WordPressのお問い合わせフォームをJetpackのフォームブロックに変更しました。いままでContact Form7⇒WPFormsプラグインと使ってきましたが、どちらも一長一短と思っていたまま何年も設置を続けていましたが、最近フォームの送信エラーが出たまま1週間ちょい放置していたことに気付いてJetpackのフォームブロックに乗り換えました。
このページの目次
Jetpackでお問い合わせフォーム
WordPress公式のJetpackプラグインです。いまさら説明するまでもなく、WordPressユーザーならド定番のプラグインです。すでにインストール済みの方が多いでしょう。
ずいぶん以前からフォーム作成機能があるのはチラリと目に入っていましたが、むかし(ブロックエディタとか無い時代)ちょっと試して選択肢から外した記憶があったまま今まで来ました。
それで今回、あらためてJetpackのフォームブロックを使ってみたら、簡単設置でダッシュボードで履歴管理までできたので、これは便利だと即乗り換えです。
簡単設置(基本のお問い合わせフォーム)
一般的なブログに設置する用の基本的なお問い合わせフォームなら、あっという間に設定できました。
1.固定ページを作る
お問い合わせフォーム用の固定ページを作成します。
2.ブロックを挿入
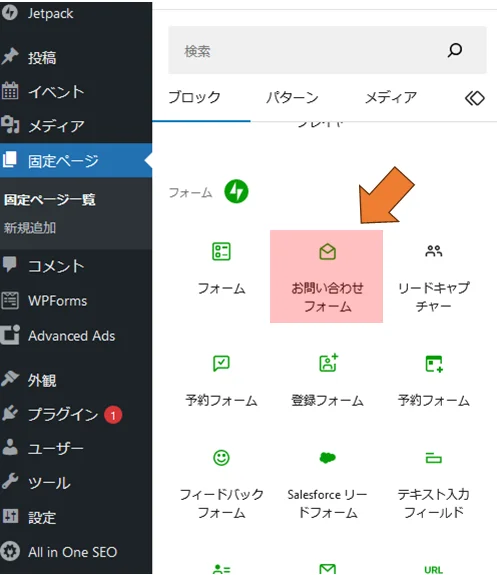
本文に+ボタンでブロック一覧を「すべて表示」した中に、Jetpackの緑アイコンで「お問い合わせフォーム」があるので選びます。

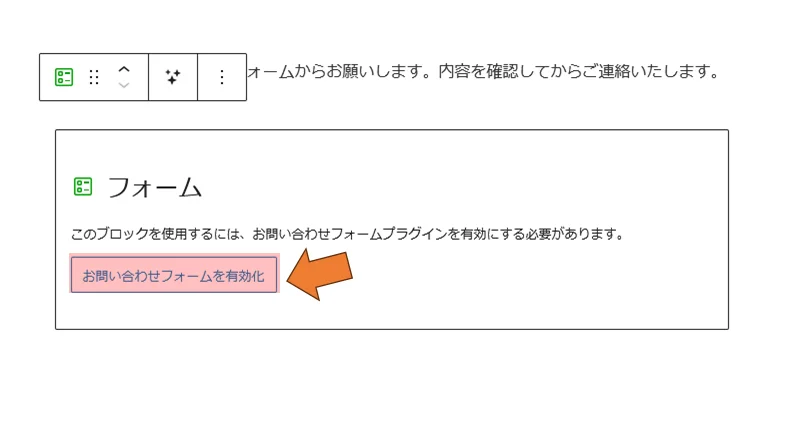
初回は「お問い合わせフォームを有効化」ボタンをクリック

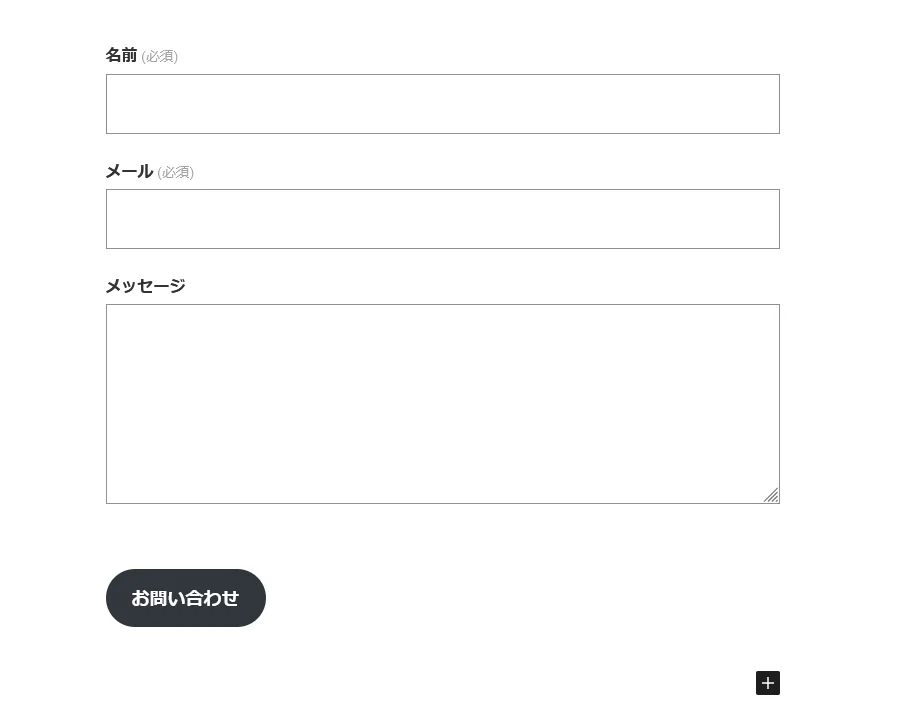
基本的な、名前・メールアドレス・内容・送信ボタンのフォームが用意されています。

3.送信設定
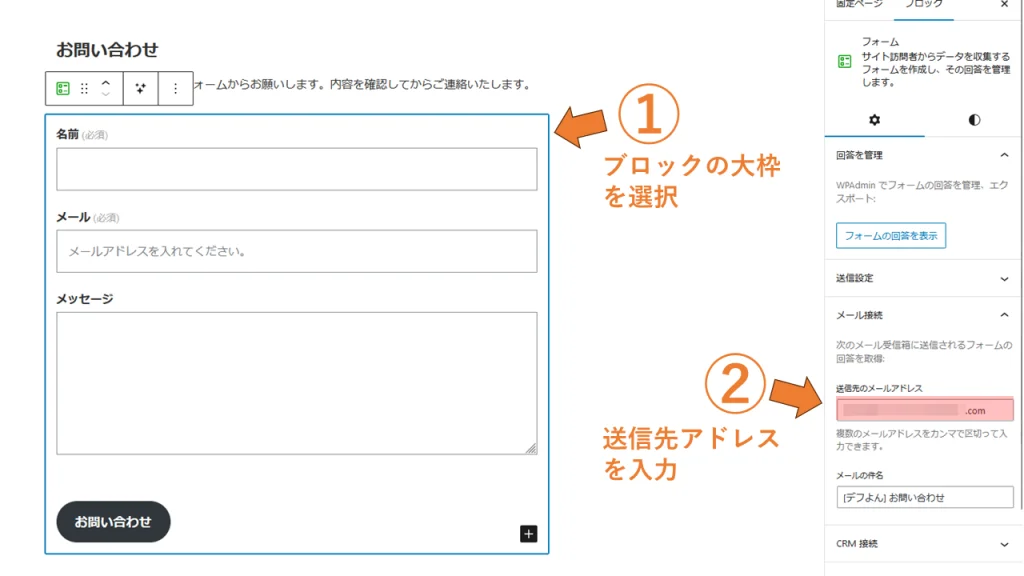
お問い合わせフォームの大枠ブロックを選択すると、左ペインの「メール接続」のところに送信先のメールアドレスが設定されています。初期値はJetpackのアカウントのメールアドレスが入っているので変更したり、カンマで2つ目以降のアドレスを追加したりできます。

4.送信テスト
実際にお問い合わせボタンを押してテスト送信します。ご自分のメールソフトやWEBメールにメールが届くか確認します。メールで届かない場合でも、ダッシュボードには記録されているはずです。(ダッシュボードで確認方法、メールが送れない場合の対処方法は後述)
5.メニューに追加
あとは、作成して固定ページをトップメニューやフッターメニューなどに追加すれば、お問い合わせフォームの設置完了です。
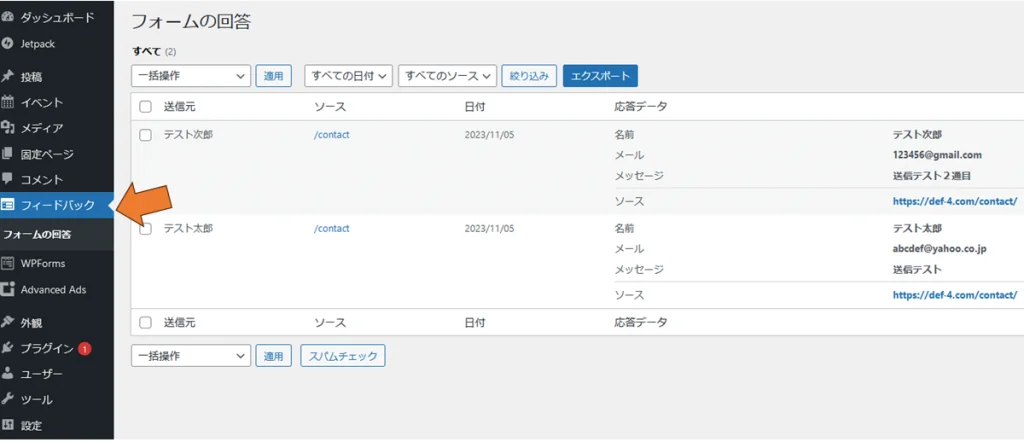
ダッシュボードで履歴を管理
ここからは、このフォームの良いところを挙げていきます。まず一番気に入ったのがWordPressのダッシュボードの「フィードバック」のところに「フォームの回答」として、お問い合わせフォームで送信していただいた内容の履歴が保存されており、いつでも確認できるところです。
前に使っていたWPFormだとこの部分が有料オプションだったので、無料だとメールトラブル時などに問い合わせ内容が不明のままという心配がいらないのが良いです。

送信後の確認が出る
送信(お問い合わせ)ボタンを押したあと、送信内容の確認画面に切り替わります。送った方が送れているのか、内容が間違っていないか不安になることが少なくなるでしょう。

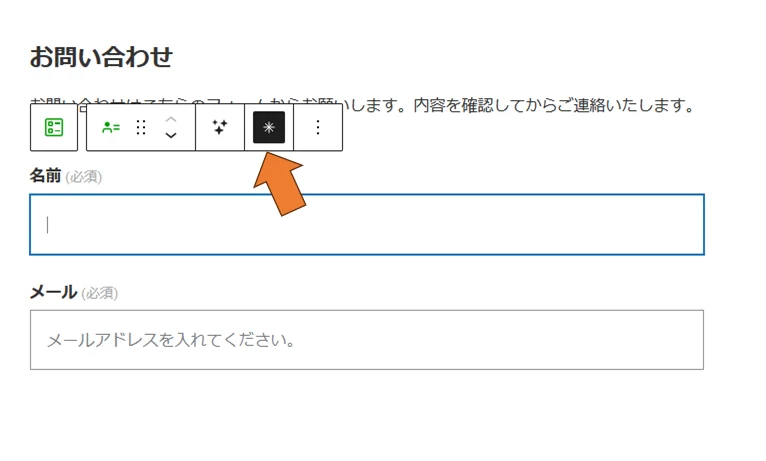
必須項目にする
メールアドレスや電話番号など、入力が必須の項目はブロックメニューの「*」を押すだけで必須項目になります。項目タイトルの後ろに(必須)の文字が入ります。

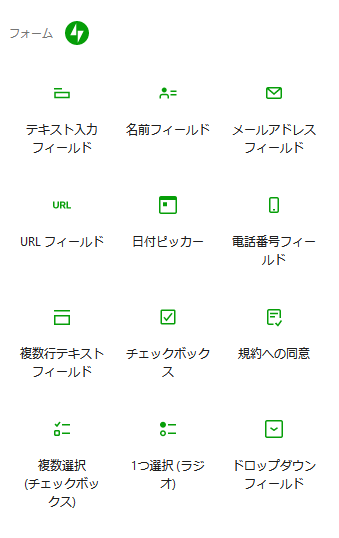
項目を追加
基本のフォームから項目を追加してカスタマイズすることもできます。フォームブロック内にさらにブロックを追加するだけです。
Jetpackのフォームブロックには、チェックボックスやラジオボタン、ドロップダウンフィールドなどが用意されています。ある程度のフォームのカスタマイズもいけそうです。

例を入れる
メールアドレスや電話番号のフィールド内に文字を入力すれば、それが入力例として表示されます。簡単な説明を入れて入力間違いを防いだりができるかも。
ボタンやタイトルの文字を変える
「お問い合わせ」ボタンを「送信」ボタンに変えたり、「名前」を「お名前」に項目のタイトルを変更したりも編集画面で文字を書き換えるだけです。直感で操作ができて簡単です。
履歴に残るのにメールが送信されない場合
最後にサーバーによると思いますが、ダッシュボードのフィードバック内のフォームの回答にはお問い合わせ履歴が残っているのに、ご自身のメールソフトにメールが届かない場合、WordPressとサーバーのメール送信の問題になりますが、WordPressのSMTP送信プラグインを入れるのがわかりやすくて良いでしょう。
最近は、GmailやOutlook.comメールなど迷惑メール判定が厳しくなっているので、上記プラグインで送信先アドレスのSMTPサーバーを設定するとよいかもしれません。


