Jetpackのパブリサイズ共有の設定をしています。私のTwitterアカウントひとつに3サイト分のパブリサイズ連携を設定したというのを前に記事にしました。なぜか3サイトのうち1つだけ連携されないというトラブルがありまして、Jetpackのサポートページに書いてある通りプラグインのパブリサイズ連携設定をやり直したら改善したのですが、そのページにTwitter cardを推奨するような事が英語で書いてあり、気になって調べてみました。
このページの目次
Twitterカードとは
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます。ウェブページに数 行のHTMLを追加するだけで、そのコンテンツへのリンクが含まれるツイートにカードが追加されるようになり、そのツイートを投稿したユーザーのすべての フォロワーにカードが表示されます。
引用:Twitterカード |日本語
https://dev.twitter.com/ja/cards/overview(リンク切れ)
書いてあることは難しいですが、実例を見ればわかりやすいです。単にパブリサイズ連携で投稿されたツイートがコチラ

Twitterカードを有効にして投稿されたツイートがコチラ

パッと見の印象が全然違いますね。これはぜひとも利用したいところですが、HTMLのヘッダー部分にTwitterカード用のタグを設定する必要があるとのことです。ちょっと敷居が高いですね。
そこはWordPressですからプラグインあるだろうと探しますと、Twitter公式プラグインがあるではありませんか、しかもTwitterカード対応らしきことが英語で書いてあります。さっそく利用してみました。プラグイン詳細はコチラを見てください。
WordPress.ORG | Twitter
インストールと有効化
管理画面からプラグイン新規追加で「Twitter」で検索すると、たくさんあるプラグインの中にTwitter公式プラグインがあるのでインストールと有効化。いつもの手順です。
設定画面
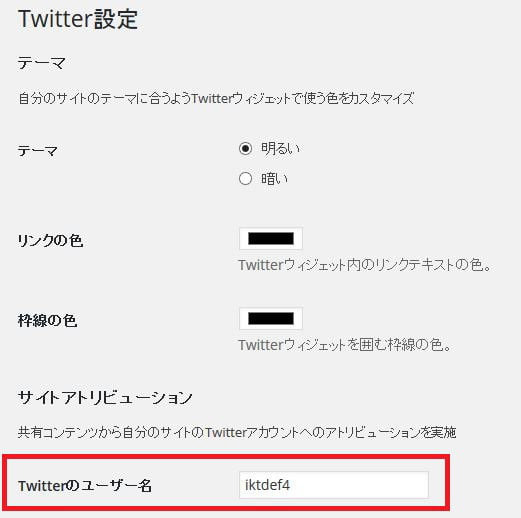
プラグインを有効化するとダッシュボードトップにTwitter項目が現れるので開きます。プラグインを有効化するだけでTwitterカードは有効になると思われますが、一応私が設定した項目です。

サイトアトリビューションというのが何なのかよくわかりませんが、自分のTwitterのユーザー名(@以下)を入れました。

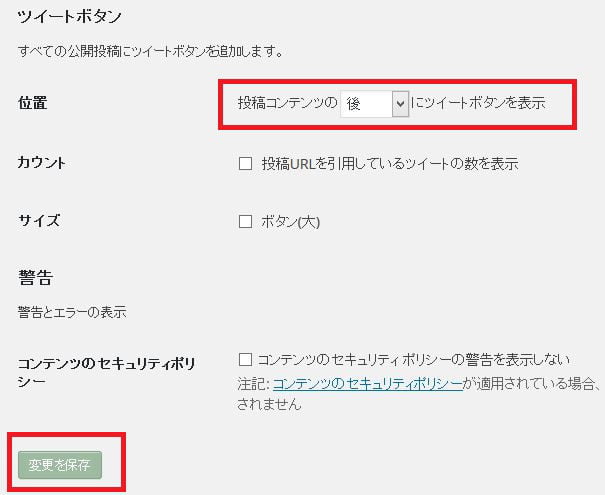
記事の後ろにツイートボタンを出しました。(前には別プラグインでボタンを出しているので後ろだけにしました。)
「変更を保存」して設定完了です。
最後にひとこと
パブリサイズ共有でTwitterに連携しているなら、Twitter公式プラグインを利用すればTwitterカード対応に簡単に設定できます。オススメします。


