ここのサイトのテーマをtwenty seventeenにして半年経ちました。かなり気に入ってデフォルトテーマを利用しています。
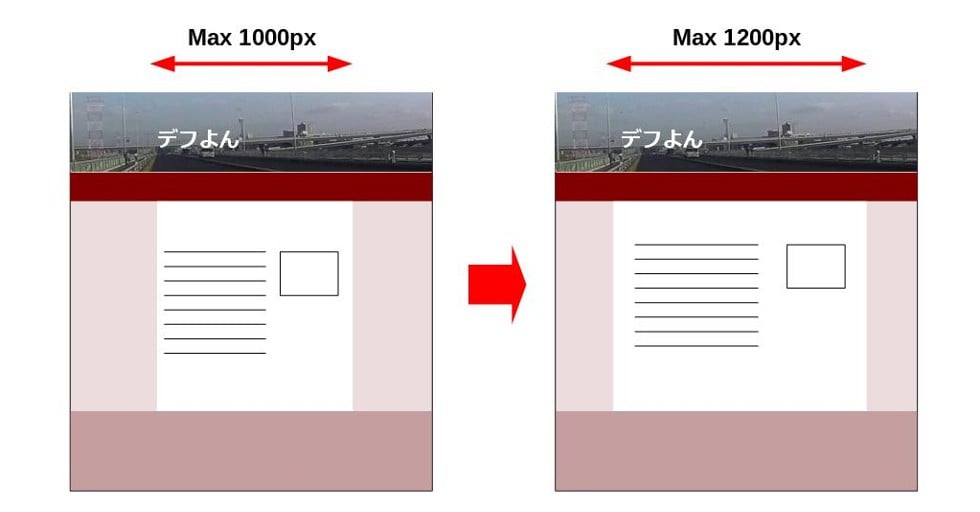
今回カスタマイズした内容は、ワイド画面PCで見たときの本文の幅がちょっと狭すぎるかなという前から気になっていた箇所の変更です。コンテンツ部分の最大幅を1000pxから1200pxに変更しました。それに伴い、サイドバーなどを除く本文幅が最大524pxから624pxになります。
このページの目次
追加CSS
今回の追加したCSSの内容を先にご紹介します。管理画面の外観→カスタマイズ→追加CSSに貼り付けるか、子テーマのstyle.cssに追記したら、設定完了です。
私は、追加CSSに貼り付けてライブビューでプレビューを確認して問題なさそうなら、子テーマのstyle.cssに保存しています。
/* TwentySeventtenの最大幅を1200pxに変更 */
@media screen and (min-width: 79em) {
.wrap {
max-width: 1200px;
padding-left: 5em;
padding-right: 5em;
}
.has-sidebar:not(.error404) #primary {
width: 60.0%;
}
.has-sidebar #secondary {
width: 31.3%;
}
.navigation-top .wrap {
max-width: 1120px;
}
.site-footer .wrap {
padding-left: 10em;
padding-right: 8em;
}
}
レスポンシブテーマなので、数値部分はライブビューを見ながら、どの画面幅でもちぐはぐにならないように設定したものであり、緻密な計算から割り出した物ではないので、微妙にどこかが揃っていなかったりします。TwentySeventeenでコピー&ペーストで利用できると思います。
(追記)JetpackのイメージCDNを有効にする場合
(2018.4.15追記) このカスタマイズですが、ひとつ不都合な問題がありました。プラグインJetpackのイメージCDN機能(通称Photon)を有効にすると、投稿記事に挿入している画像の表示幅が最大524pxのカスタマイズ前のコンテンツ幅のままになっていました。画像をフルサイズで出したい場合に困ります。
XAKUROさんのブログを参考にして、子テーマのfunctions.phpにこちらを追加してコンテンツ幅624pxに合わせることができました。WordPressのEmbed機能で埋め込んでいるYoutubeなどのコンテンツもこれでコンテンツ幅に合わせることができました。
function twentyseventeen_child_setup() {
$GLOBALS['content_width'] = 624;
}
add_action( 'after_setup_theme', 'twentyseventeen_child_setup', 11 );
(追記おわり)
参考サイト:
設定は以上で終わりです。以下、興味のある方向けうんちくが続きます。
親テーマでは
レスポンシブデザインであるTwentySeventeen親テーマのstyle.cssでは、モバイル幅では1カラム表示から、メディアクエリで画面幅48em(768px)からサイドバーが右にくる2カラム表示になります。
この画面幅48em(768px)の時点で、コンテンツの中身部分(要素名.wrap)は最大幅1000pxが指定されており(style.cssの3327行目)、記事本文とサイドバーの幅はそれぞれ左58%と右36%と比率で指定されています。
これがずっと継承され、画面幅がどれだけ広くなっても最大幅1000pxなので、大画面ディスプレイになればなるほど狭く感じてしまいます。
基本方針
親テーマでのメディアクエリが20em(320px)、30em(480px)、48em(768px)、67em(1072px)、79em(1264px)で設定されています。メディアクエリ毎に設定するのが面倒そうだなと思っていましたが、1000px→1200pxに変更するにあたっては、79em(1264px)の部分だけ考えればよいことに気づいたら意外と簡単でした。
67em(1072px)未満では最大1000pxのまま変更する必要なしです。次の67em(1072px)-79em(1264px)の間も、最大1000pxのままで良いと考えました。実質この間の解像度を利用することはほとんどないので、手間をかける必要もないという結論です。
残るは79em(1264px)以降だけ変更すれば良しとなりました。特にPCでよく利用されている1280×800、1366×768、1920×1080などの解像度がここに含まれます。
サイドバーの幅から
コンテンツの幅を1200pxに決めて、右サイドバーの幅を元の325pxから変わらないように左右のpaddingを除いた幅からの%を決めました。(31.3%)
左右のpaddingの値は、ライブビューを見ながらコメントのアバターアイコンがはみ出ない5emにしました。
残る記事本文の部分は、サイドバーと重ならず適度な間隔が空くようにライブビューを見ながら60%が程よくバランスが良さそうだったので決めました。
その他調整
幅を1200pxに変更して、その他の部分で見た目におかしくなった部分を変更しています。
グローバルナビメニューも1000pxの指定がされているので、1200pxではなく1120pxにしています。paddingが入る数値を考慮して、左が揃うようにした値です。
フッター部分は、左右のpaddingを増やして2列のウィジェット幅を元のサイズのまま表示されるようにしました。固定ページが2カラムか1カラムかによって、フッターの見え方のバランスが微妙に違うので、どちらでも違和感ないように左右paddingの数値が対称じゃない設定にしました。
数値以上に広く感じる
以上で、コンテンツ部分の横幅を最大1200pxにすることができました。私が使っているノートPCの解像度が1366×768ですが、コンテンツ部分が200px、記事本文部分は100px幅広くなりましたが、数値以上に見やすくなったように気がします。