私が使っているWordPressデフォルトテーマ「Twenty Fourteen」にファビコンを設置しました。ファビコンだけじゃなく、色々なOSに対応したサイトアイコンも設定できるプラグイン「Favicon by RealFaviconGenerator」の紹介です。
PCブラウザはもちろん、iOS、Androidで「ホーム画面に追加」したときのサイトアイコンも設定できます。さらにwindows8/8.1のスタート画面にピン留めしたときのタイル風アイコンも設定できます。
コチラはwordpress.orgのプラグイン紹介ページです。
このページの目次
ファビコン用画像ファイルを用意する
最低57×57pix以上、推奨260×260pix以上のファビコン用画像を用意します。ファビコン用としては大きすぎじゃない?と思うかもしれませんがサイトアイコンやwindowsタイルまで考慮すると推奨サイズを用意しましょう。
今回はこんな画像を用意しました。

インストールと有効化
管理画面のプラグイン→新規追加から「Favicon by RealFaviconGenerator」で検索してインストールして有効化。いつものインストール方法です。
今回インスールしたバージョンは1.2.5でした。
ファビコンの設定
![]()
管理画面の設定の中に「Favicon」という項目が追加されているのでクリック
![]()
「Appearance>Favicon」のリンクをクリック
![]()
- 「Select from Media Library」をクリックして用意したファビコン用画像ファイルを選択します。
- 「Generate favicon」をクリック
クリックしたら、realfavicongenerator.netというサイトが開きます。
![]()
iOSのホーム画面にアイコンを保存したときの設定ができます。iOSの場合は背景を設定したほうが他のアイコンとのバランスがいい気がするので背景を設定しました。スライダーでfavicon部分の大きさを調整できました。
![]()
windows8のタイルの設定ができます。私はタイルの背景色をDark Blueにして、ファビコン部分を白抜きにしました。windowsのタイルっぽい設定になりました。
![]()
詳細オプションの項目は設定せずに「Generate your Favicons and HTML code」をクリック
![]()
設定はこれで完了です。
「Check your favicon」で各端末の設定状況が確認できます。
![]()
PC、Android、iOS、Windowsタイルすべて設定OKのようです。ここで未設定警告が出る場合、キャッシュ関係の更新状態を確認したほうがいいでしょう。
動作確認
私の手持ちの端末で、いろいろ確認してみました。
PCのブラウザ
![]()
アドレスバー、タブ、お気に入りにファビコンが表示されています。
iOS

私のは古いiOSですが、ホーム画面に保存したアイコンが出ています。
Android

Androidはブラウザの種類によって違います。上からChrome、標準ブラウザ、Firefoxです。
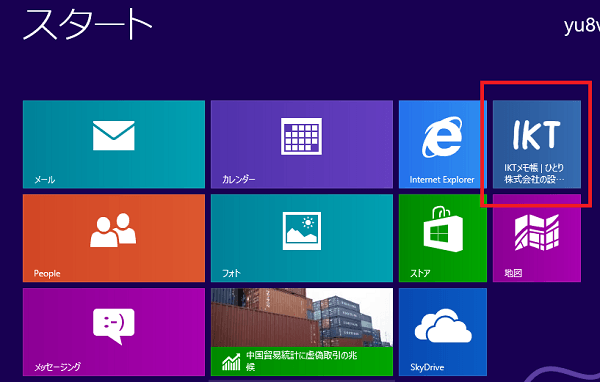
windows8

windowsアプリ版IEから「スタート画面にピン留めする」を選び追加すると、設定した通りのパネルが出ています。
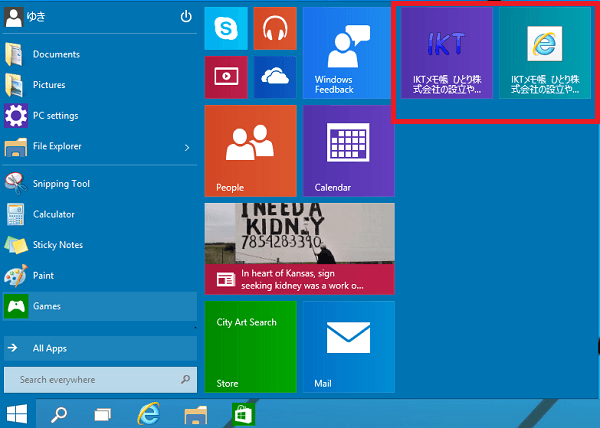
Windows10プレビュー版

左がアプリとして登録したIEのお気に入り、右がデスクトップ版のお気に入りをピン留めしたもの。白抜きに設定したはずですが、なっていませんね。プラグインのバージョンアップに期待です。
感想
ホーム画面にアイコンとして保存して使うのなんて、サイトオーナー自身しかやらないんじゃないですかって感じですが、iPhoneユーザーの多い日本では、自分のサイトのアイコンがかっこよく登録できるってだけでうれしいですね。
2015/12/20追記: WordPress4.3以降の標準機能でサイトアイコンが設定できるようになりました。私は現在そちらでサイトアイコンを設定しています。だたし、このプラグインの方が詳細設定機能は優れていると思います。



