テーマtwenty fifteenにプラグイン「Breadcrumb NavXT」を使ってパンくずリストを出しました。google先生の推奨通りのパンくずリストを吐き出してくれる超定番プラグインです。私のような素人には利用しないという選択肢はありませんね。さっそくインストールしてデフォルトのまましばらく使ってみましたが、次のようにしてみたいと思い、いろいろググって試行錯誤した記録です。
- ホームをブログタイトルじゃなく文字通り「ホーム」に変更
- Dashiconsのアイコンフォントを使いたい
- 投稿タイトルの真上に出しているのでパンくずリストには投稿タイトルを出さない
- 全体的にパンくずの文字を小さく表示
このページの目次
管理画面からプラグイン-新規追加で「Breadcrumb NavXT」で検索してインストールして有効化、いつもの手順です。
子テーマにコピーしたcontent.phpに入れる
テーマtwenty fifteenの場合、投稿タイトルの真上あたりが入れやすそうですね。プラグインの説明通りに以下の記述をコピペします。
<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
twentyfifteenのテーマフォルダからcontent.phpファイルを子テーマにコピーして作業します。今回はデフォルトのcontent.phpの19と20行目の間に挿入しています。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
ホームをブログタイトルじゃなく文字通り「ホーム」に変更
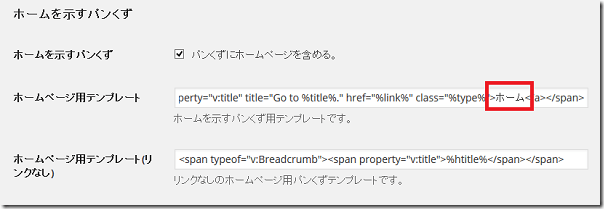
管理画面の「設定」-Breadcrumb NavXTの設定を一箇所変更しました。一般タブにある「ホームページ用テンプレート」の記述から「%htitle%」の部分を「ホーム」とカタカナに変更しました。

デフォルトではブログタイトルがホームページの部分に出ていますが、文字通り「ホーム」にしておいたほうがこのあと設定するアイコンフォントの「 」との組み合わせが良さそうです。
今回、プラグインの設定画面では、上記の一箇所変更だけでその他はすべてデフォルトのままにしました。
アイコンフォントDashiconsをテーマでも使えるようにする
※私の場合は、前回記事にしたプラグインMax Mega Menuをインストールしていたのでこのfunction.phpでの作業は不要でした。
ほとんどのテーマでは管理画面にログインした状態でしかDashiconsが有効になっていないそうです。今回のtwenty fifteenもそうですが、子テーマのfunctions.phpに追記するだけで、投稿内やテーマ内で利用できるようになります。
add_action( 'wp_enqueue_scripts', 'load_dashicons' );
function load_dashicons() {
wp_enqueue_style( 'dashicons' );
}
これを忘れると、WordPressにログインしている自分だけはアイコンが見えている裸の王様状態になるので注意ですね。
ちなみにライセンス的にはGPLv2というのになっているので、テーマ内で使っても問題ないとのこと。
今回使うのは
アイコンの種類とコードはコチラに行って選びます。
下のほうにリストされているアイコンを選んで、、「Copy CSS」や「Copy HTML」をクリックしてコピペして使います。
今回使うのはホーム用の「 」とカテゴリーとタクソノミー用の「 」です。
子テーマのstyle.cssに追記
アイコンフォントを先頭につける、投稿タイトル部分を非表示、文字を小さくするのはCSSで指定します。子テーマのstyle.cssに追記していきます。
アイコンフォントをパンくずリストにつける
プラグインBreadcrumb NavXTが生成したパンくずリストにCSSの疑似要素:beforeというのを使って各リストの先頭にアイコンフォントを出します。
/* パンくずリスト先頭にアイコンフォント */
.breadcrumbs a.taxonomy:before,
.breadcrumbs a.category:before {
font-family: "dashicons";
content: "f318";
}
.breadcrumbs a.home:before {
font-family: "dashicons";
content: "f102";
}
パンくずリスト上の投稿タイトルを非表示に
記事のタイトルの真上にパンくずリストを出しているので、パンくずリストとタイトル部分がモロ被りです。
/* パンくずリストの投稿タイトル非表示 */
.breadcrumbs span[typeof="v:Breadcrumb"]:last-child span[property="v:title"] {
display: none;
}
SEO的にはどうなのかわかりませんが、タイトル部分を短く省略する方法をプラグイン作者さんが紹介しているので、いさぎよく全部非表示にしてみました。
Breadcrumb NavXT 5.3の仕様変更がありました。プラグインを新規にインストールした場合、パンくずリストのタイトルを非表示にするCSSはコチラで対応できました。(プラグインアップデートの場合は以前のままで大丈夫のようです。)
/* パンくずリストの投稿タイトル非表示 */
.breadcrumbs span[typeof="ListItem"]:last-child span[property="name"] {
display: none ;
}
参考にしたサイト:プラグイン作者さんの記事
参考にしたサイト:バージョン5.3での変更点
パンくずリストの文字を小さくする
他の方のブログを見ていると、パンくずリストが少し本文より小さくしている方が多い気がするので真似します。さらに、記事タイトルとの距離を少し空けています。
/* パンくずリストの文字を小さく */
.breadcrumbs {
font-size: small;
margin-bottom: 10px;
}
最後にひとこと
以上でパンくずリストを出すことができました。このブログに出ているパンくずリストはこの設定になっています。パンくずリストのないテーマでも、プラグインBreadCrumbs NavXTをインストールするだけで簡単にパンくずリストを設定することができるようになります。
(2017/12/14更新)参考サイトのリンクを変更


