WordPressで会社のホームページを作る場合、固定ページと投稿ページでヘッダー画像を別にしたいって思い設定したメモです。
私の会社HPは、テーマTwenty Fourteenを使い手作り感満載でやっています。固定ページではお堅く自社ホームページ、投稿ページは業務に関係してそうなことを自由に書くブログとして使い、投稿ページだけアドセンスとかも入れたりするとヘッダー画像も別にしたほうがいいかなと考えるようになりました。
ここのブログもTwenty Fouteenなので、ここで試した内容です。必死にググってわかったことは
- Twenty Fouteenではヘッダー画像を複数登録してランダムに表示させることができる機能はある
- 今回の目的に合った便利なプラグインはなさそう
- 固定ページに限って言えば、オリジナルテンプレートをヘッダーの数だけ複数作ることで、わりと簡単にできそう
- ヘッダー管理はheader.php、固定ページテンプレートはpage.phpそれぞれ複数作成して使い分ける機能がWordPressにはある
ということで、投稿ページのヘッダーを基本のヘッダー画像にして、固定ページだけ小テーマにオリジナルテンプレートを作ってヘッダー画像を指定していきます。
このページの目次
ヘッダー画像を複数アップロードする
ヘッダー用画像をメディアライブラリにアップロードしておきます。Twenty Fourteenの場合は、管理画面の「外観」-「カスタマイズ」の「ヘッダー画像」から登録したほうがわかりやすいです。

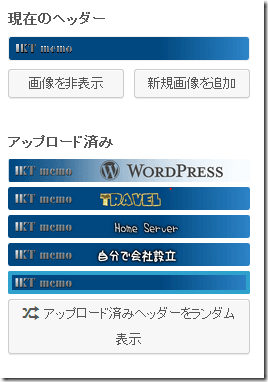
今回は、こんなヘッダーを5つ用意しました。
一つは「現在のヘッダー」として登録しておきます。(これが投稿ページ用のヘッダーになります。)

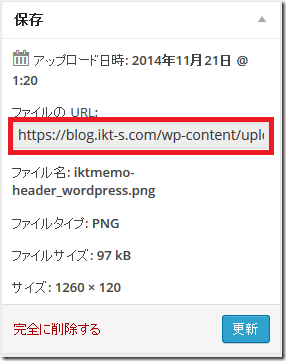
メディアライブラリから画像のファイルのURLもそれぞれメモしておきます。
子テーマにheader.phpとpage.phpを複数コピーする
twentyfourteenのテーマフォルダからheader.phpとpage.phpを子テーマにコピーします。それをheader-〇〇〇.phpと、page-〇〇〇.phpというふうに「-(ハイフン)」のあとに名前をつけて保存します。そういう決まりのようです。
今回、子テーマ内に作ったファイルは
- header-2.php
- header-3.php
- header-4.php
- header-5.php
- page-2.php
- page-3.php
- page-4.php
- page-5.php
これの内容を変更していきます。
header-〇.phpの変更
38行目あたりの先頭のあたりを変更します。ヘッダー画像ファイルのURLが「https://def-4.com/wp-content/uploads/header-2.png」の場合の例です。
<img src="<?php header_image(); ?>"
<img /wp-content/uploads/header_2.png"
page-〇.phpの変更
page-2.phpのテンプレートファイルには、header-2.phpのヘッダー内容を表示する設定の場合の例です。14行目あたりを変更します。
get_header(); ?>
get_header("2"); ?>
header-〇〇〇.phoの〇〇〇部分を(”〇〇〇”)に入れるわけですね。
さらに一行目に以下の記述を追記します。例として、テンプレートネームを「page-2」とした場合です。
<?php /* Template Name: page-2 */ ?>
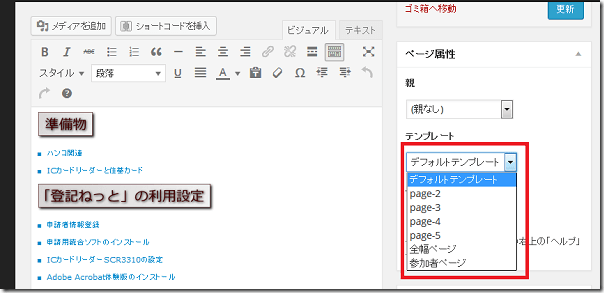
これを入れることにより、固定ページ編集画面のテンプレート選択リストのプルダウンメニューに追加で出てくるようになります。
この2項目を、それぞれのページで編集します。
固定ページにテンプレートを割り当てる
管理画面の固定ページ編集画面を開きます。

「テンプレート」のプルダウンメニューに作成した名前のテンプレートが出ているので選択して「更新」します。
すべての固定ページで設定したら作業完了です。
確認
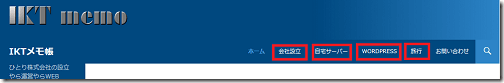
当サイトは、トップメインメニュー用に固定ページを作っているだけです。
上の4か所のメニューをクリックしてみてください。
成功ですね。
最後にひとこと
このサイトでは固定ページの重要性がないのですが、会社サイトでは固定ページが重要になってくるのでこのカスタマイズが使えそうです。
twenty fourteenはヘッダーが画像のみなのでheader.phpの変更も画像ファイル直指定という素人手順で簡単にいけましたが、他のテーマだともう少しややこしいかもしれませんね。
このあと、投稿ページもヘッダー画像を変えたくなりました。コチラもよければお読みください。