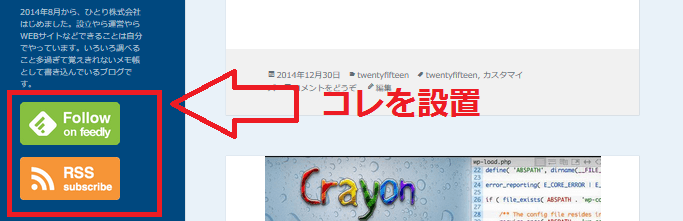
FeedlyとRSSのボタンを設置しました。設置方法はググるとたくさん出てきますが、当ブログはサイト全体をSSL通信にしているので、ひと手間必要でした。RSSリーダーを使ったことがない自分でも、簡単に設置できました。
(2017.08.05追記)この記事は2年以上前のものです。現在Feedlyボタンをこの記事の通りに設定する場合、一部修正が必要です。(詳しくは下記記事をご覧ください。)
Feedlyボタンを押してもFollowボタンが出なくなったのを修正このページの目次
Feedlyボタンを設置する
ここのブログ(https://def-4.com/ )のウィジェットに設置した記録なので、アドレス部分は適時変更してください。
Feedly公式サイトでHTML codeを生成
Feedlyのコチラのページに行きます。
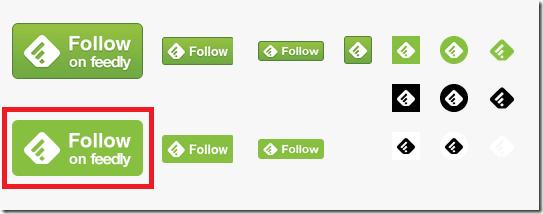
Step 1: Select your design
好きな大きさとデザインを選んでクリックします。

今回は、フラットデザインで一番大きいサイズを選びました。
Step 2: Insert your feed URL
自分のサイトのフィードURLを入れます。

今回は、https://def-4.com/wp-rss2.php と入力しています。
フィードのアドレスって何だ?という私のような人はコチラを参考にしてください。
WordPress 日本語Codex / WordPress Feeds
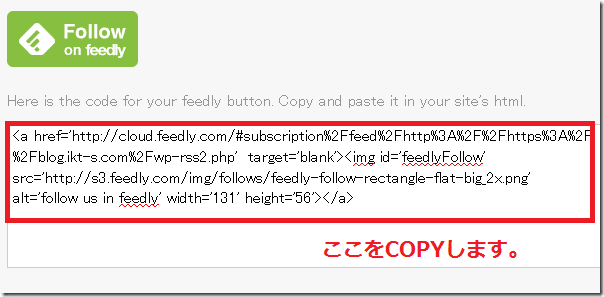
Step 3: Copy and embed the HTML code snippet

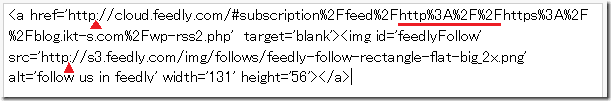
codeが作成されているので、赤く囲った部分をコピーします。
SSL通信用に編集します。
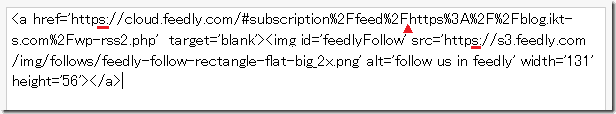
コードにhttp://~とあると、ブラウザから警告がでるので、https://~に変更します。FeedlyのサイトがSSL通信対応になっていたので良かったです。
変更前

変更後

http→httpsに変更。 http%3A%2F%2F の記述を削除しました。
WordPressのウィジェットに貼り付け
あとは、自分のサイトの好きなところに入れるだけですが、今回はサイドバーのウィジットに追加します。
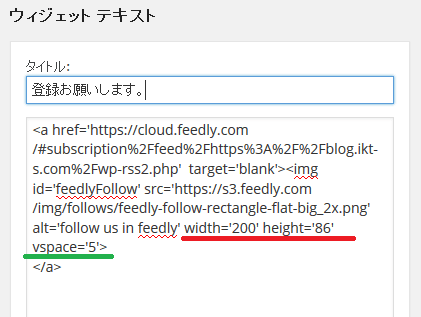
管理画面より、外観-ウィジェットからテキストウィジェットを追加します。

RSSのボタンのサイズに合わせて、width=’200’ height=’86’に変更しています。
次に入れるRSSボタンとの間隔を空けたいので、vspace=’5’としています。
RSSフィードのボタンを設置する
当ブログはメタ情報のウィジェットを出してないので、RSSのボタンも一緒にここで出しておきます。
Feedlyと同じデザインのボタン画像をダウンロード
Feedlyと並べて設置するのに最適な画像を公開しているコチラのサイトから画像をダウンロードさせて頂きました。
並べて使おうと、feedlyの購読ボタンっぽいデザインのRSSボタンを作ってみた。ので公開。
 ダウンロードさせて頂いた画像から、角を切り取って利用しています。
ダウンロードさせて頂いた画像から、角を切り取って利用しています。
メディアのライブラリにアップロードする
上記の画像を管理画面からメディアのライブラリに新規追加します。追加したら、ファイルの URLをメモしておきます。
今回は、https://def-4.com/wp-content/uploads/rss-flat-big.png としています。
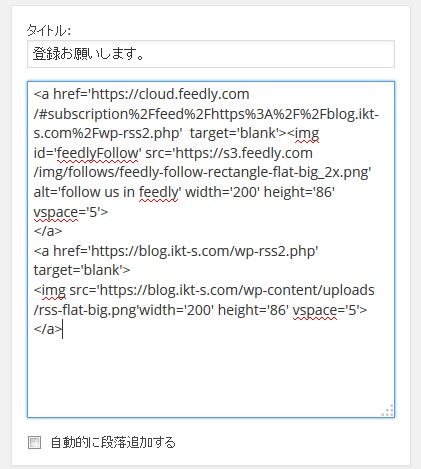
ウィジェットにコードを追加する
RSSフィードはWordPressの標準機能なので、次のコードをウィジェットに追加します。
<a href='https://def-4.com/wp-rss2.php' target='blank'> <img src='https://def-4.com/wp-content/uploads/2015/01/rectangle-flat-big_2x_21.png'width='200' height='86' vspace='5'> </a>
今回は、先ほどのFeedlyのボタンと一緒にウィジェットに入れています。

最後にひとこと
以上で設置は完了です。これを機会に、私もFeedlyを使ってみます。