当ブログでは「会社設立」というカテゴリーの記事だけは、手順書みたいに順番に記事を読んでいけるようにしたかったんです。
サイドバーに読んでもらいたい順に記事を並べたメニューを作り、該当するページだけサイドバーに出したい。
そんなことが簡単に設定できる、WordPressプラグイン「Content Aware Sidebars」がありました。
その前に、類似プラグインでハマったのでそのことから書きます。
このページの目次
類似プラグイン WooSidebarsでハマった
最初ググって見つけたWooSidebarsというのを使いました。
最終更新日が一年以上前なのが気になりましたが、テーマtwenty fourteenで目的通りの設定ができ、問題なく動いているように思っていたのですが、
管理画面の外観-カスタマイズ の項目が全く動かなくなってしまいました。
「現在のWordPress4.0のバージョンでは互換性の確認ができていない」って書いてあるのを承知で利用したから完全自己責任ですね。
プラグイン削除でトラブル解決です。
Content Aware Sidebarsのインストールと有効化
ということで、またまたググって見つけたのが「Content Aware Sidebars」です。
管理画面のプラグイン新規追加で検索してインストール、有効化。
いつもの手順ですね。
設定
プラグインを有効にすると、管理画面に「Sidebars」という項目が増えているはずです。

「Add New」で新規カスタムサイドバーを作ります。

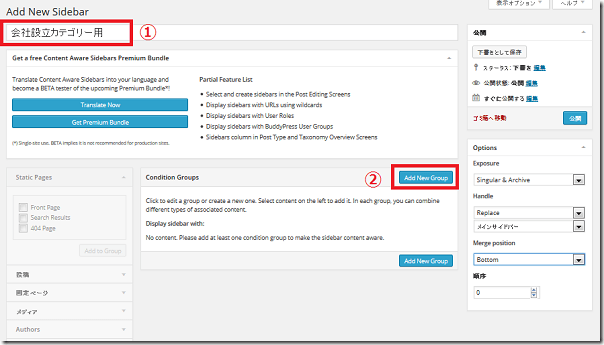
- 新規サイドバーの名前を入力します。
- 「Add New Group」をクリック

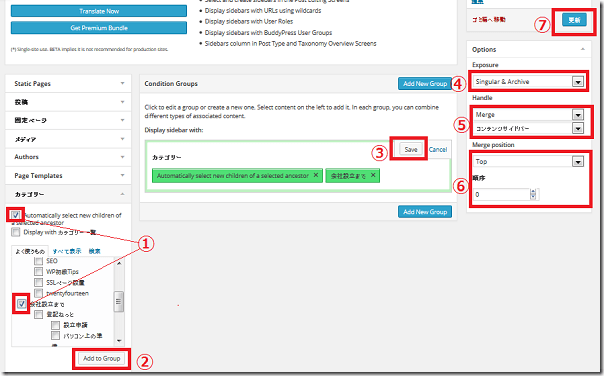
- このサイドバーを出す条件を選べます、今回は「会社設立」カテゴリーを選択し、新規子カテゴリーも自動追加にチェック入れました。
- 「Add to Group」をクリックする
- グループが表示されるので、「Save」をクリック
- 単ページ、アーカイブ、両方が選べます、今回は「Singular&Archive(両方)」を選択。
- 既定のどのサイドバーに「追加」か「リプレース」か選べます、今回は「Merge(追加)」を選択。
- 追加の場合、上に追加、下に追加か選べます、今回は「Top(上に追加)」を選択。
- 「公開」をクリックして新規サイドバーを保存します。
画面の解像度によっては4.5.6の項目部分のOptionsが最初閉じられてて見つけにくいかもしれません。

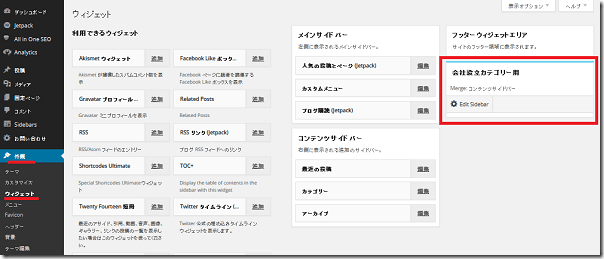
次に、管理画面の「外観」-「ウィジット」を開くと先ほど作ったサイドバーが表示されているので、利用したいウィジットを追加していきます。
これはテーマ標準のサイドバーにウィジットを追加するのと同じ作業なので説明不要ですね。
設定が終わったら、目的通りの動作になっているか確認しましょう。
最後にひとこと
WooSidebarsと同じことができました、こちらは最終更新日も近くWordPress4.0での互換性バッチリのようです。
ほかにも、固定ページやカテゴリー別に細かくいろいろ設定できるみたいなので、いろいろ試してみてください。