WordPressデフォルトテーマのtwenty fourteenのトップページなど投稿一覧のページをPCで見ると、記事全文がずらずらと並んで表示されて見にくいなと思いカスタマイズした備忘録です。いろいろググったりして、難しいのはパスして、なるべく簡単で、後々のメンテナンス不要な方法優先です。
このページの目次
デフォルトテーマに用意されている「投稿の抜粋」機能を利用する
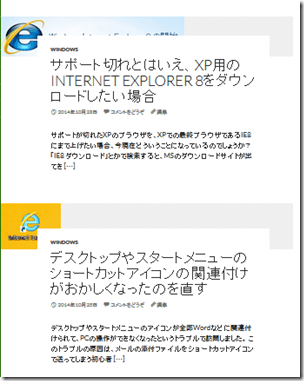
twenty fourteenでPCから投稿記事を検索すると、検索結果の記事一覧がアイキャッチ画像、タイトル、記事本文の抜粋で表示されます。
テンプレートタグthe_excerpt()を利用して投稿の抜粋を表示しているとのことですが、難しい理屈は置いておきましょう。
これ、そのままトップページでも利用すればいいじゃん!という簡単な方法です。
content.phpを編集しますので、子テーマにコピーしたcontent.phpの47行目に検索結果だけじゃなく、トップページとアーカイブぺージも抜粋表示にすると書き足します。
</header><!-- .entry-header --> <?php if ( is_search() ) : ?> <div class="entry-summary"> <?php the_excerpt(); ?>
</header><!-- .entry-header --> <?php if ( is_search() || is_home() || is_archive() ) : ?> <div class="entry-summary"> <?php the_excerpt(); ?>
これで、トップページがこんな感じになりました。アイキャッチ画像が左寄りなのはご愛嬌です。

投稿の抜粋の最後を[…]から、「続きを読む」に変更する
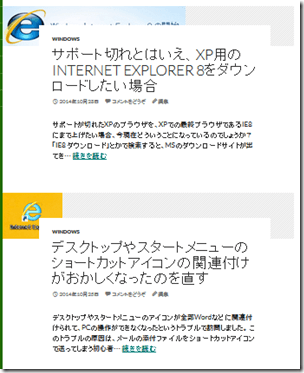
抜粋記事の最後が[…]の表示です。クリックもできません。これを「続きを読む」に変更して、クリックしたら記事ページが開くように変更します。
functions.phpに追記するだけなので、子テーマのfunctions.phpに下記記述を追記します。私の場合は、function.phpは新規作成したので、
<?php ?>
<?php
// 「続きを読む」を抜粋の最後に付ける
function new_excerpt_more($more) {
return '... <a href="'. get_permalink($post->ID) . '">続きを読む</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
?>
これで、だいぶソレっぽく見えるようになりましたでしょうか?

最後に
スマホで見たときは、最初からタイトル一覧で表示されるので、この記事のカスタマイズ内容は影響ありません。さすがレスポンシブルデザイン、すばらしいテーマですね。
(2017/07/29追記)プラグインで簡単に抜粋表示にすることもできます。


