WordPressデフォルトテーマのTwentySeventeenで、ブログトップのページが最近の投稿一覧で記事全文がずらずら続いているのを、抜粋表示に変更する方法です。
このサイトは、2018年もこのテーマで行く予定なので、トップページの表示を少し変えてみました。
TwentySeventeenでは、検索結果のページ(search.php)は最初から抜粋一覧表示ですが、ブログトップページ(index.php)とアーカイブページ(archive.php)は記事全文表示です。search.phpと同じになるようにindex.phpとarchive.phpを変更します。
このページの目次
子テーマに持ってくるファイル
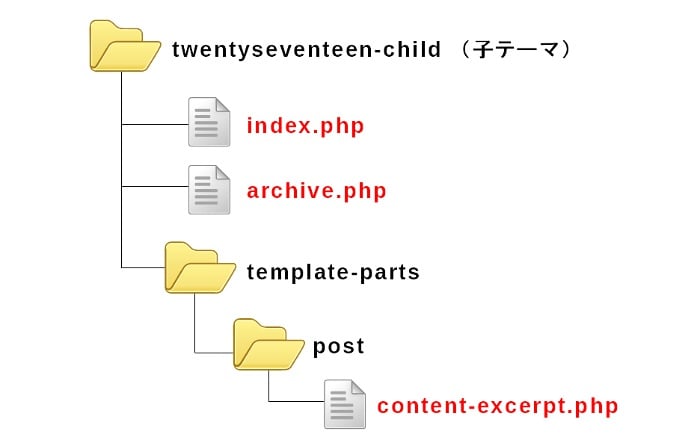
Twenty Seventeenの親テーマから、index.php、archive.php、content-excerpt.phpの3つのファイルを子テーマディレクトリー(フォルダー)にコピーして持ってきます。
content-excerpt.phpだけは、親テーマのtemplate-parts/post/content-excerpt.phpという具合にディレクトリー階層下にあるまま子テーマに持ってきます。

抜粋表示にする
子テーマに持ってきたindex.phpは45行目、archive.phpは40行目を変更します。
変更箇所は、get_post_format() を ‘excerpt’ に書き換えます。抜粋用のテンプレート(content-excerpt.php)を呼び出すように変更します。
get_template_part( 'template-parts/post/content', get_post_format() );
↓ ↓ ↓ ↓
get_template_part( 'template-parts/post/content', 'excerpt' );
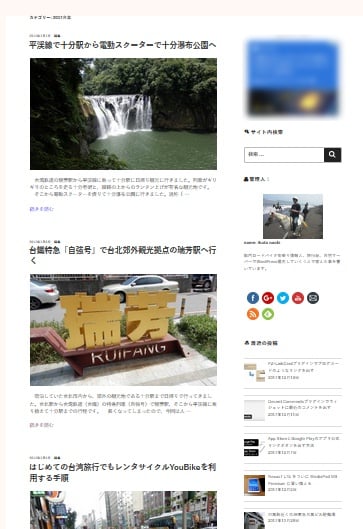
これでトップページを見てみると、本文が抜粋(excerpt)されて…続きを読む が末尾に付いて記事が並ぶようになります。
ただしこれでは、TwentySeventeenの場合はアイキャッチの表示がない文字だけのトップページになるので寂しい感じになります。
アイキャッチを表示する
アイキャッチが表示されないのは、content-excerpt.phpのテンプレートでアイキャッチを表示するコードがないだけなので、下記のコードを追加します。
追加するのはcontent-excerpt.phpの40と42行目の間に挿入します。
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?> <div class="post-thumbnail"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?> </a> </div><!-- .post-thumbnail --> <?php endif; ?>
このコードは、標準テンプレートのcontent.phpからコピー&ペーストしてきたものなので、アイキャッチ画像はコンテンツ幅いっぱいに表示されます。アイキャッチを設定していない記事は、画像は出ません。
以上で設定完了です。

1ページに表示する投稿数
最後に、管理画面の設定→表示設定→1ページに表示する最大投稿数 をサイドバーの長さに合わせて、ちょうどいい投稿数に設定するのがよいでしょう。


