WonderShare社の動画編集ソフトFilmora11(Windows版)で、追従モザイクを入れる方法2つのご紹介です。
私は、ドラレコ映像を編集してYoutubeにアップしているので、ナンバープレートや背景の人物などにモザイクを入れることが多いです。できるだけ編集効率をアップしたいと思っていたところ、WonderShare社さんから1年間のライセンス提供(Windows版)を頂いたので試してみました。
今回はこの2つの編集方法をご紹介します。
- モーショントラッキングで追従モザイクをかける
- マスクでキーフレームを使い追従モザイクをかける
このページの目次
モーショントラッキングで追従モザイク
最初にモザイクをかけたい対象を指定して、追跡レンダリングした軌道にモザイクエフェクトを設定する方法です。
利点(メリット)
- ほぼ自動でモザイクをかけられるので簡単
難点(デメリット)
- 激しく動く、大きさが変わる対象には不向き
- ひとつのシーンにモザイクを一箇所しか入れられない
モザイクの入れ方
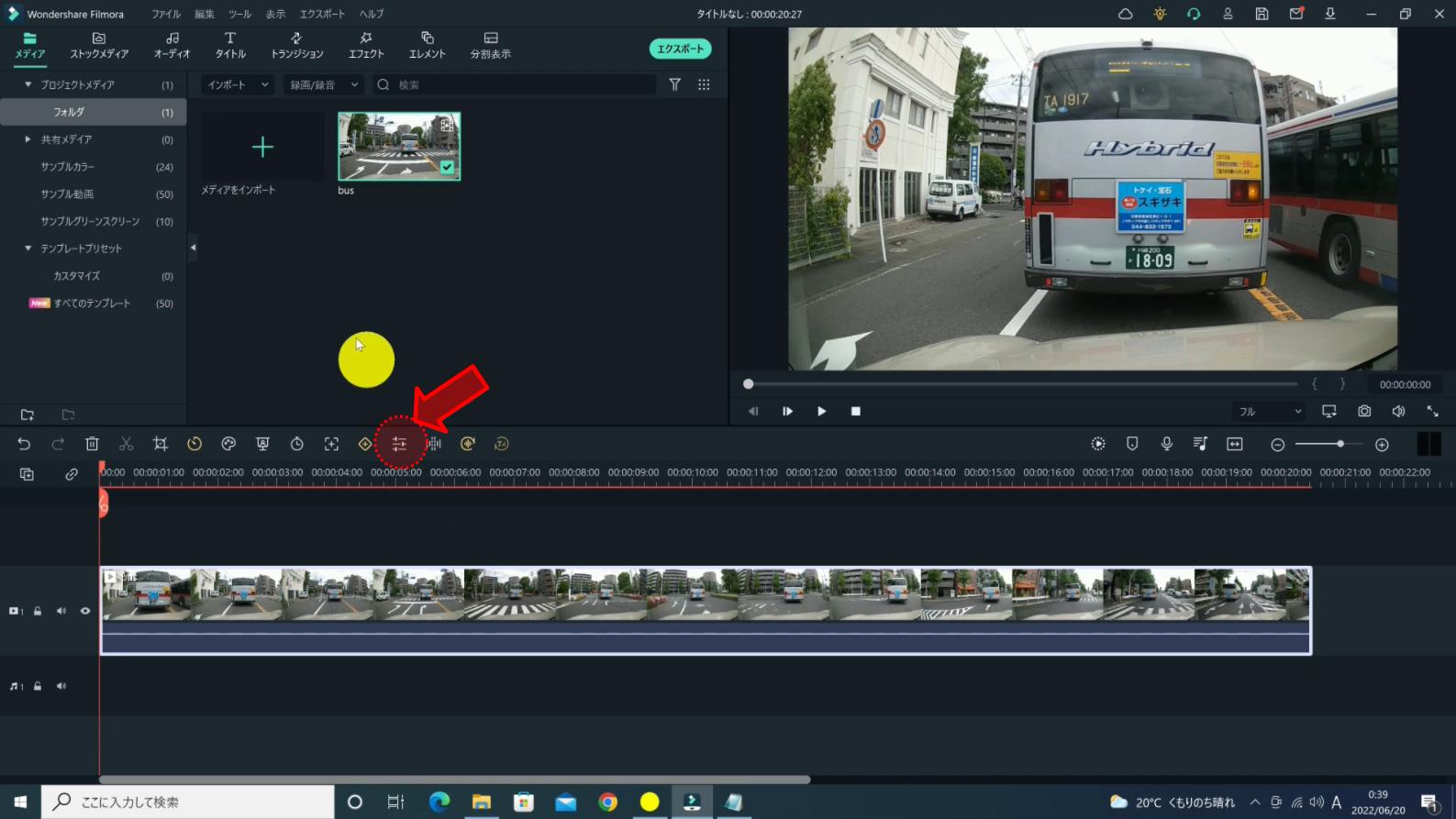
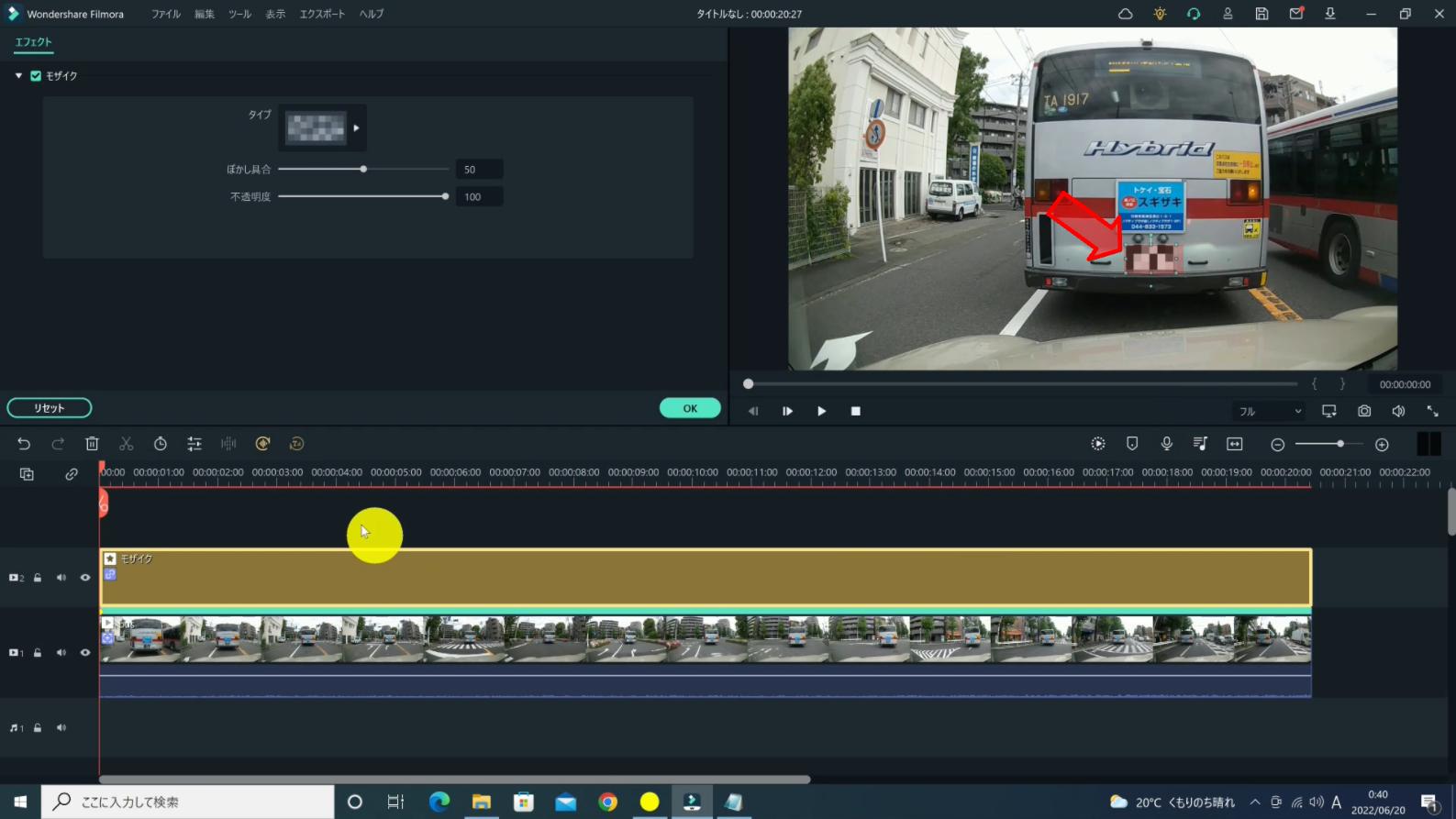
下画像の路線バスのナンバープレートにモザイクをかけていきます。
映像トラックに入れた素材の編集ボタンをクリックします。(下画像の赤矢印)

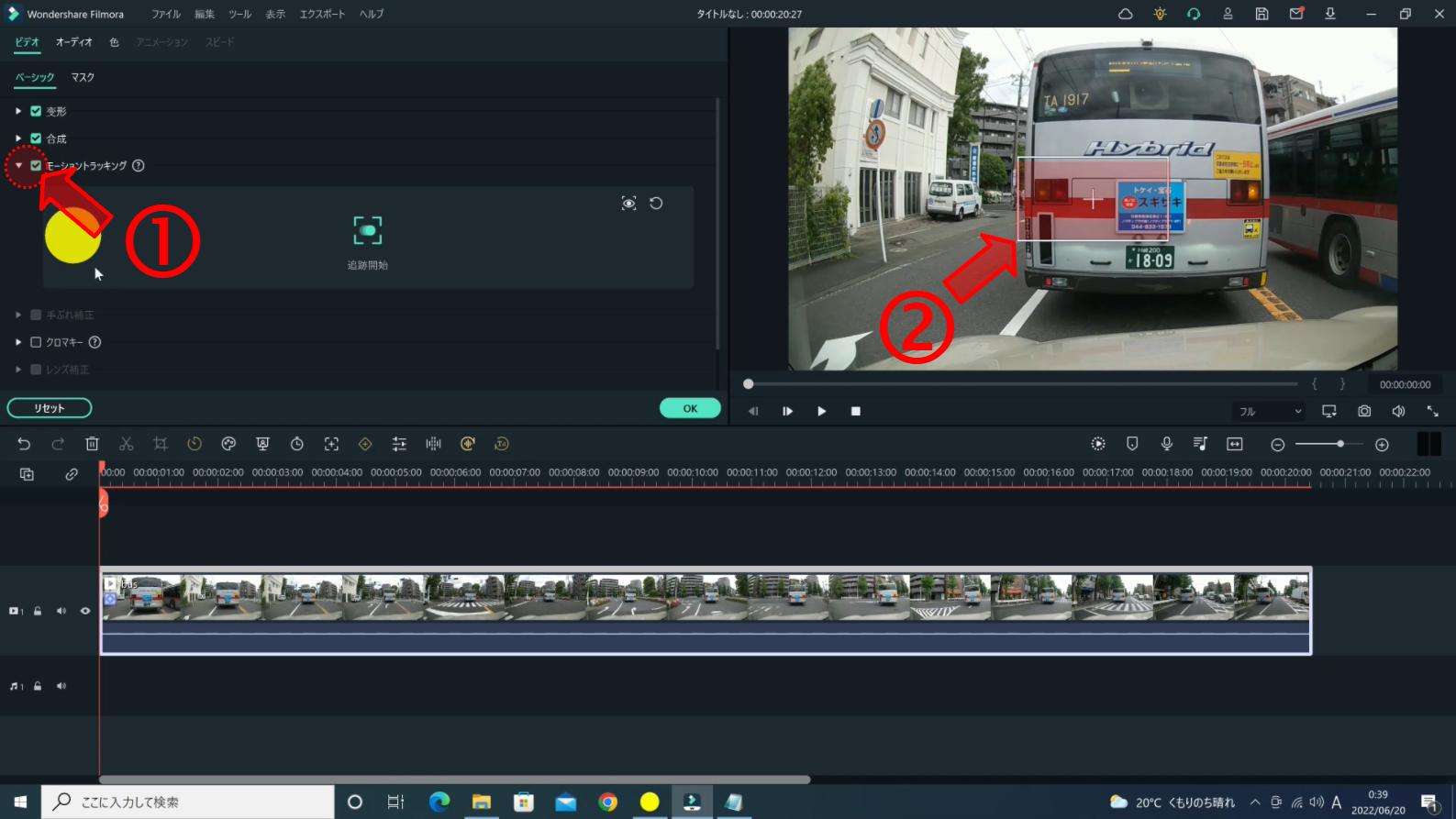
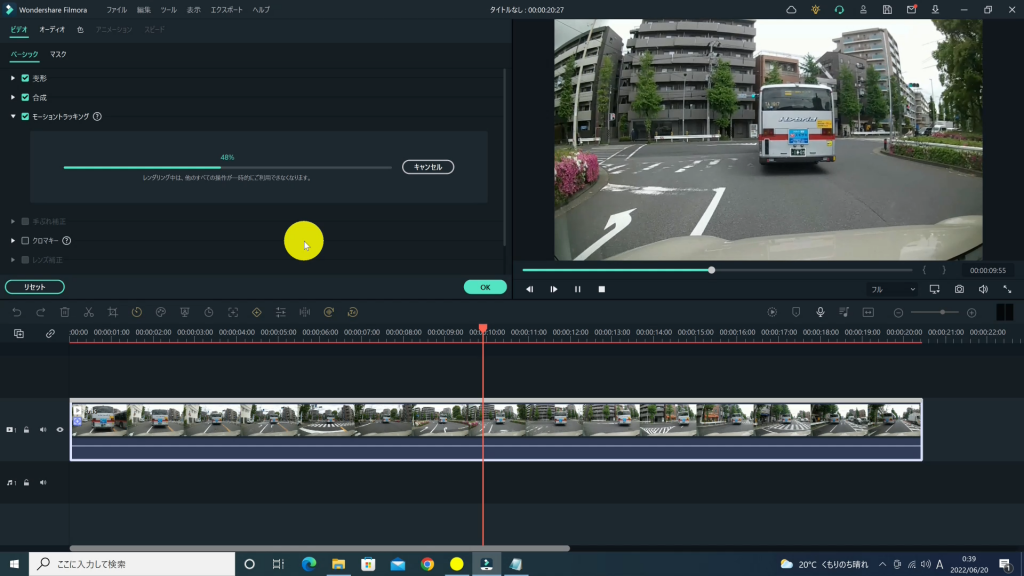
左ペインにあるモーショントラッキングのチェックボックスにチェックを入れると、プレビュー画面にフレームが出てきます。

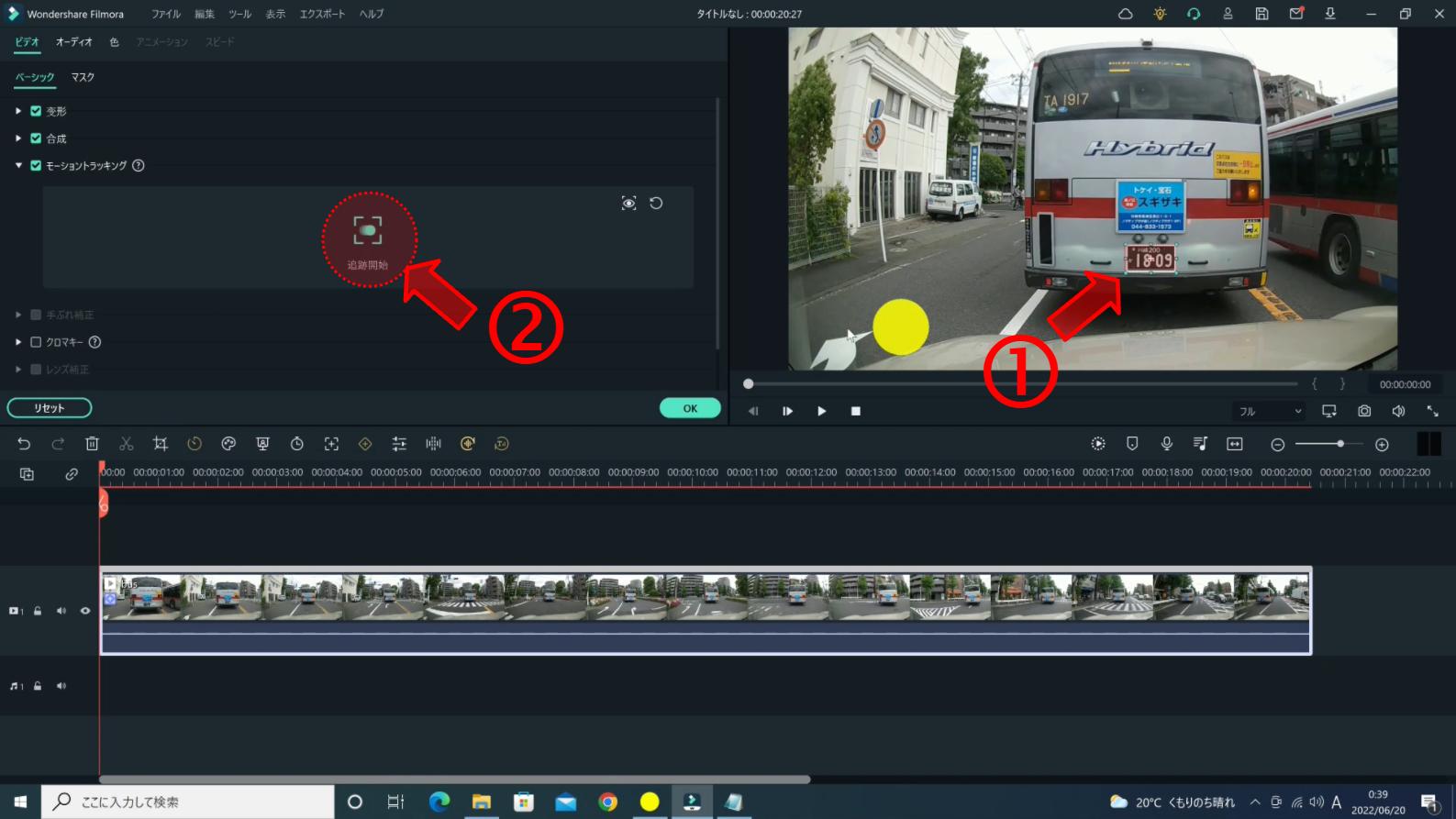
プレビュー画面に出てきたフレームをモザイクをかけたいナンバープレートのサイズと位置に調整して、追跡開始ボタンを押します。

レンダリングが終わるまで待ちます。

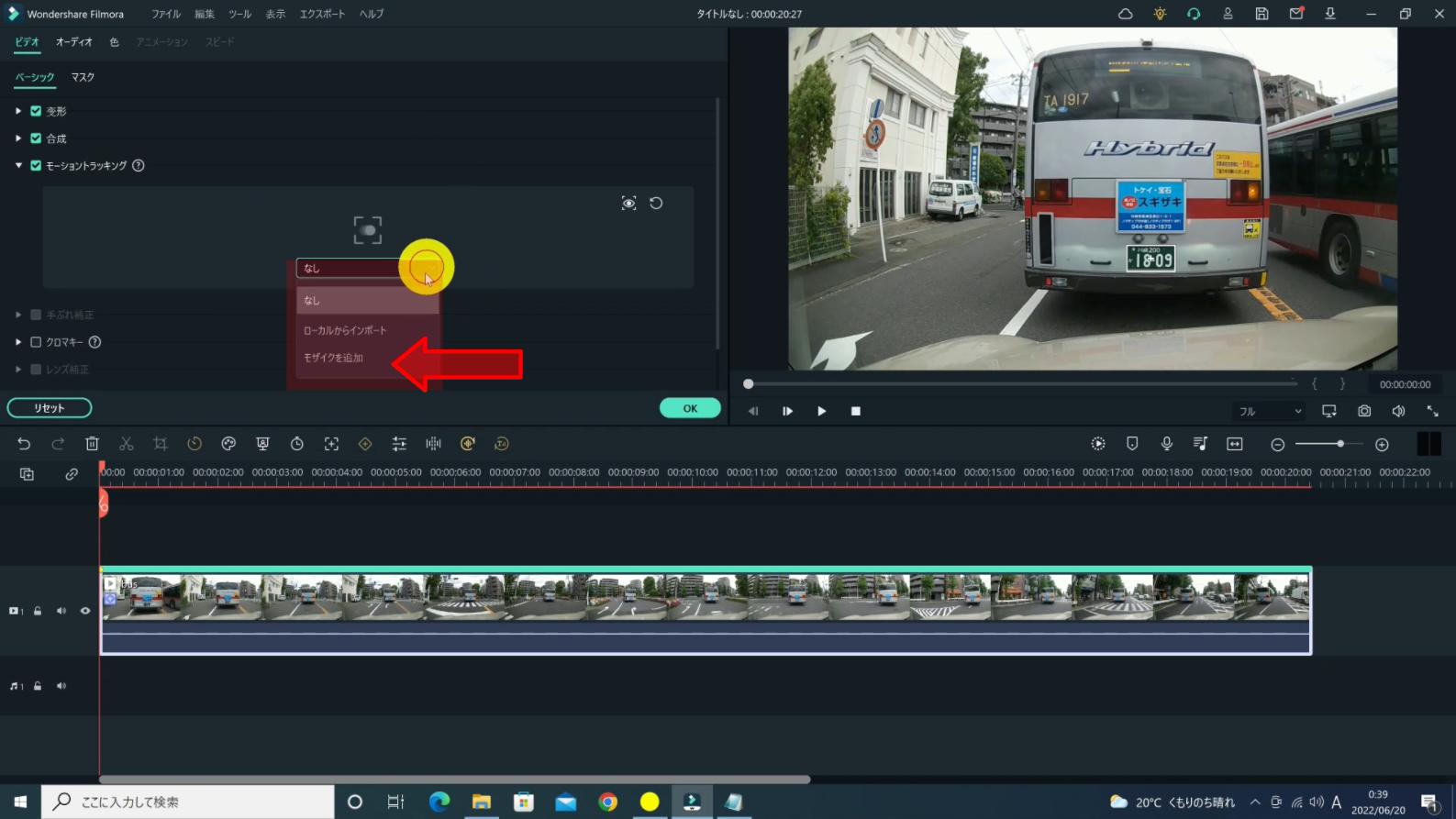
「なし」と出ているプルダウンメニューから、モザイク追加を選択します。

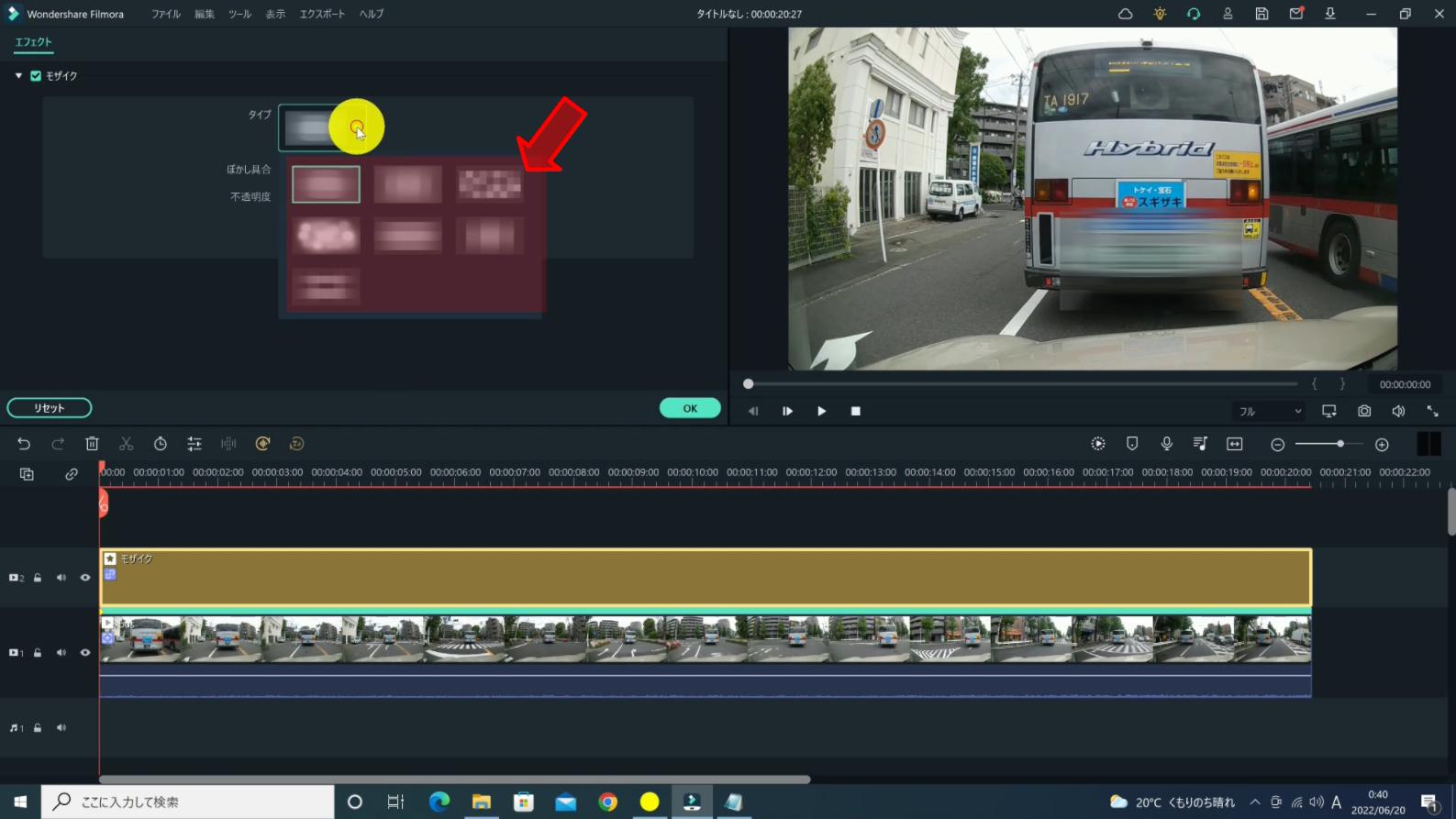
モザイクのタイプが数種類あるので、選択します。

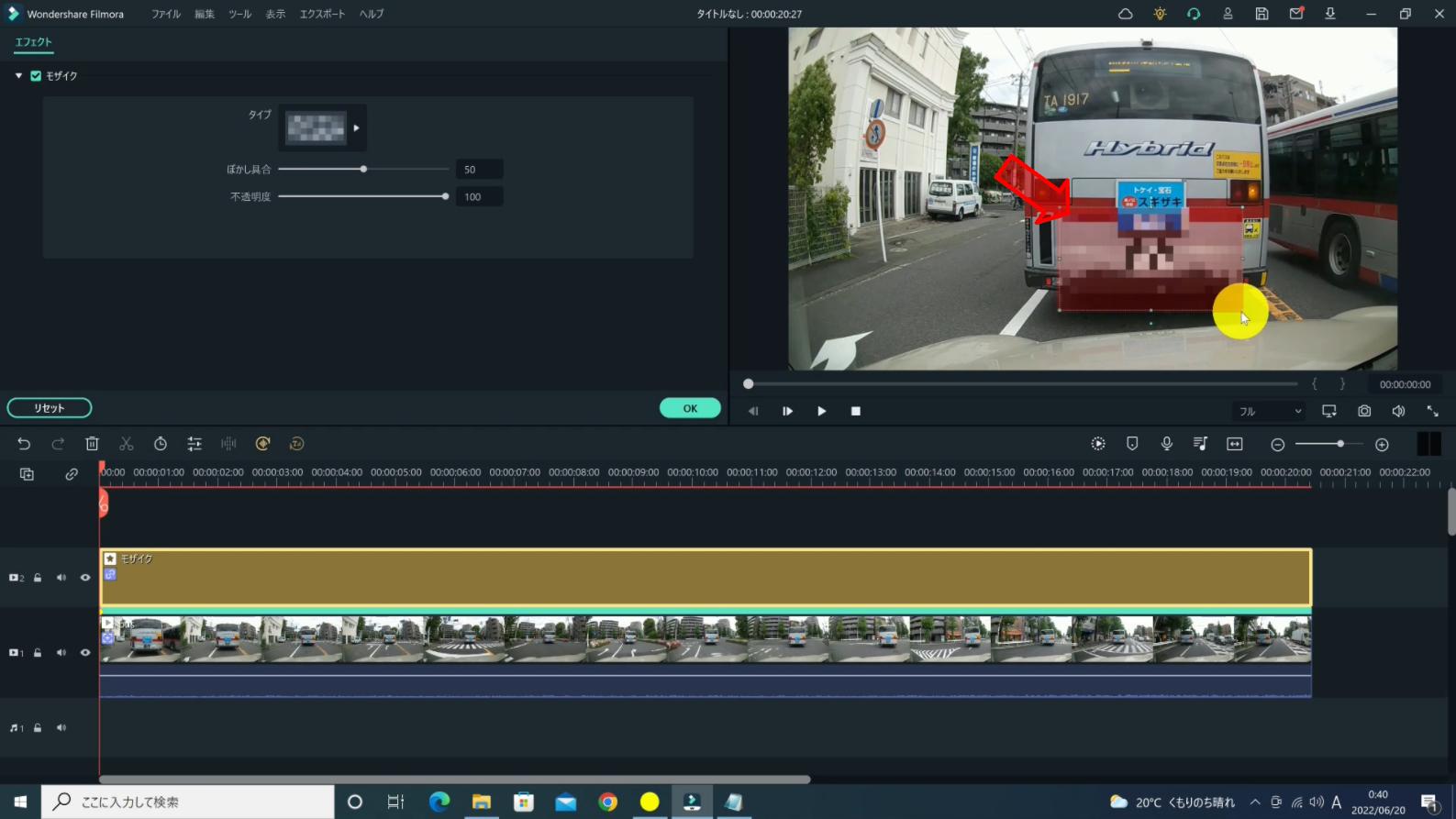
プレビュー画面にモザイクが出ているので、ナンバープレートのサイズに合わせてサイズと位置を調整します。


以上でモーショントラッキングのモザイクが設定できました。「OK」を押して、再生ボタンを押してモザイクがちゃんとかかっているか確認できたら完了です。
実際に設定してみると、モーショントラッキングの追従はかなり優秀に追いかけてくれます。しかし、モザイクのサイズが最初に設定したままなので、車間が変わるとモザイクが大きすぎたり小さすぎたりする場合があります。
その場合は、サイズを変えたい場所で素材をカットして何度もモーショントラッキングをやり直す必要があります。詳しくはYoutube動画の方でなんどもやり直す方法までご紹介していますので、最後に紹介しているYoutube動画の方をご覧ください。
マスクでキーフレームを使い追従モザイク
元の映像を上下のトラックに並べ、片方にモザイクフルのエフェクトを入れて、マスクで切り取り、キーフレームを追加して追従させていく方法です。こちらは2022年のWindows版の新機能です。
利点(メリット)
- 激しく動く、大きさが変わる対象にばっちりモザイクをかけられる
- ひとつのシーンに複数の追従モザイクを入れられる
難点(デメリット)
- 作業が面倒
モザイクの入れ方
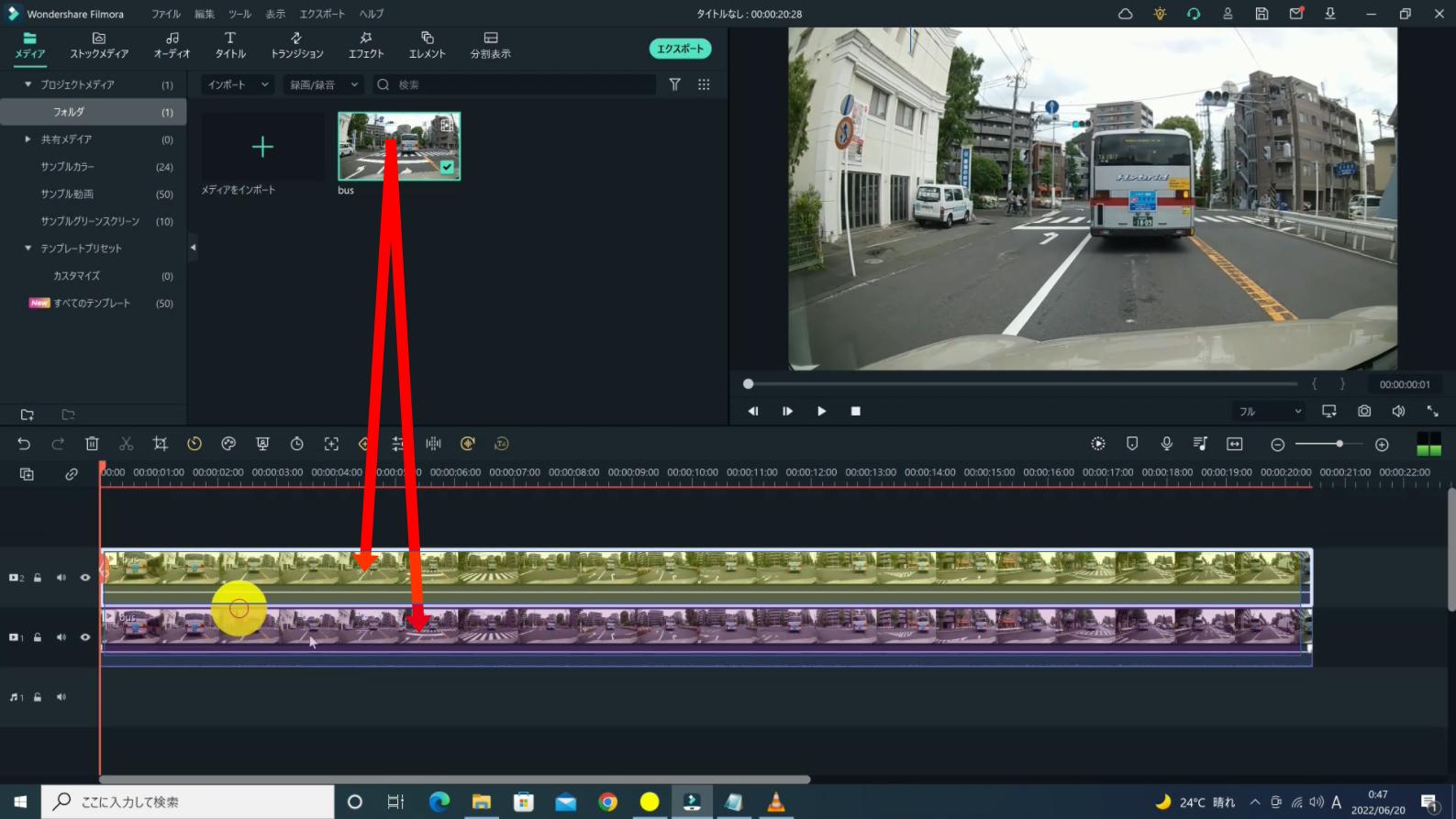
まずは、上下のトラックに同じ素材映像をドラッグして上下に並べます。

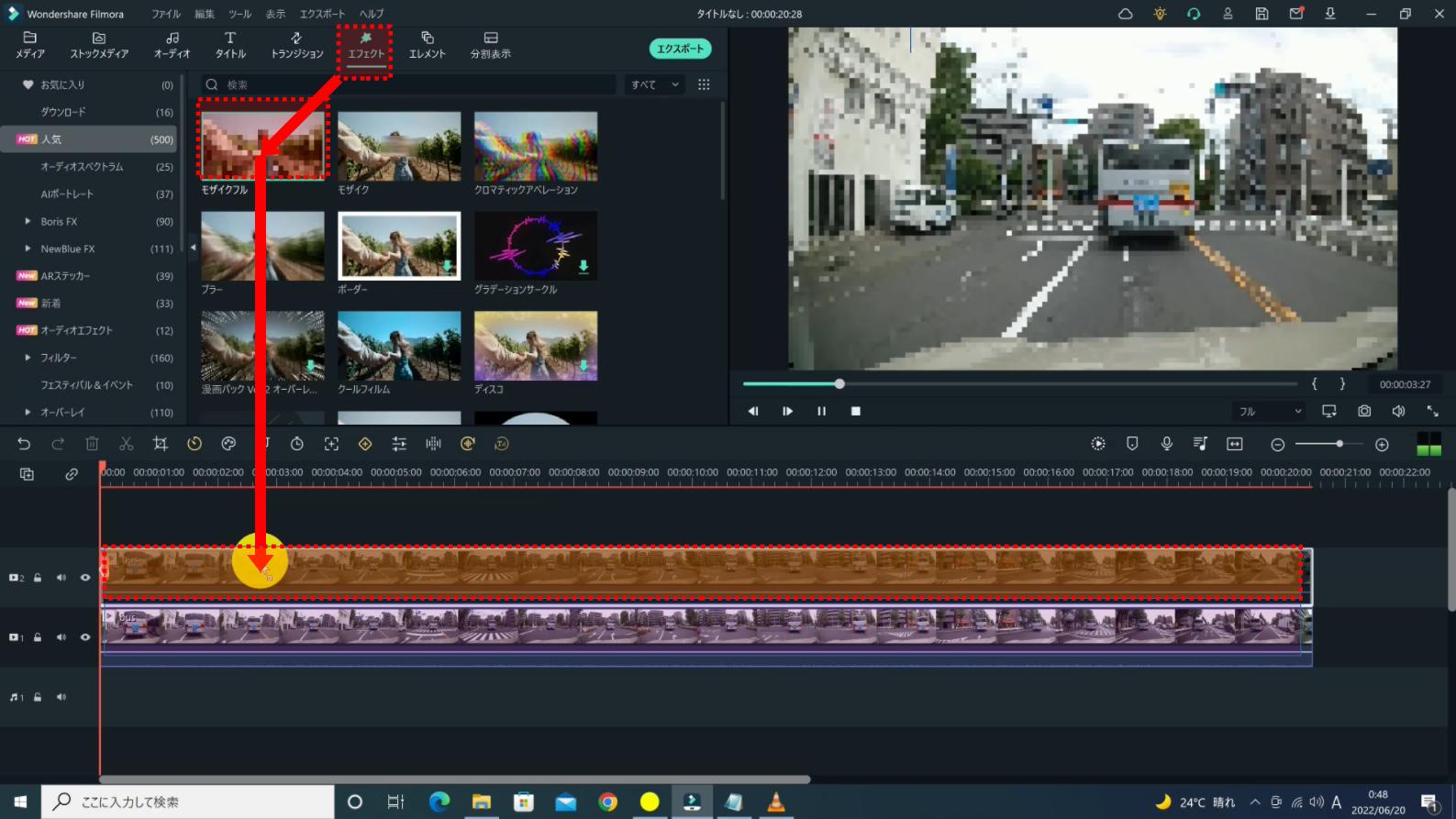
エフェクト ⇒ モザイクフル をドラックして上のトラックの映像に重ねて適用します。

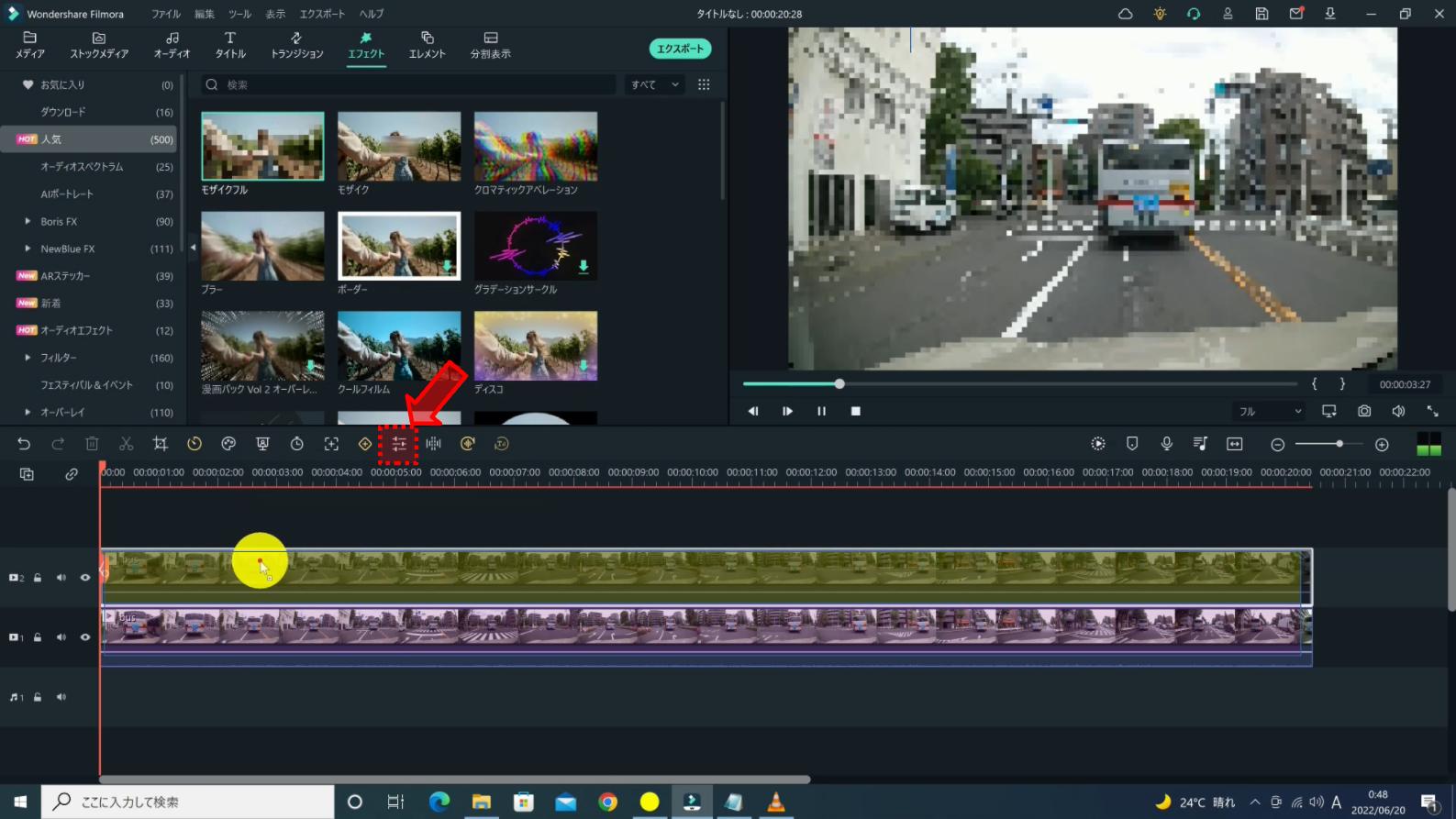
編集ボタンをクリックします。

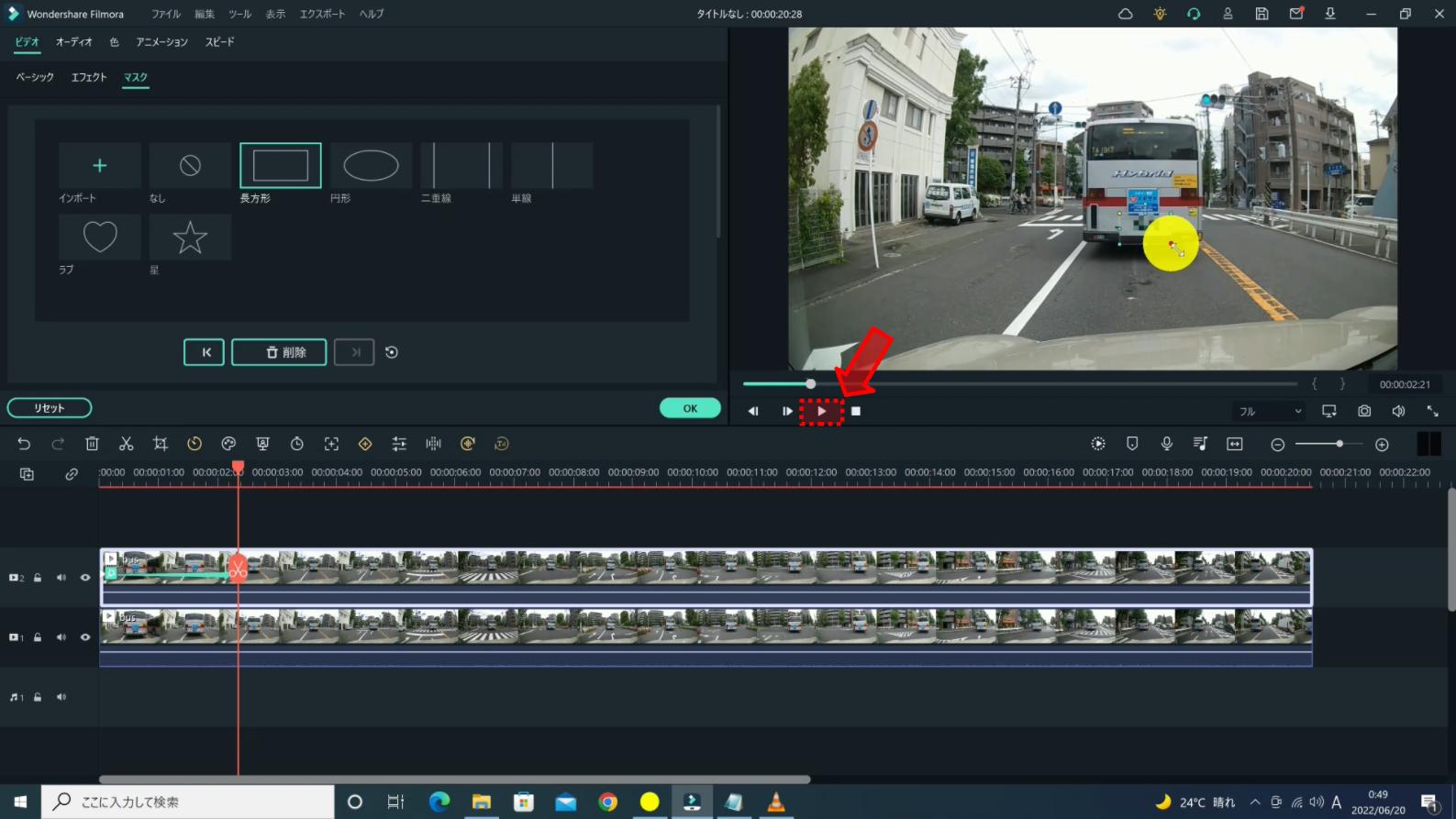
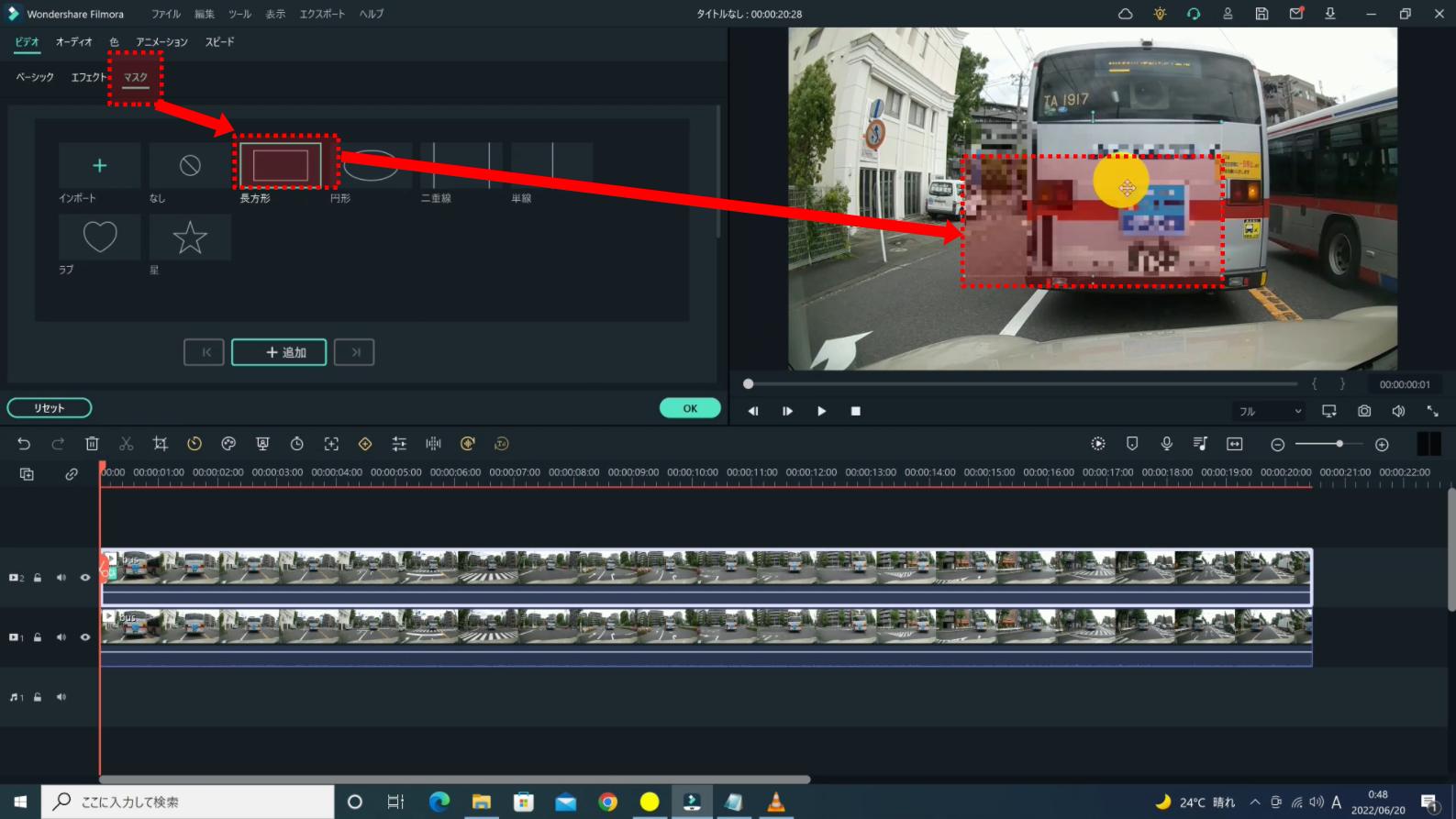
マスクタブ ⇒ 長方形 を選ぶと、プレビュー画面にフレームが出てきます。

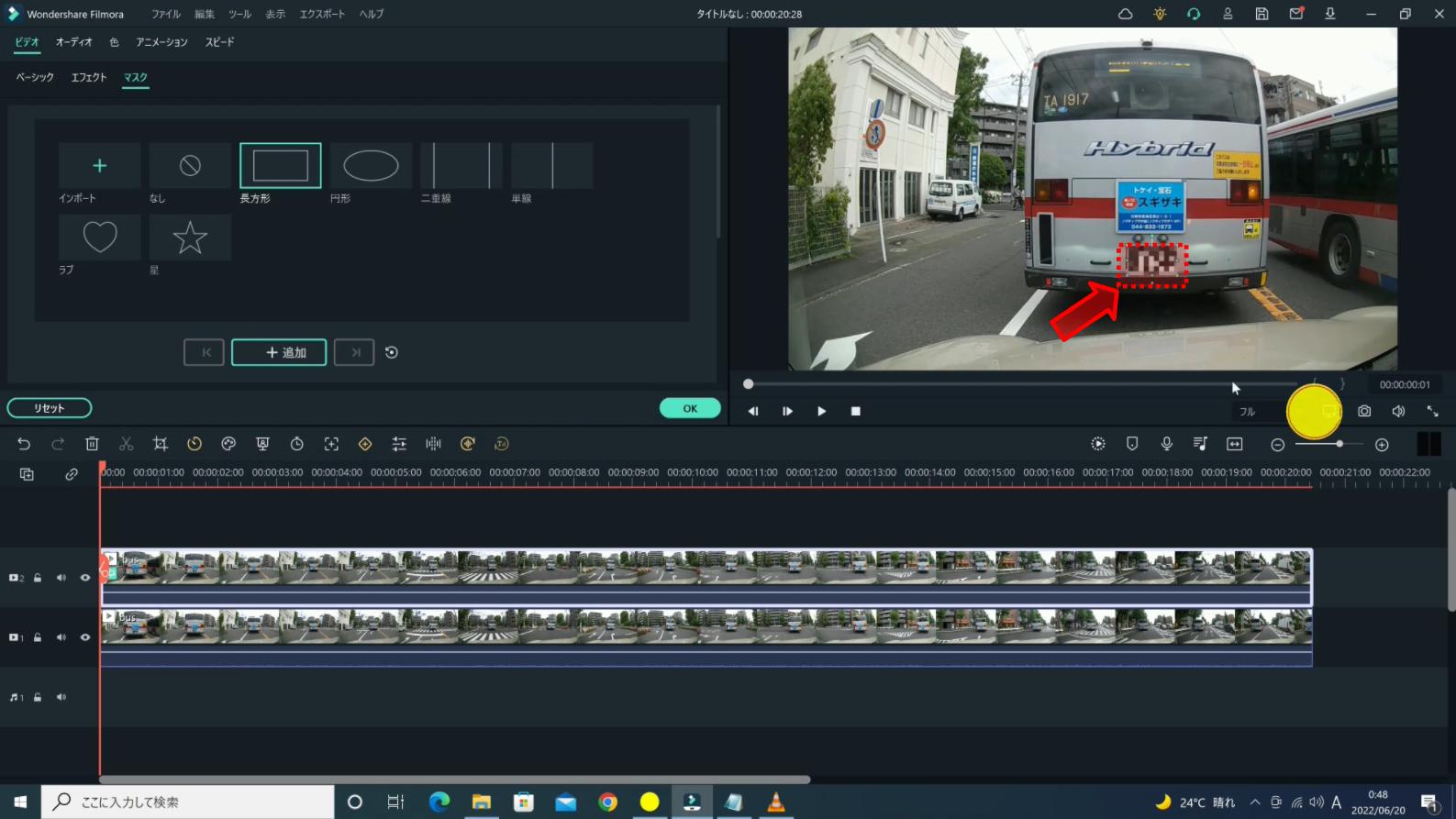
この長方形のフレームを、ナンバープレートのサイズと位置に調整します。

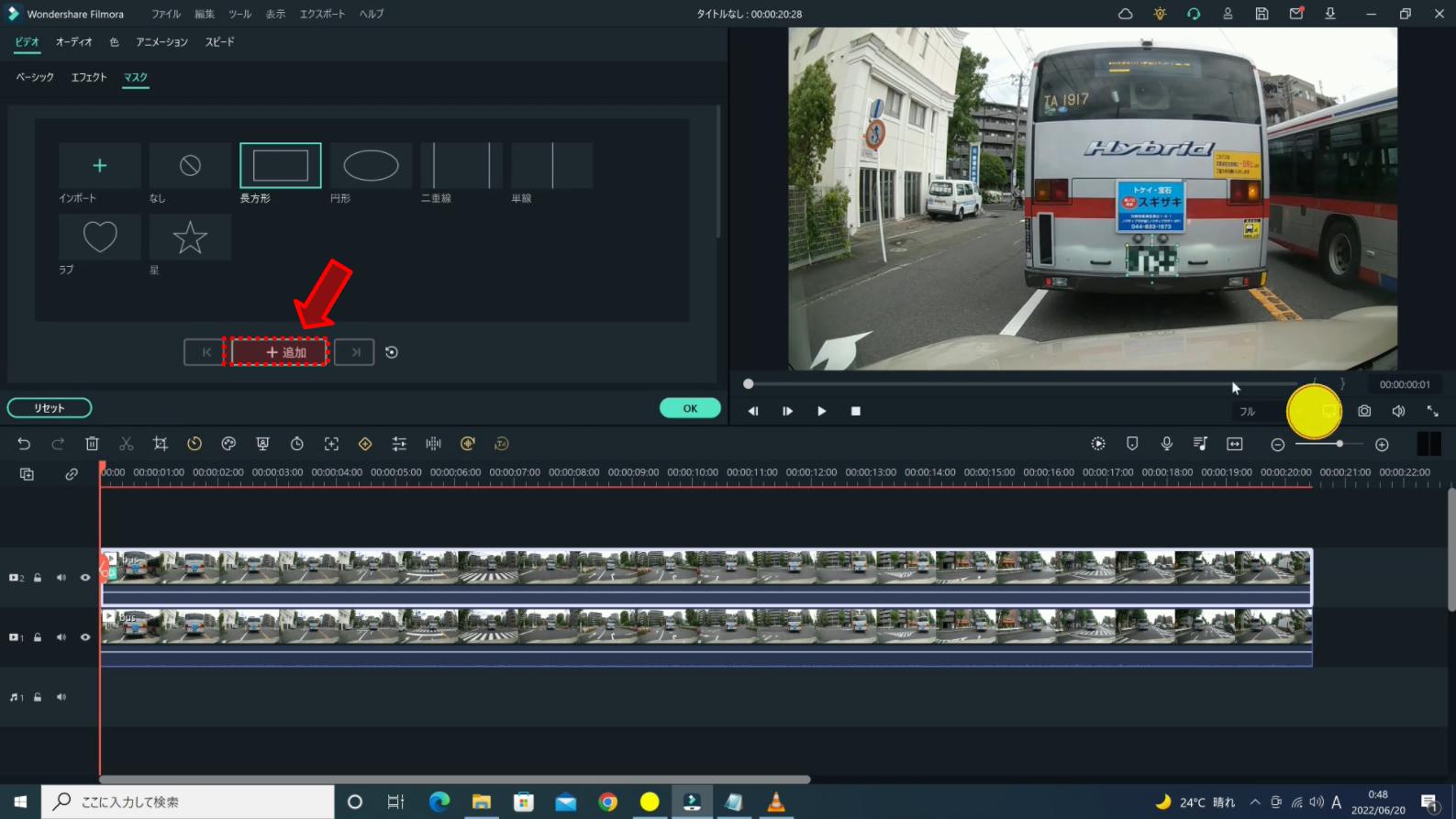
キーフレームの+追加 ボタンをクリックします。

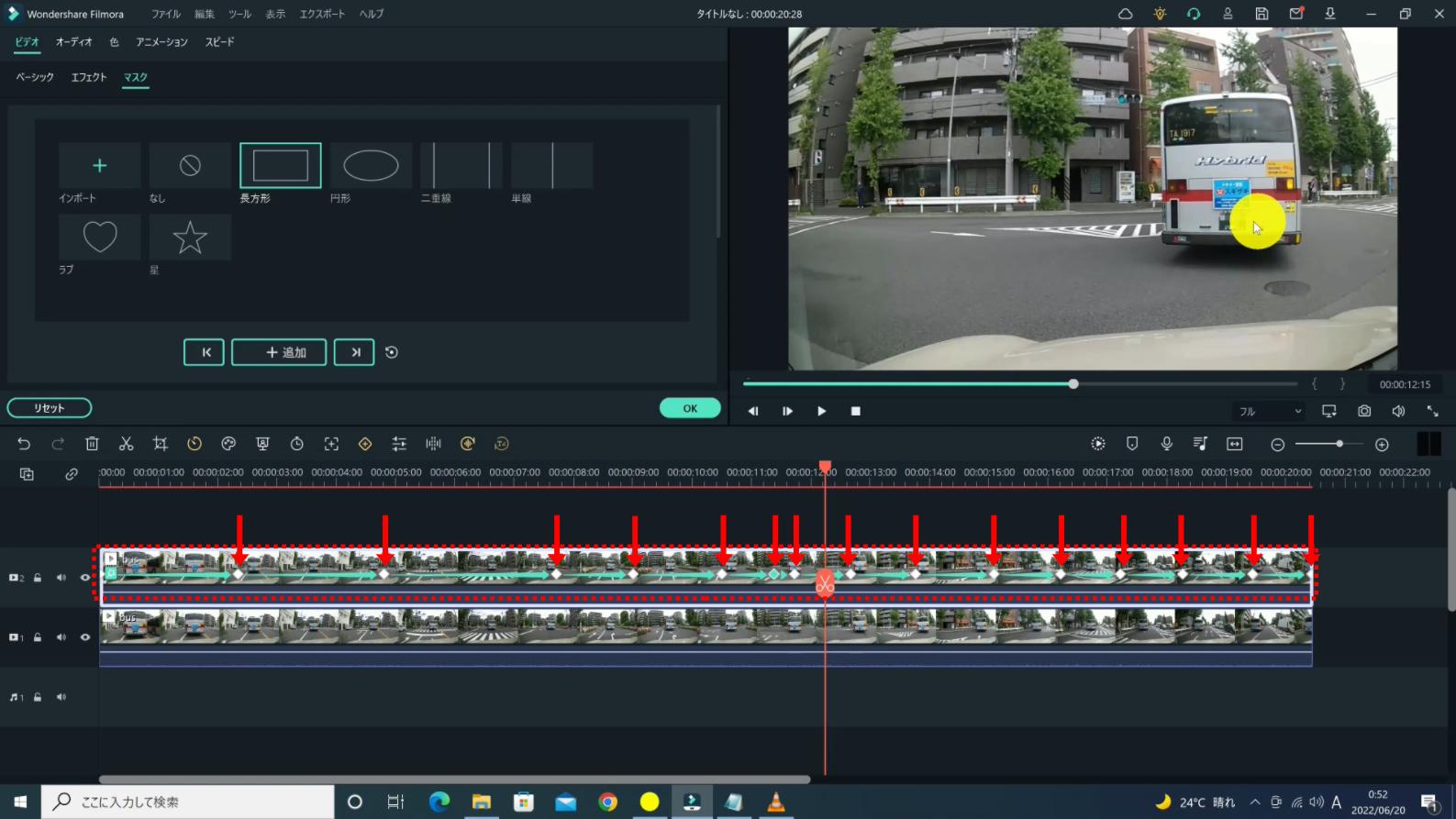
キーフレームを細かく入れた方が完璧にモザイクを追従させることができます。動きが激しい部分ほど、より短い間隔でキーフレームを入れていきます。プレビュー画面を見ながら再生させて後からもキーフレームを入れられます。

最後に再生させてみて、モザイクがずれる箇所が無いのを確認したら完了です。
こちらのモザイクは複数箇所にモザイクを追加することができます。詳しくはYoutube動画にしていますので、そちらも確認していただくとより分かりやすいと思います。