このサイトを公開している自宅WEBサーバーをOpenLiteSpeedにする予定です。今回は、OpenLiteSpeedでWordPressサイトを公開する手順をご紹介します。
Virtual Host Templateを作っておけば、類似した複数のWordPressサイトを次々と作成していけます。いままで利用していたApache2やNginxよりもサイト構築作業がはかどると思います。
いまどきサイトということで、フルSSL通信サイトでQualys.SSL Labsの SSL Server TestでA+評価になるテンプレートになっています。
前提として、前回記事の通りDebian10でOpenLiteSpeed、PHP7.3、MariaDBのLAMP設定までできている状態からの作業となっています。
Debian10(Buster)でOpenLiteSpeedをインストールしてLAMP設定
このページの目次
ディレクトリー構成
バーチャルホストテンプレートを作成するにあたって、今回は下図のディレクトリー構成で進めていきます。テンプレートは変数を使って設定するので、あらかじめ構成をよく考えておかなくてはなりません。

事前にWPディレクトリーを作成しておきます。
mkdir /usr/local/lsws/WPListeners設定
ポート80とポート443のListenerを設定します。
WebAdmin⇒Listeners⇒+ ボタンを押します。

ひとつ目は、ポート80番のhttpを設定します。
| Listener Name | Port80 |
| IP Address | ANY |
| Port | 80 |
| Secure | No |
保存ボタンを押して保存します。
もう一度+(プラス)ボタンを押して、ふたつ目のポート443番のhttpsの設定をします。
| Listener Name | Port443 |
| IP Address | ANY |
| Port | 443 |
| Secure | Yes |
保存ボタンを押して保存します。
SecureをYesに設定したら、SSL設定が必須です。何かすでにSSL証明書があるならそれを使えますが、まだ何も無い場合はSnakeoil証明書を設定しておきます。正式なSSL証明書は、Virtual Host設定でLetsencrypt証明書を取得して設定するのであくまでも(仮)です。
apt install ssl-certこれでSnakeoil証明書が作られているので利用します。
保存したばかりの「Port443」のListener Nameの文字をクリックします。

SSLタブ⇒SSL Private Key & Certificate⇒Edit ボタンをクリックします。

| SSL Private Key & Certificate | |
| Private Key File | /etc/ssl/private/ssl-cert-snakeoil.key |
| Certificate File | /etc/ssl/certs/ssl-cert-snakeoil.pem |
| SSL Protocol | |
| Protocol Version | SSL v3.0 TLS v1.0 TLS v1.1 TLS v1.2 TLS v1.3 |
保存ボタンを押して保存します。
設定を反映させるために、LiteSpeedの再起動をかけます。
ボタンを押して再起動です。
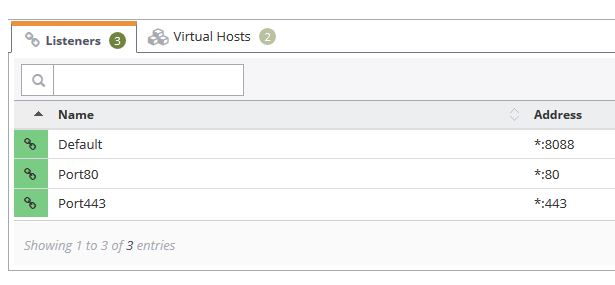
Dashboardページに戻り、設定したListenersにエラーが出ていないか確認します。緑色のリンクマークになっていればOKです。

VHost Templatesの設定
今回の肝の設定です。VHost Templateを設定します。
VHost Templates⇒Virtual Host Template Lits⇒+ ボタンを押します。

| Template Name | VH001 |
| Template File | $SERVER_ROOT/conf/templates/VH001.conf |
| Mapped Listeners | Port80,Port443 |
保存ボタンを押して保存します。
Template Fileが無いよとエラーが出るので、「CLICK To CREATE」の文字をクリックしてから、もう一度 保存ボタンを押して保存します。

保存したばかりの「VH001」の文字をクリックします。

General、Log、Security、SSL…の各タブを設定していきます。
タブを開いて編集⇒保存 の手順は同じなので省略して、各タブの設定値を書き出しました。
デフォルト値でいける項目は省略しています。「Not Set」か空欄かデフォルト値ということです。
Generalタブ
| BASE | |
| Default Virtual Host Root | $SERVER_ROOT/WP/$VH_NAME |
| Config File | $SERVER_ROOT/conf/vhosts/$VH_NAME/vhconf.conf |
| BASE2 | |
| Document Root | $VH_ROOT/html |
| Enable Compression | Yes |
| Index Files | |
| Use Server Index Files | Addition |
| Index Files | index.php |
php.ini の追加設定は、あくまで私が設定している項目です。
| php.ini Override |
| php_value memory_limit “256M” php_value post_max_size “8M” php_value upload_max_filesize “8M” php_value max_execution_time “180” php_value ignore_user_abort “On” |
- 1行目…メモリー使用上限値を256MBに
- 2行目,3行目…アップロードサイズを8MBに
- 4行目,5行目…WordPressで更新が多い場合に止まってしまうのを防止
Logタブ
Logファイルの設定をするタブです。
| Virtual Host Log |
|
| Use Server’s Log | Yes |
| File Name | $VH_ROOT/logs/error.log |
| Log Level | DEBUG |
| Rolling Size (bytes) | 10M |
(追記)実際に運用してみると、Access Logのほうはかなりのファイル数を生成していたので、私は空欄に戻してしまいました。Access Logは任意で設定してください。
| Access Log |
|
| Log Control | Own Log File |
| File Name | $VH_ROOT/logs/access.log |
| Rolling Size (bytes) | 10M |
Securityタブ
| File Access Control |
|
| Follow Symbolic Link | Yes |
| Enable Scripts/ExtApps | Yes |
| Restrained | No |
Rewriteタブ
| File Access Control | |
| Enable Rewrite | Yes |
| Rewrite Rules |
|
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f rewriteCond %{HTTPS} !on |
- 前半4行…WordPressのRewrite Rules
- 後半2行…httpをhttpsにするRewrite Rules (古いブラウザー用)
Contextタブ
HSTSプリロードをこのタブで設定します。最新ブラウザーならブラウザー側が強制的にSSL通信を行い、さらに最も強固な暗号化レベルを選択してくれます。これを設定することによりSSL Server TestでAをA+評価にすることができます。
このタブは+ボタンを押して設定します。
| New Context | |
| Type | Static |
(NEXT)ボタンを押して次を設定します。
| Static Context Definition | |
| URI | / |
| Location | $DOC_ROOT/ |
| Accessible | Yes |
| Header Operations | Strict-Transport-Security: max-age=31536000 |
SSLタブ
letsencrypt証明書を指定します。
| SSL Private Key & Certificate | |
| Private Key File | /etc/letsencrypt/live/$VH_NAME/privkey.pem |
| Certificate File | /etc/letsencrypt/live/$VH_NAME/cert.pem |
| Chained Certificate | Yes |
| CA Certificate File | /etc/letsencrypt/live/$VH_NAME/chain.pem |
VHostサイト構築手順(ここから繰り返し)
ここからはVirtual Hostの新規サイトを構築してWordPressをインストールする手順になります。2つ目、3つ目…とサイトを追加する場合、ここから始めることになります。
ディレクトリー作成
例としてここのサイトのドメイン(def-4.com)を作成する手順です。作成するディレクトリー名をドメイン名にするのがコツです。
cd /usr/local/lsws/WPmkdir def-4.commkdir def-4.com/{conf,html,logs}chown lsadm:lsadm def-4.com/confVHostメンバーに登録
VHost Templatesを使うメンバーにドメインを登録します。
VHost Templates⇒ テンプレート名「VH001」の文字をクリックします。

Templateタブ⇒ Member Virtual Hosts⇒+ ボタンを押します。

Virtual Host Nameをドメイン名にします。Domain Nameは省略(空欄)で大丈夫です。(Virtual Host Name=Domain Nameの場合)
| Member Virtual Hosts | |
| Virtual Host Name | def-4.com |
| Domain Aliases | *.def-4.com |
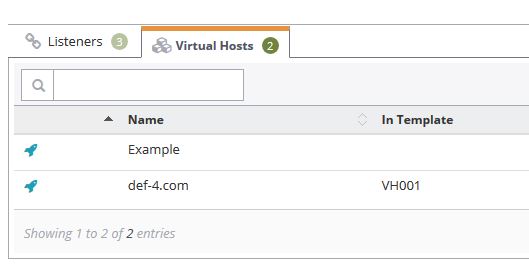
保存⇒再起動⇒Dashboardページに戻り、Virtual Hostsにエラーが出ていないか確認します。ロケットマーク(Running)になっていればOKです。

letsencrypt証明書発行
letsencrypt証明書を発行します。certbotはインストールしてない場合はインストールします。
apt install certbot以下のコマンドを実行します。[-d ドメイン名]を先、[-d www.ドメイン名]が2番目なのは必須です。(1番目がCN名になるため)
certbot certonly --webroot --webroot-path /usr/local/lsws/WP/def-4.com/html -d def-4.com -d www.def-4.com初回発行時は最初にメールアドレスを入力、規約に同意するかでAを入力(Agree)、お知らせメールを送るかでYかN(YesかNo)を入力してから発行になります。
証明書発行に成功したら、もういちどWebAdmin画面のボタンを押してOpenLiteSpeedを再起動させます。
WordPressインストール
WordPress日本語版をダウンロードします。
wget https://ja.wordpress.org/latest-ja.tar.gztar -xzvf latest-ja.tar.gzcp -R wordpress/* /usr/local/lsws/WP/def-4.com/html/chown -R nobody:nogroup /usr/local/lsws/WP/def-4.com/htmlWordPress用データベースを作成します。以下の設定の場合の例です。
- データベース名: wp_database
- データベースのユーザー名: wp_user
- データベースのパスワード: password
mysql -u rootMariaDB [(none)]> use mysqlMariaDB [mysql]> CREATE DATABASE wp_database;MariaDB [mysql]> GRANT ALL PRIVILEGES ON wp_database.* TO "wp_user"@"localhost" IDENTIFIED BY "password";MariaDB [mysql]> FLUSH PRIVILEGES;MariaDB [mysql]> exitインターネットブラウザーで下記アドレスを入れてインストール画面を出します。
https://def-4.com/wp-admin/install.php
ここから先は、一般的なWordPress初回インストール手順と同じなので省略します。「さあ、始めましょう!」をクリックして画面の指示通りに入力して完了です。
(2019/11/17追記)WordPress5.3になってなぜかインストール画面が出ずに真っ白の画面になりました。今後のバージョンアップで直ると思いますが、真っ白画面になる場合はwp-config-sample.phpを手動編集してwp-config.phpにする手順でインストールを進めるとちゃんとサイトが表示されました。(WordPress.org公式の手順)
専用キャッシュプラグイン
WordPressがインストールできたら、LiteSpeed専用プラグインの「LiteSpeed Cache」をインストールします。このキャッシュプラグインは、LiteSpeedを使うなら必須プラグインです。というかこのプラグインを使いたいがためにLiteSpeedを選ぶのです。
証明書自動更新
Letsencrypt証明書の自動更新を設定します。証明書の有効期限が90日なのでCronで自動更新にしておかないと更新忘れが発生しそうです。
nano /etc/crontab毎週金曜日のam4時15分に実行する設定例です。
15 4 * * 5 root certbot renew -q && /etc/init.d/lsws restart複数サイト運用ならテンプレートが便利
以上で、OpenLiteSpeedのVHostテンプレートを設定して、WordPressサイトを構築できました。
最初は、ブラウザーのWebAdmin画面でポチポチ設定していくことに抵抗がありましたが、VHost Templatesを使うとこちらの方が簡単だと思い始めました。
近いうちに本番サイトをOpenLiteSpeedに入れ替えるのが確定しました。



