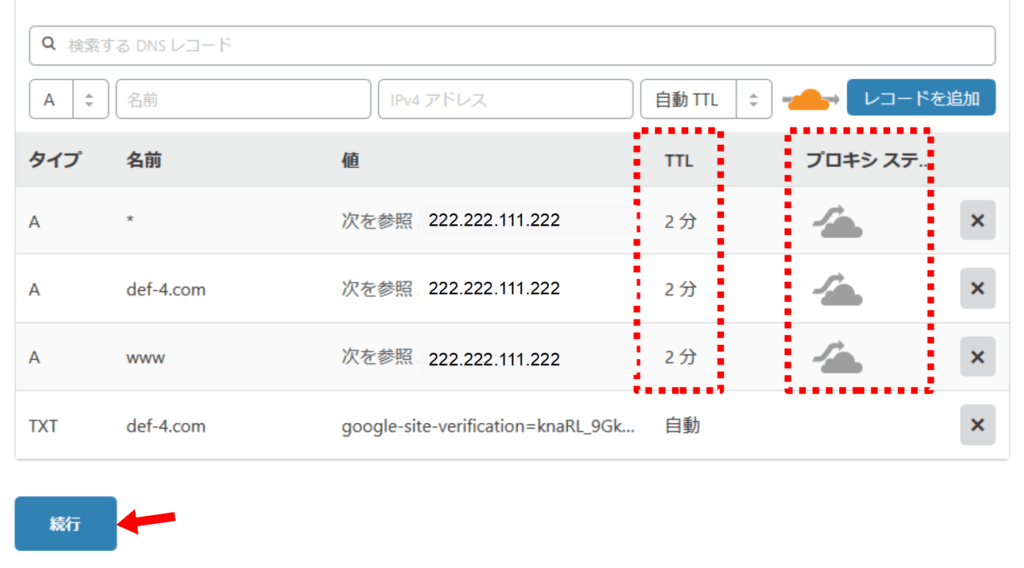
プロキシステータスのオレンジ色の雲マークをクリックすると、グレーのアイコン『DNSのみ』に変わります。グレーアイコンになったら左隣のTTLの値を変更できるようになるので、TTLを『2分』にします。設定変更作業中はTTLを最短の2分にすることで待ち時間を短くして作業が捗るようになるようです。
以降のレコード追加では毎回、プロキシステータス『DNSのみ』、TTL『2分』で作業を進めます。TTL設定は全ての作業完了後『自動』もしくは時間を長めに戻してもよいと思います

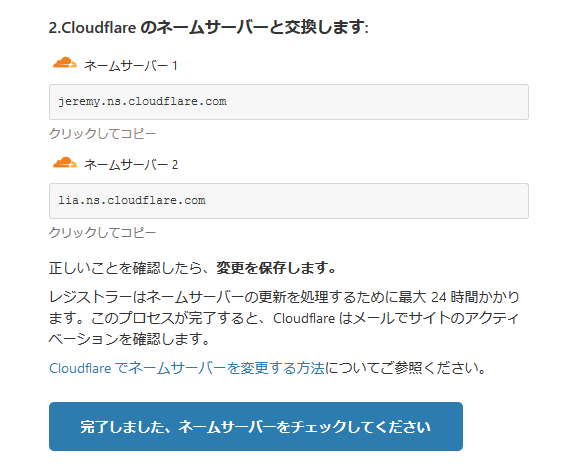
次の画面でCloudflareのネームサーバー1と2が表示されるので、画面はこのまま表示させておいて、お名前.comのサイトに行きネームサーバーの設定を指示通り変更します。

お名前.comでネームサーバーを変更
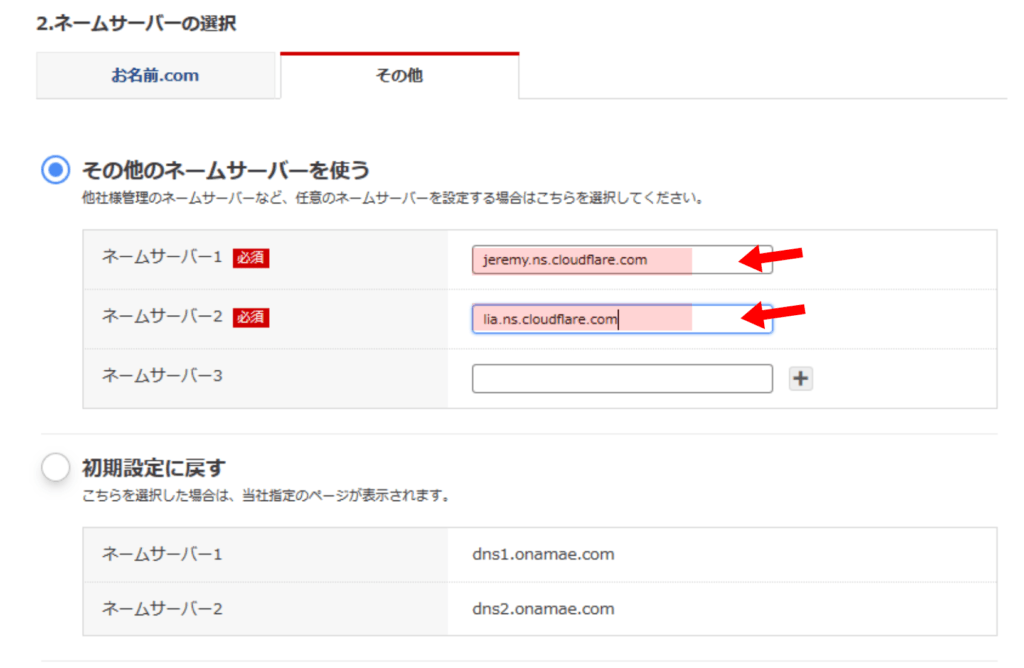
お名前.com NAVIにログインして、『ネームサーバーの変更』メニューに行きます。ネームサーバーの選択⇒その他タブ⇒その他のネームサーバーを使う のところにネームサーバー1、ネームサーバー2をCloudflareから指示された通りのネームサーバーを入れて保存します。
ネームサーバーがCloudflareに移行するまで約15分くらい待ちました。(最大72時間と出ていますがそこまで待つことはないようです。)
CNAMEレコードの設定
再びCloudflareのサイトに戻ります。
(注意)
手順通りに作業をすればサイトが停止することはないはずですが、設定を間違うと524エラーが表示されてしまいます。まめにサイトの表示チェックを行いながら作業を進めるのをお勧めします。
ブラウザーのキャッシュ状況によっては524エラーが出る場合があるので、サイト表示チェックは毎回リロードボタンを押してチェックしたほうが良いです。
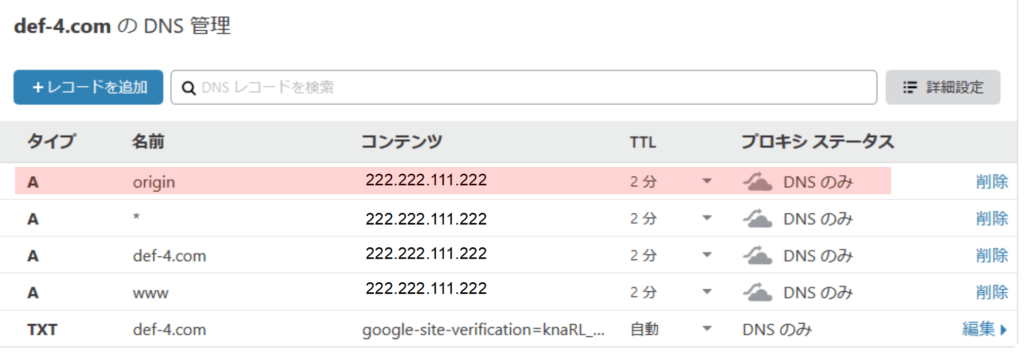
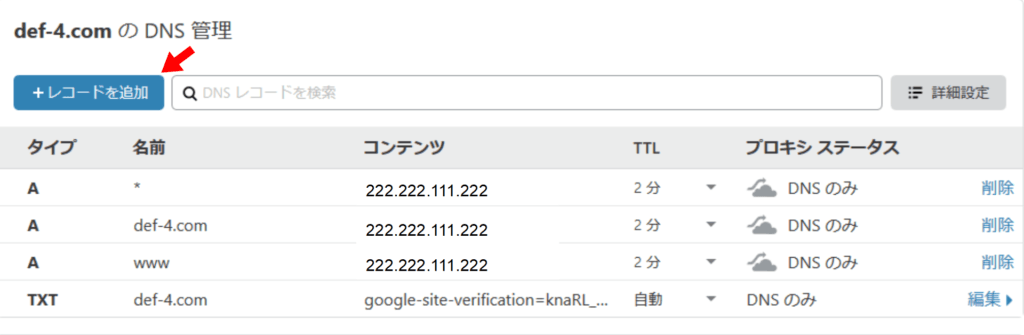
ログインした状態で設定するドメインを選び、DNS設定の画面に行くと先ほど設定した設定が表示されます。
下画像の通り、def-4.comは一般的なAレコードでドメインとwww付のドメインの設定です。「*」のAレコードは存在しないサブドメイン用に一応設定しているだけです。TXTレコードはGoogleのサイト認証用に設定したものです。

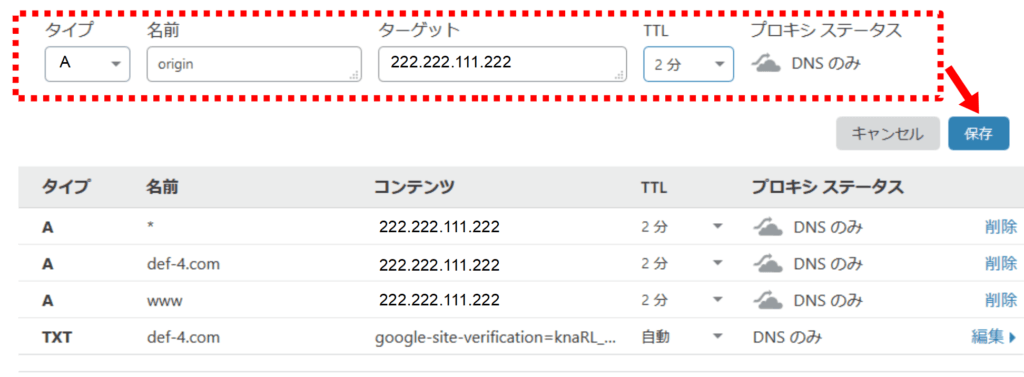
まずはAレコードをひとつ追加します。IPアドレスは自サーバーのIPを入れます。
| タイプ | 名前 | コンテンツ | プロキシステータス | TTL |
| A | origin | 222.222.111.222 | DNSのみ | 2分 |
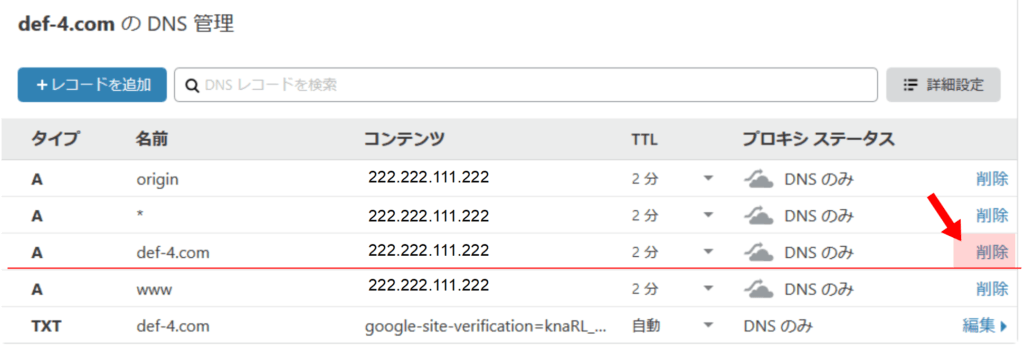
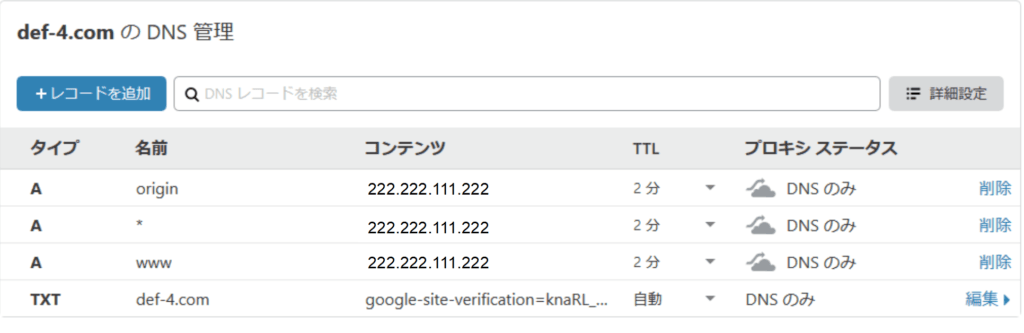
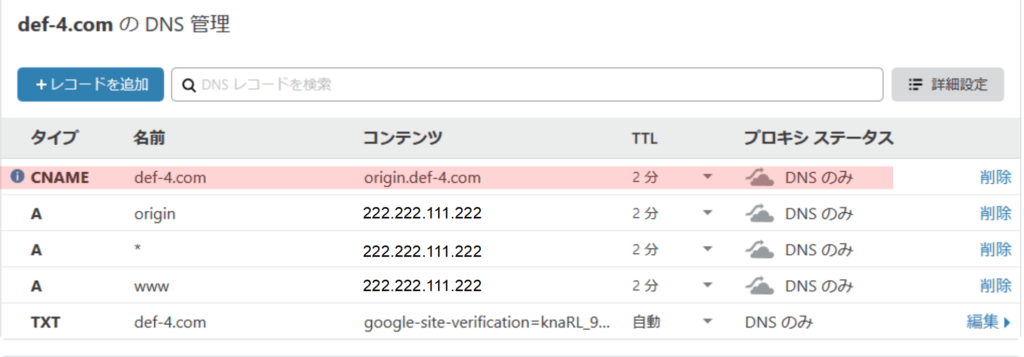
ルートドメイン(def-4.com)のAレコードを削除します。
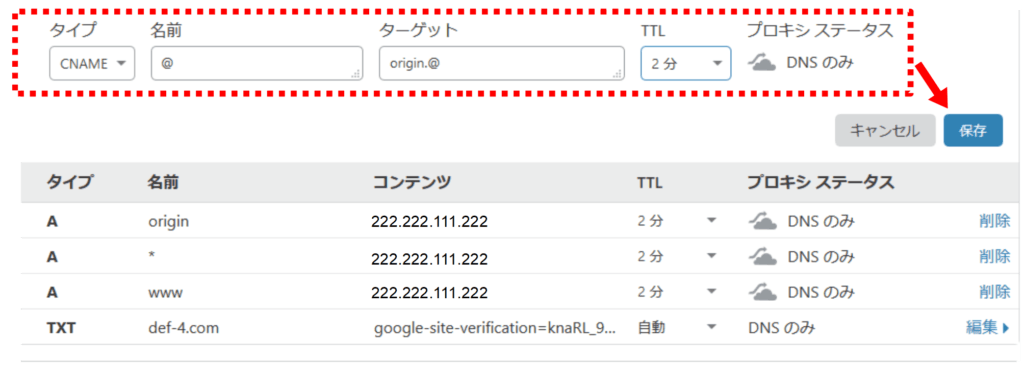
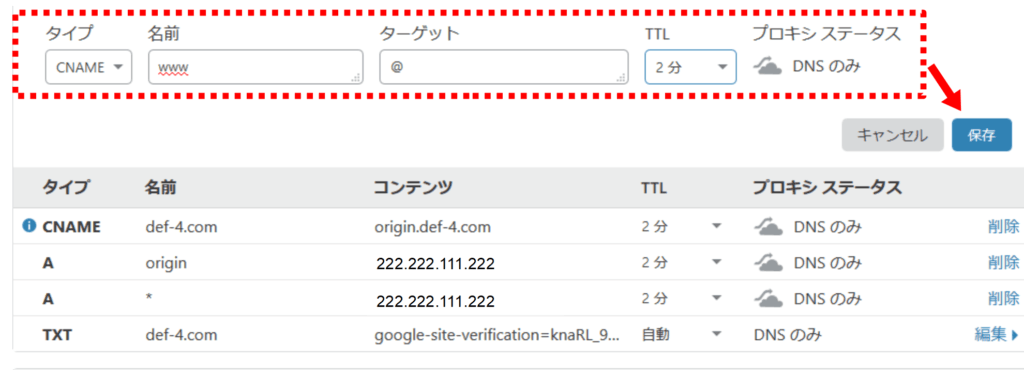
ルートドメイン(def-4.com)のCNAMEレコードを追加します。ここを次のように指定して追加することでルートドメインにCNAMEレコードを指定できます。
| タイプ | 名前 | コンテンツ | プロキシステータス | TTL |
| CNAME | @ | origin.@ | DNSのみ | 2分 |
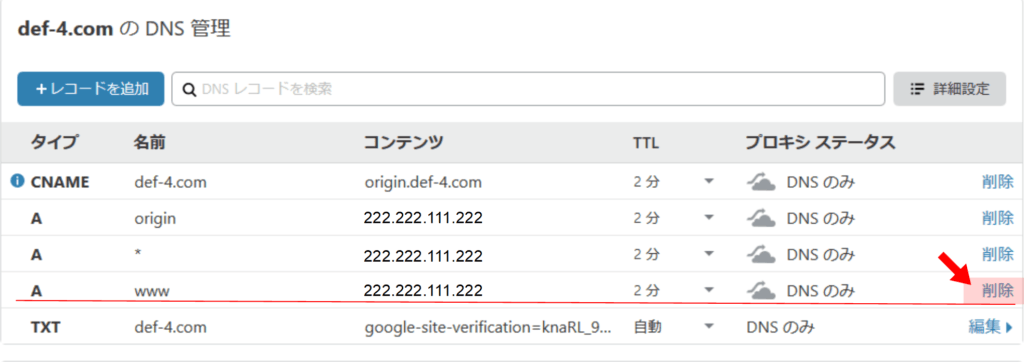
wwwのAレコードを削除します。
wwwのCNAMEレコードを次のように追加します。
| タイプ | 名前 | コンテンツ | プロキシステータス | TTL |
| CNAME | www | @ | DNSのみ | 2分 |
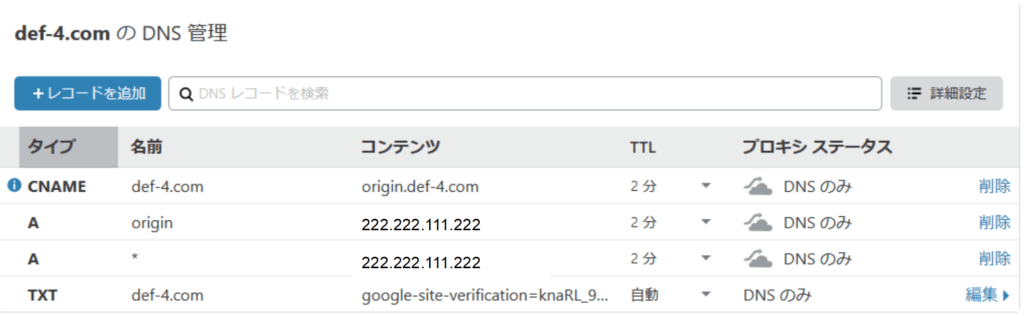
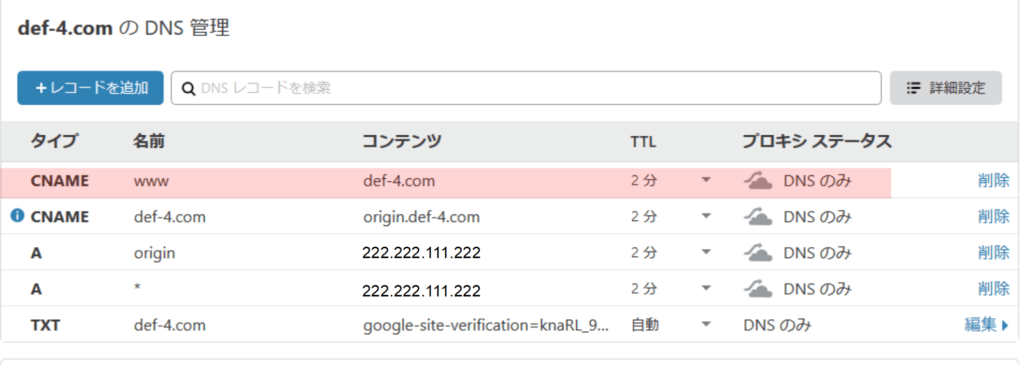
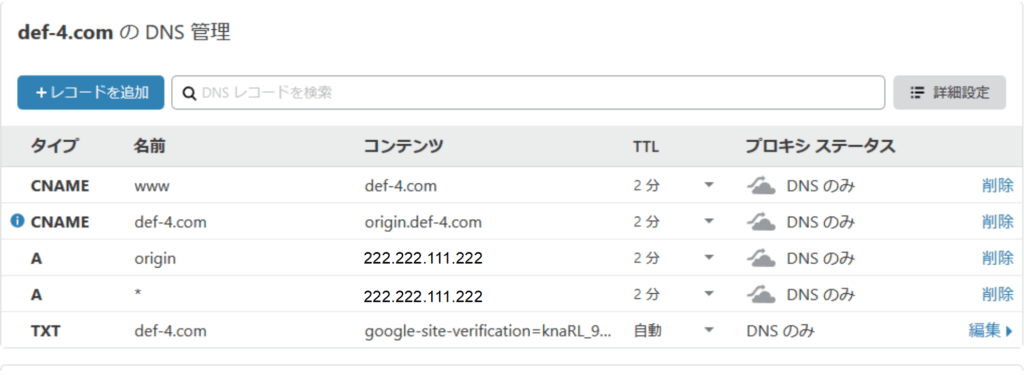
以上で、よくあるwww付とwww無しだけのサイトの準備は完了です。最終的にこうなりました。しばらく時間が経っていままで通りサイトが表示されるか確認します。

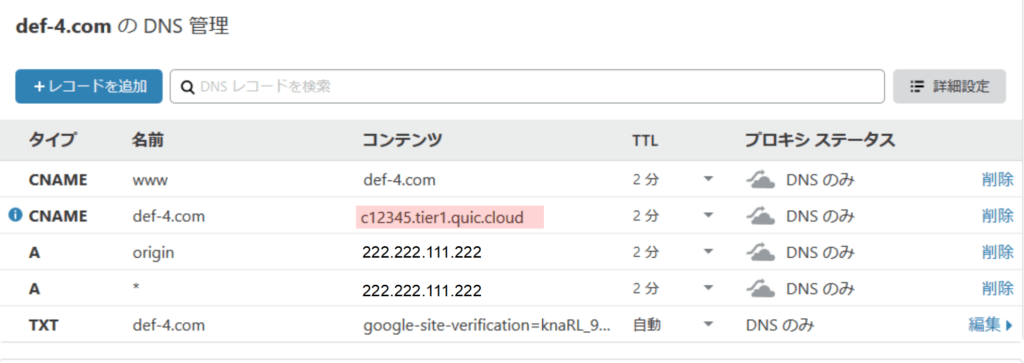
なんでこんな面倒な設定を行ったかというと、最終的にはQUIC.cloud CDNを使うためです。ドメインルートのCNAMEをこんな風に書き換えるためです。

サブドメインのサイトがある場合
サブドメインを複数使って別々なサイトを運用している場合です。LiteSpeedのバーチャルホストのWordPressでそこでもQuic.cloudを使う予定の場合です。
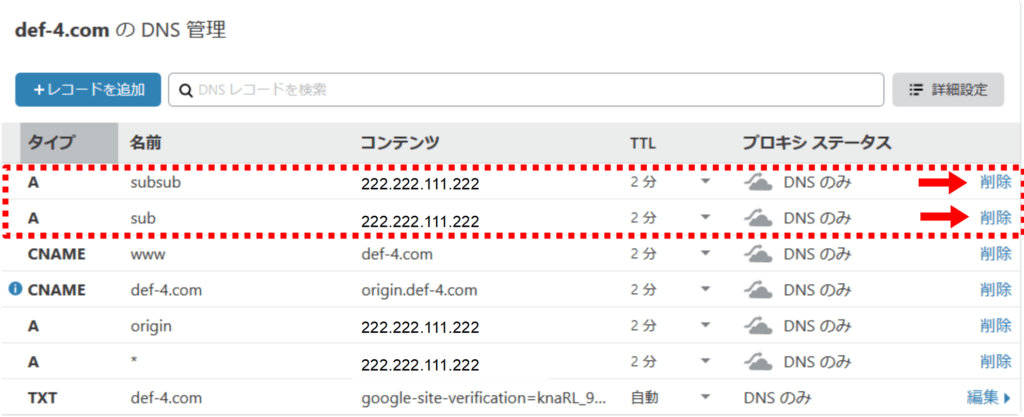
subとsubsubというサブドメインサイトがあるという例です。

上画像にあるsubsubとsubのAレコードを2件削除します。
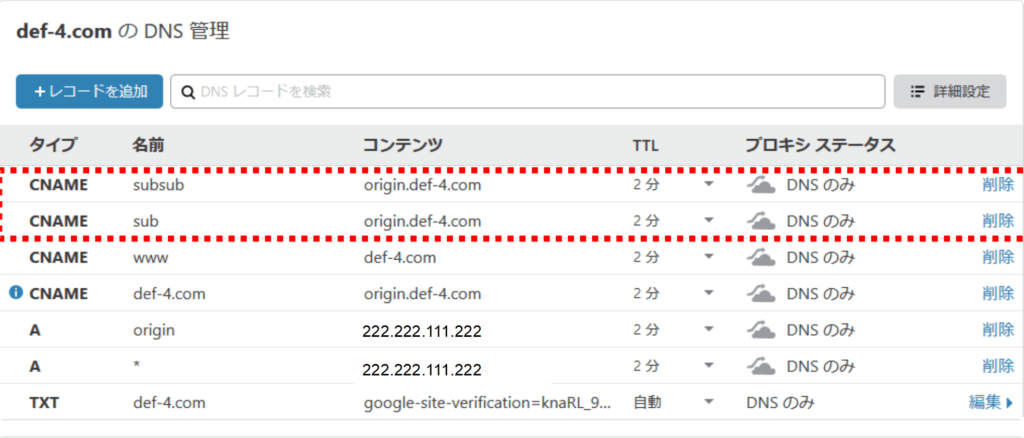
次のようにsubsubとsubのCNAMEレコードを追加します。
| タイプ | 名前 | コンテンツ | プロキシステータス | TTL |
| CNAME | subsub | origin.@ | DNSのみ | 2分 |
| CNAME | sub | origin.@ | DNSのみ | 2分 |

これで準備完了です。サブドメインサイトがいままで通り表示されているのを確認します。
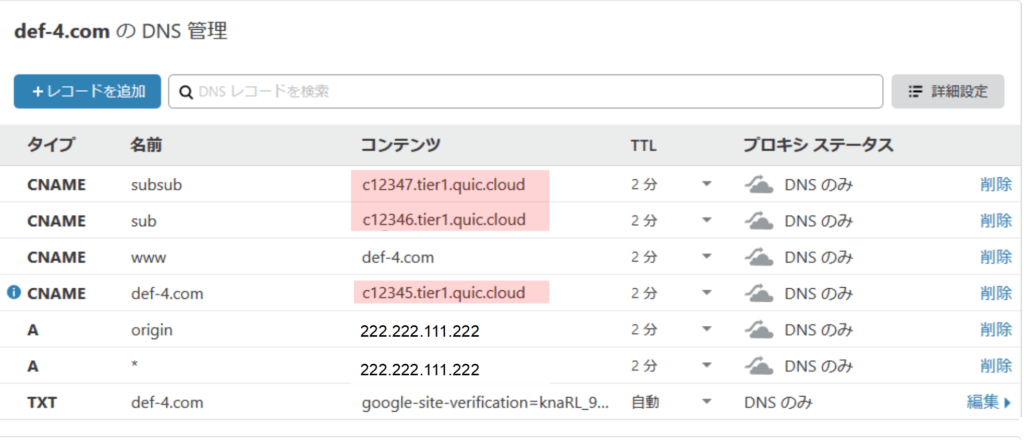
最終的には、CNAMEレコードを下画像のようにQuic.cloud用に書き換えるのが目的です。

次回記事では、LiteSpeed CacheプラグインでQuic.cloud CDNを設定する予定です。
(追記)記事にしました。