2016年のWordPressデフォルトテーマ、twenty sixteenのトップページとアーカイブページを抜粋表示に変更する方法です。「最近の投稿記事」が全文ずらずらと表示されているデフォルト状態は、個人的に好みではないのです。ここのサイトはtwentyfifteenですが、twentysixteenにしてみようか、どうしようか現在検討中ですが、これで移行する気持ちが一歩前進です。変更方法は、twentyfifteenでのやり方(過去記事)の応用です。
このページの目次
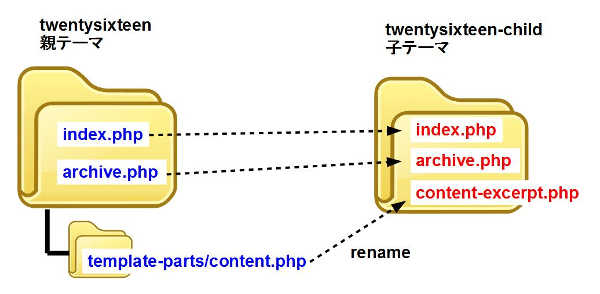
子テーマに3ファイルコピー
子テーマディレクトリーに、twentysixteenの親ディレクトリーから、index.php、archive.php、content.php の3ファイルをコピーします。注意点は、content.phpファイルだけ、親テーマディレクトリーの下層にあるtemplate-partsディレクトリーの中にある点です。
子テーマとは何?という方はコチラの記事を参考にしてください。
content.phpをリネーム
子テーマにコピーしたcontent.phpを、content-○○○.phpにファイル名を変更します。ここでは、content-excerpt.php(例)として説明を続けます。index.phpとarchive.phpはそのまま子テーマにコピーします。

content-excerpt.phpの編集
子テーマに持ってきた、content-excerpt.phpを編集します。テンプレートタグ the_excerpt()を利用して、抜粋表示に変更します。
26行目から39行目までをゴッソリ削除して、the_excerpt(); の一行に変更します。
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentysix$
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __$
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixte$
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<div class="entry-content">
<?php
the_excerpt();
?>
</div><!-- .entry-content -->
index.phpとarchive.phpの編集
トップページ用のindex.phpと、カテゴリー一覧標示のarchive.phpのファイルを編集します。編集するのはそれぞれ一行だけ、親テーマのtemplate-parts/content.phpの指定を子テーマのcontent-excerpt.phpに変更します。
- index.phpは39行目
- archive.phpは43行目
get_template_part( 'template-parts/content', get_post_format() )
get_template_part( 'content-excerpt', get_post_format() );
表示確認
トップページとカテゴリー別一覧ページを開いてみて、本文が抜粋表示になっていれば成功です。

おまけ:Borderを付ける
twentysixteenは、投稿記事どうしの境目がわかりずらいかなと思います。Borderプロパティで簡単に線を入れて区切りを入れてみました。ちょうどいい要素がなかったので、content-excerpt.phpに任意の要素を作って、CSSのborder-bottomで一本線を入れてみました。
content-excerpt.phpを編集
11行目に適当なclass名を付けて、一行追加します。(例)としてclass名を”border-sample16″にしています。
<?php /** * The template part for displaying content * * @package WordPress * @subpackage Twenty_Sixteen * @since Twenty Sixteen 1.0 */ ?> <div class="border-sample16"></div> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
style.cssに追記
子テーマのstyle.cssにボーダーラインの記述を追記します。線の太さpxとカラーコードは適当に設定しています。
.border-sample16 {
border-bottom: solid 5px #A9A9A9 ;
margin-bottom: 2em;
}
表示確認

(2017/07/29追記)プラグインで簡単に抜粋表示にすることもできます。





管理人さん、こんにちは。
私もこのテーマを使っていて、シンプルなのがいいのですごく気に入っているんですが、ある程度自分の気に入る仕様にはなってきましたが、トップページに記事一覧が出ないのが納得いかず、いろいろ検索した結果コチラにたどり着きました。
ですが、すいません。私、全くの素人でまずどこをどうすれば良いのかがさっぱりわからず…、立ち往生しております。
もしよろしかったら、ご伝授いただけたらと思い、ご連絡させていただきました。
ガンモさん、この記事のカスタマイズ方法は子テーマを作りphpファイルを編集する方法なので初心者向けではなかったかもしてません。
簡単にできるプラグインは無いか探したらありましたので記事にしました。参考にしてください。
https://def-4.com/easy-custom-auto-excerpt/
def-4さん
初めまして、よろしくお願いいたします。
私も、twenty sixteenは、簡潔で、気に入っておりまして、子テーマで若干修正しながら、使っておりますが、おっしゃる通り、『「最近の投稿記事」が全文ずらずらと表示されているデフォルト状態は、個人的に好みではない』ので、自力での修正は、まだまだ、無理というわけで、いろいろ探しておりました。
ところが、幸いにも、本日(いや、昨日)、貴殿の本サイトに巡り合えました。
早速、ご説明通り、コピペしながら、なんとかTryさせていただきましたところ、大変うまく行きました。
ありがとうございました。
とりあえず、御礼まで。
ありがとうございました。
記事が参考になりよかったです。
とりあえず今でも使えることがわかって情報ありがとうございました。