Contact Form7を利用して、お問い合わせフォームの固定ページを作成しています。ここのブログに設置しているのはデフォルトのテンプレートを貼り付けただけの簡単なものですが、本業のパソコン訪問サポートの申し込みページの方は仕事に直結しているので、ちょっと真面目に作っています。
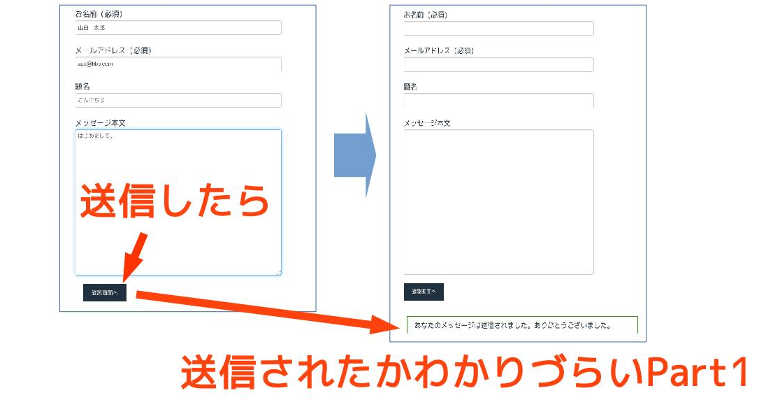
上のアイキャッチ画像のように、送信ボタンを押した後、空の送信フォームに戻ってその下に小さく「送信されました。」の表示がデフォルトです。何度か、送れなかったのかと勘違いして送信を繰り返してしまうという、送信して頂いている方に申し訳ない思いをさせてしまった事があったので何とかしたいと思ったのです。
素人考えで、確認画面を挟めばいいんじゃない?ということで、ググって見つけたContact Form7に確認画面機能を簡単に追加してくれる「Contact Form 7 add confirm」プラグインを設定したけど、ちょっと今回の目的には合っていなかったという顛末なのですが、せっかく苦労して設定したのでインストール方法を記事にしました。
プラグインの詳細は、WordPress.ORGのページをご覧ください。
WordPress.ORG|Contact Form 7 add confirm
https://ja.wordpress.org/plugins/contact-form-7-add-confirm/
注意点として、このプラグインは本家Contact Form7の開発元とは別作者さんなので、そのへんを理解したうえで利用する必要ありです。今回も本家のバージョンアップに伴ってなのか、タグを手入力で追加しないと利用できませんでした。
このページの目次
インストールと有効化
管理画面のプラグイン新規追加から、Contact Form 7 add confirmで検索してインストールと有効化。いつもの手順です。
タグを手入力で編集
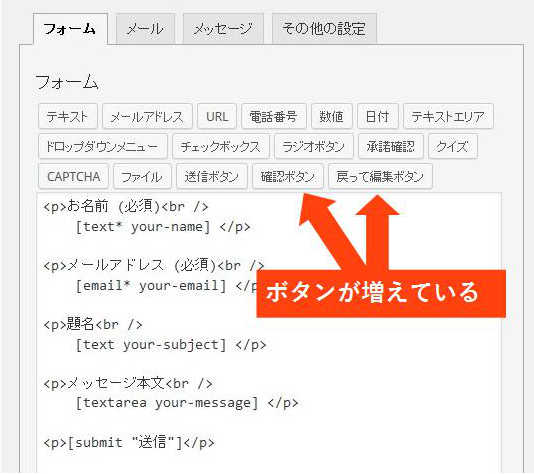
管理画面のお問い合わせ-コンタクトフォームで、既存のコンタクトフォームを編集します。

確認ボタン、戻って編集ボタン が増えています。このボタンをクリックしてタグを作成するとのこと。

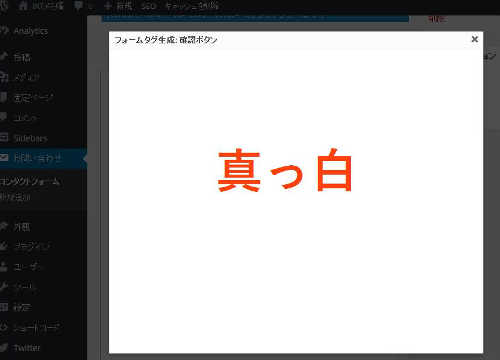
しかし、WP4.2.2でContact Form7バージョン4.2.1だとタグ編集画面が真っ白で設定できませんでした。

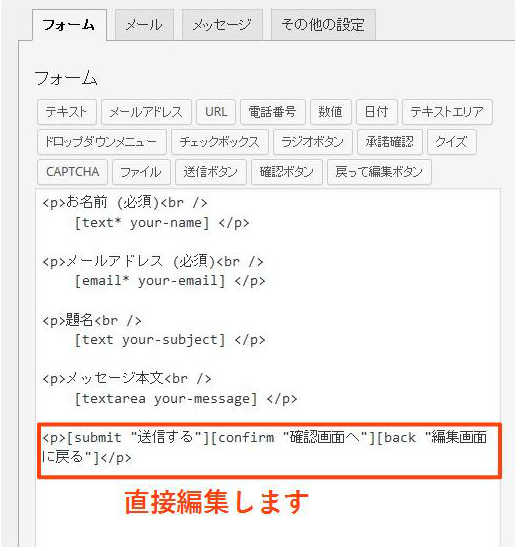
とりあえず、直接タグを手入力で修正しました。
<p>[submit "送信"]</p> ↓↓変更↓↓ <p>[submit "送信する"][confirm "確認画面へ"][back "編集画面に戻る"]</p>
編集が終わったら、「保存」ボタンで保存します。これで設定完了です。
動作確認

フォーム入力をして「確認画面へ」をクリック
入力内容を確認して「送信する」か「編集画面へ戻る」のボタンが出ています。

下の方で「メッセージは送信されました。」と出て送信完了です。
今回の目的には合わなかった
これで設定できました。しかし操作手順が増えただけで、今回の送信されたかどうかわかりづらいのを改善するという目的には合っていませんでした。次の方法は送信した後の画面をなんとかする必要ありですね。次回記事に続きます。
こちらの次の記事もどうぞ。