WordPressの基本編である子テーマの作成方法の説明です。最近サーバーOSを入れ換えたらWordPressの表示と挙動がおかしくなり、原因を切り分けていたら子テーマのfunctions.phpが悪かったという顛末だったのです。そこで、あらためて子テーマの作り方を調べていたら、子テーマの推奨作成方法が変わっているというのに気づきました。
ネットで子テーマの作成方法をググると、WordPress公式を除く検索上位にあがってくる情報がまだまだ古いままという状態なので、微力ながらこの記事を投稿して新陳代謝を促進させたいと思います。
WordPressはこれからもどんどん更新されていきます。頻繁にくるバージョンアップにテーマのアップデートもどんどん入ってきます。子テーマを作っておくと、自分でカスタマイズした部分はそのまま別管理になるので、テーマ本体のアップデートが躊躇なく行えます。常に最新状態のWordPressを利用することができるようになります。
最新情報や子テーマについての詳細情報はWordPress Codex日本語版を確認してください。この記事は、公式情報をふまえて、初心者の方でもわかりやすいように補足的な内容になっています。
WordPress Codex日本語版 | 子テーマ
このページの目次
子テーマのファイル構成
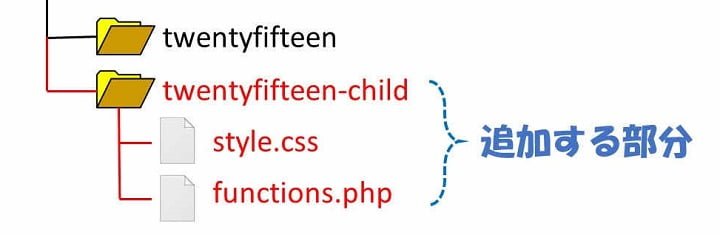
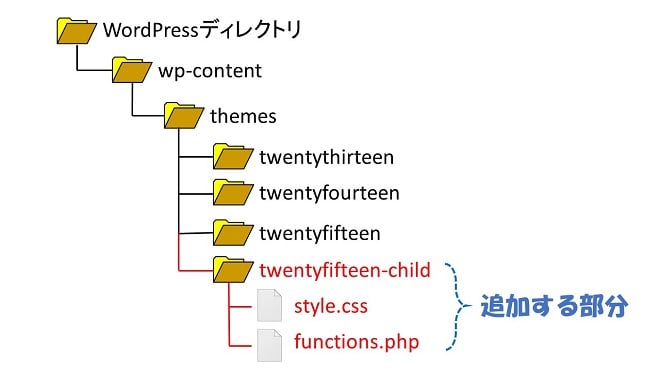
子テーマのディレクトリ(フォルダー)と必須ファイルを作成します。下図のようにWordpressインストールディレクトリ下にある /wp-content/themesディレクトリ内に○○○-childというディレクトリを作り、style.css と functions.php という2つのファイルを作成します。ファイルやディレクトリの作成方法は環境によりFTPやSFTPを使ったりレンタルサーバーのファイルマネージャーで操作したりと、いろいろな作成方法があるのでご自身の環境で使える方法で作成します。

[テーマ名]-childディレクトリ
wp-content / themes ディレクトリの中には、最初から入っているテーマであるtwentythirteen、twentyfourteen、twentyfifteenのディレクトリが存在しています。その他に追加でインストールしたテーマディレクトリが存在しています。子テーマのディレクトリ名は親テーマの「ディレクトリ名-child」と付けるのが推奨されています。あくまで推奨であって必須ではありません。私は全く別な名前を付けていますが支障はいまのところありません。自分で管理できるなら名前はなんでもよいみたいです。しかし、親テーマを変えるたび子テーマをいろいろな名前でいくつも作ってしまうと混乱の元なので、いまから新規で作る場合は推奨の-childフォルダ名にしておいたほうが無難です。
style.css ファイル
style.cssファイルが無いと子テーマとして機能しません。というのも、style.cssのスタイルシートヘッダという部分を読み込んでWordPressが子テーマであると判別してくれるのです。
そのスタイルシートヘッダの記述方法ですが、WordPress Codec日本語版の説明ではこんな風にstyle.cssのファイルの先頭に書けとあります。
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
しかしこれ、自分のTheme URI だの Author URI とか何だそれ?な状態ですね。私もこれ全部教えろって言われても「知りません」と答えます。Descriptionとは?と翻訳サイトで検索するところから始めないといけません。
ここは必須項目というのがありまして、上記のほとんどは省略可能です。私はこのようにスタイルシートヘッダを記入しています。
/* Theme Name: twentyfifteenの子テーマ Template: twentyfifteen */
これなら簡単ですし理解できます。
- Theme Name:子テーマの名前(日本語可)管理画面でテーマを選ぶときに出る名前です。
- Template:親テーマのテーマディレクトリ名
style.cssファイルの新規作成方法は以上です。
@import: ~を追加するという設定方法は現在は推奨方法ではなくなっています。この部分をfunctions.phpに記入するのが現在の推奨設定となります。
functions.php ファイル
functions.phpファイルの最小構成はこうです。
<?php ?>
これに、親テーマのstyle.cssと子テーマのStyle.cssを順番に読み込む機能を設定する必要があります。WordPressCodec日本語版に書いてある記述をそのままコピペしてこのようにします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>親テーマのstyle.cssを読み込んでから、子テーマのstyle.cssを読み込むという機能が追加されます。
functoins.php ファイルの新規作成方法は以上です。
旧方式の子テーマから切り替える場合は
以前のstyle.cssに@import: ~で親テーマから読み込んでいた設定の子テーマを、新方式に変更する場合は、先にfunctions.phpを設定してからstyle.cssの@import:~の行を削除すればロストタイムなしで切り替えられます。
作成した子テーマを有効にする
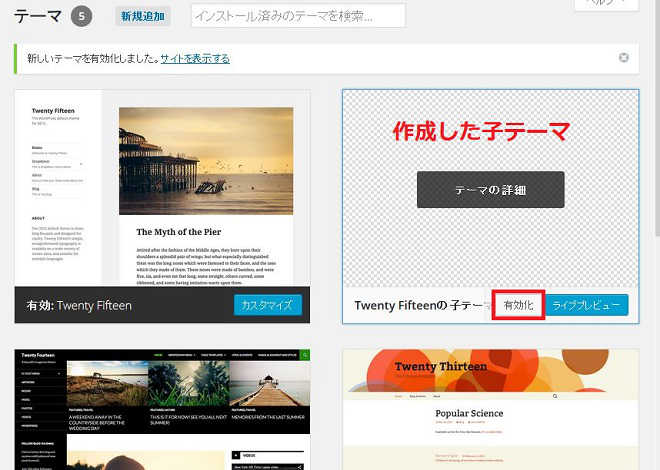
WordPressの管理画面に入り、ダッシュボードの外観-テーマを開くと、作成した子テーマが表示されているので「有効化」ボタンを押すだけです。

これで子テーマが有効になりました。サイトを表示してみてちゃんと表示されていればOKです。何の設定も変えていないので親テーマそのまま表示されているはずです。(一部テーマカラーなど外観メニューを設定し直す必要がある場合もあります。)
今後の設定は
今後、テーマに変更を加える場合は子テーマ内で変更操作をします。色を変えたり、文字の大きさや装飾して見栄えを変える場合はstyle.cssに追記していきます。HTML部分を変える場合などは、親テーマからphpファイルを子テーマディレクトリにコピーしてから変更を加えます。
functions.phpは機能的な変更を設定する場合に追記します。functions.phpを変更するのはトラブルの元なので初心者の内はやめておいたほうがいいかもしれません。単純なブログとして運用するならfunctions.phpをいじる事はないかもしれません。ここのブログも初期のままになっています。
最後にひとこと
この設定で作成した子テーマのfunctions.php ファイルをサクッと削除してしまうと、サイト表示がおかしくなってしまいます。トラブル時の定番対処方法である「とりあえず子テーマのfunctions.phpを削除してみれば?」という提案には、ここで作成した初期状態のfunctions.phpに戻すという対処が必要です。というのを頭の隅で覚えておいてください。