WordPressでグローバルナビメニューのデザインをカスタマイズするのは結構大変です。CSSデザインやHTMLの知識が必要です。さらに、テーマ構造がどうなってるか、階層化?レスポンシブ?などなど対応しようとすると、ちょっと素人には手を出せませんね。
というわけで、いままでテーマのデフォルトのままメニューを出していた私でも簡単にメニューのデザインを変えられたプラグインMax Mega Menuのご紹介です。
WordPress.org | Max Mega Menu
このプラグインのメイン機能は、テーマ本来のグローバルナビメニューにメガメニューを出せるようにするプラグインのようです。
詳しくはプラグインのHPで確認してください。
Max Mega Menu
今回は、メインのメガメニュー機能は使わずに、元のメニュー部分をデザイン変更できる機能を利用します。現行のWP4.1対応、レスポンシブ対応、CSSの知識不要、こんなプラグイン探していました。多機能すぎるので、以下は私が利用した箇所の紹介です。
利用バージョン:Max Mega Menu v1.5.2
このページの目次
テーマTwenty Fourteenのグローバルナビメニューを変更してみた
ここのブログはtwenty fifteenなのでグローバルメニューがサイドバーのみでテストに不向きなので、twenty fourteenのテーマで試しました。

変更前のデフォルトのメニューです。

プラグインMax Mega Menuで設定後のメニューです。私はデザインセンス「ゼロ」なので配色が最悪ですが気にしないでください。

レスポンシブテーマにも対応しています。
今回の変更点は以下の5点です。
- 文字を大きくする
- メニューバーの背景を変更
- 各メニューの間隔を空けるボタンっぽい背景
- メニューにアイコンフォントを付ける
- スマホ画面でもメニューバーを出したまま
インストールと有効化
管理画面からプラグイン新規追加で「Max Mega Menu」で検索してインストール、有効化。いつもの手順ですね。
現行のWordPress4.1での動作確認済みなので安心して利用できます。
Max Mega Menu設定
管理画面の「外観」-「Max Mega Menu」を開きます。

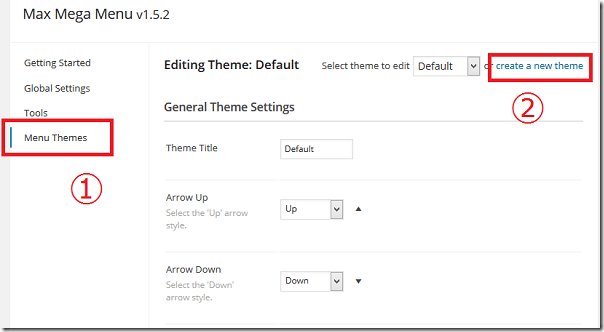
- 【Menu Themes】 設定するのは「Menu Themes」タブです。ここでスタイルを一括設定します。
- 【create a new theme】 メニューが複数箇所ある場合、それぞれ別に設定を作っておくことができます。
レスポンシブ設定
「General Theme Settings」あたり

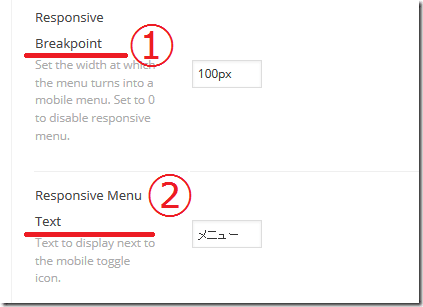
- 【Breakpoint】メニューバーがボタン化(ボックス化)するポイントを変更できます。ものすごく小さい数値を入れるとメニューバーが出たままになります。
- 【Responsive Menu Text】ボタン化(ボックス化)したときに左側に文字を出すことができます。
メニューバーの設定
「Menu Bar」あたりで、メニューバー全体の外郭の設定ができます。

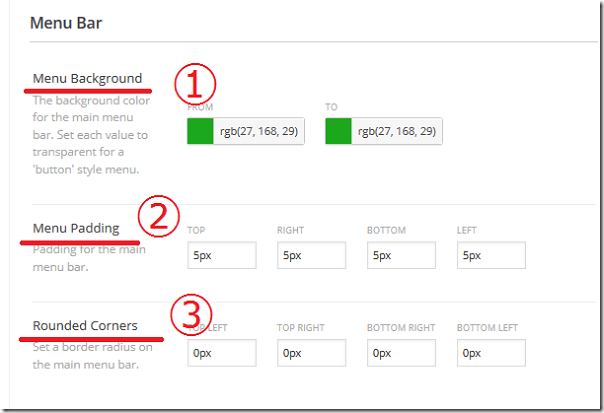
- 【Menu Background】メニューバー外郭の背景色を設定できます。
- 【Menu Padding】各メニュー文字部分との内側の余白を設定できます。少し空けたほうがデザインしやすいでしょう。
- 【Rounded Corners】メニューバーの角に丸みをつけたいときに設定します。
各メニュー項目の設定
「Top Level Menu Items」のところは各メニュー項目部分の設定です。

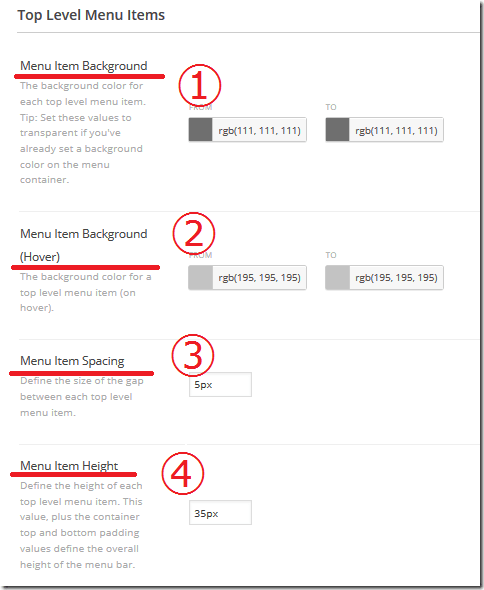
- 【Menu Item Background】各メニュー項目の背景色を設定します。デフォルトでは透明に設定されています。
- 【Menu Item Background(Hover)】マウスを重ねたときの色を設定できます。
- 【Menu Item Spacing】各メニュー間の間隔を空けます。
- 【Menu Item Height】各メニュー部分の高さを設定します。
文字の大きさと色を設定

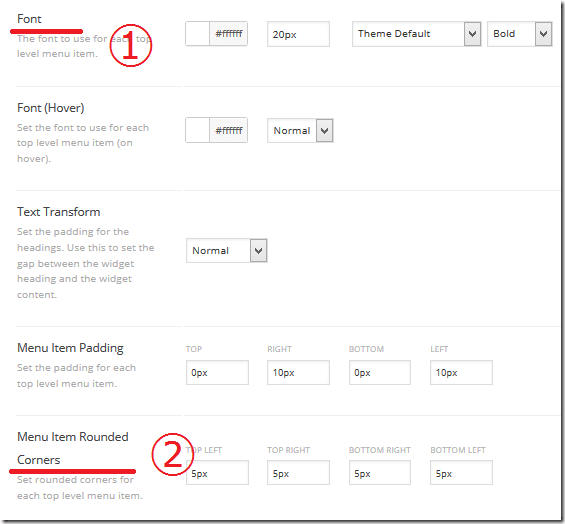
- 【Font】文字の大きさ、色、太文字などが選べます。
- 【Menu Item Rounded Corners】メニュー項目の背景の角を丸めるときはここで設定します。
今回は以上の項目を設定して「変更を保存」をクリックして設定を保存しました。
※ドロップダウンメニューを利用している場合は「Flyout Menus」あたりも設定します。
「外観」-「メニュー」設定
次に管理画面の「外観」-「メニュー」に移動します。
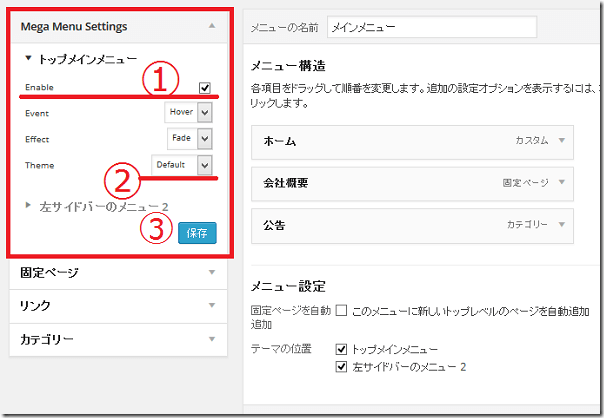
プラグインを有効にしていると普段のメニュー設定画面にMega Menu Settingsの項目が増えています。

- テーマによっては複数のメニュー設置場所があるので、このプラグインの設定を使いたいメニューの場所だけ「Enable」のボックスのチェックを入れます。
- さきほど設定したMax Mega Menuテーマを選びます。(複数設定がある場合)
- 「保存」を押します。
メニュー項目にアイコンを付ける
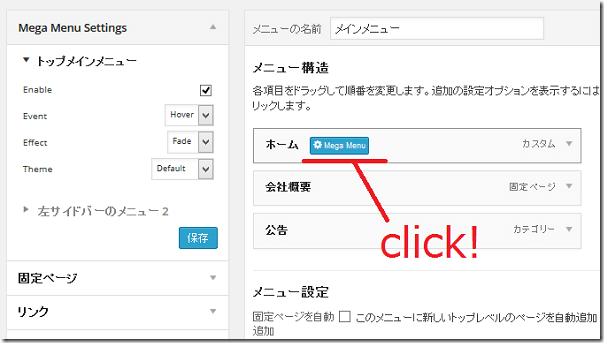
アイコンの設定はここで設定します。

アイコンを設定したいメニュー項目にマウスを重ねて出てくる「Mega Menu」ボタンをクリック

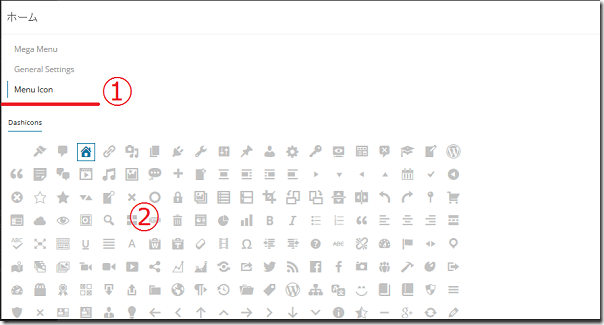
- Menu Iconタブで設定します。
- お好きなアイコンを選んでクリックします。
- 画面外をクリックすると、元の画面に戻ります。
メニュー設定画面に戻ったら、「メニューを保存」ボタンを押して設定完了です。
最後にひとこと
こんなに簡単に設定できてしまいました。これからWEBデザインを勉強しようという方には禁断のプラグインですね。


