WordPressで公開済み記事の画像を変更したいけれど、更新日を変更したくない場合に利用したプラグイン「Enable Media Replace」のご紹介です。
今のテーマTwentySeventeenでは、旅行に行った記事などではアイキャッチサイズ2000×1200pxの画像をどーんと出すと、テーマの特性を最大限利用したインパクトのある記事にすることができます。以前のテーマTwentyFifteenのときに作成した記事のアイキャッチは、横長の小さいサイズになるようにアップロードしていたので旅行記事だけはアイキャッチを変更したかったのです。通常操作で画像を入れ変えるだけでは、最後に更新ボタンを押さないと保存されないので、記事内容は古いままなのに更新日が新しくなってしまうのが嫌だったのです。
このページの目次
プラグイン Enable Media Replace
WordPress公式ディレクトリーで検索して見つけたプラグインです。現行バージョンのWordPress4.8.1でも互換性ありですし、かなりの数のダウンロード数なので信頼できそうです。早速インストールして有効化しました。
このプラグインの詳細はWordPress.orgの公式プラグインページをご覧ください。
画像の変更方法
このプラグインを有効化すると、メディアライブラリの操作画面に「メディアを置換」ボタンが増えています。同じように投稿を編集画面からも変更できます。
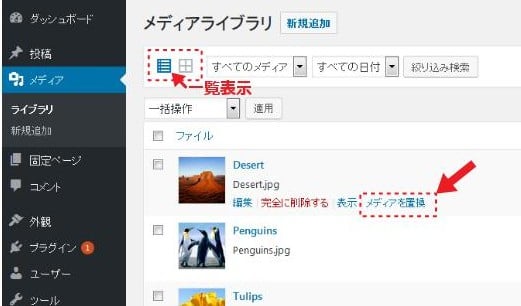
メディアライブラリ 一覧表示
管理画面の メディア-ライブラリを開いて を押して一覧表示にすると、画像リストに「メディアを置換」のリンクが出ます。

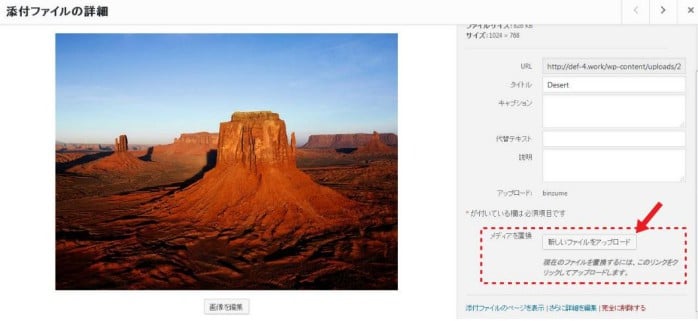
メディアライブラリー グリッド表示
同じく、管理画面から メディア-ライブラリを開いて グリッド表示にした場合です。目的の画像をクリックしてファイルの詳細を開くと、メディアを置換「新しいファイルをアップロード」ボタンが出ています。


投稿の編集 画面
投稿の編集画面からもメディアを変換リンクを呼び出せます。ビジュアルモードで目的の画像を選択すると出てくる 鉛筆マークの編集ボタンをクリックします。出てきた画像詳細画面に置換ボタンがあるのでクリックすると、右下のほうにメディアを置換「新しいファイルをアップロード」ボタンが出ています。
アイキャッチ画像の場合は、アイキャッチ画像をクリックすると、メディアを置換「新しいファイルをアップロード」ボタンが右下のほうに出ています。
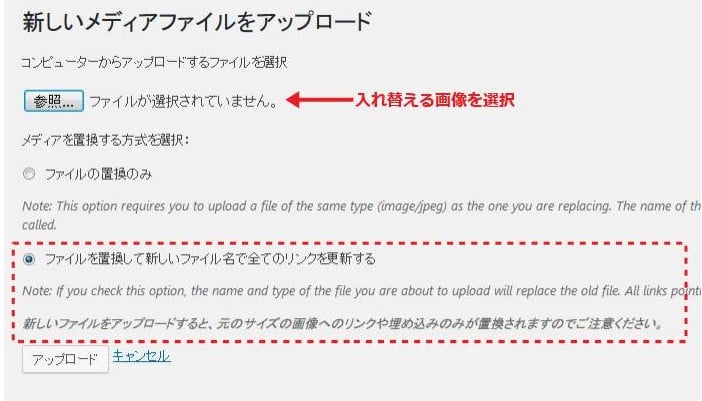
メディアを置換操作
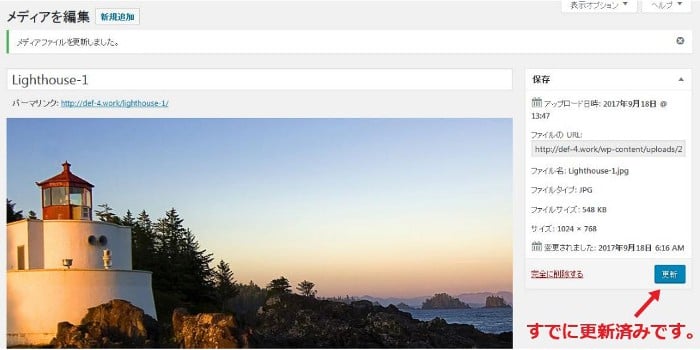
このプラグインの置換操作画面を出したら、参照ボタンを押して入れ替えたい画像を選択して、「ファイルを置換して新しいファイル名で全てのリンクを更新する」のほうにチェックを入れてアップロードをクリックします。次の画面で更新ボタンが出ていますが、すでに置換完了です。メディアファイルの最終更新日も変更なしで置換されています。
「ファイルの置換のみ」の方を選んでも良さそうですが、変更前のファイル名そのまま置換してしまうと、JetpackプラグインのCDNサービスであるphotonを利用している場合、photon上のファイルは置換できないので「ファイルを置換して新しいファイル名で全てのリンクを更新する」の方を選びました。画像のリンクが変わると都合が悪い場合は、「ファイルの置換のみ」を選ぶほうがよいでしょうか。


注意点
以上で、投稿記事の更新ボタンを押さずに、最終更新日を変更せずにメディアファイルを入れ替える方法でした。
最後に注意点をひとつ、新しくアップロードする画像のファイル名は変更前のファイル名と別名にしておく必要があります。同じファイル名で置換すると、メディアライブラリの画像は置換されてるのに、投稿を表示すると画像は以前のままになっています。


