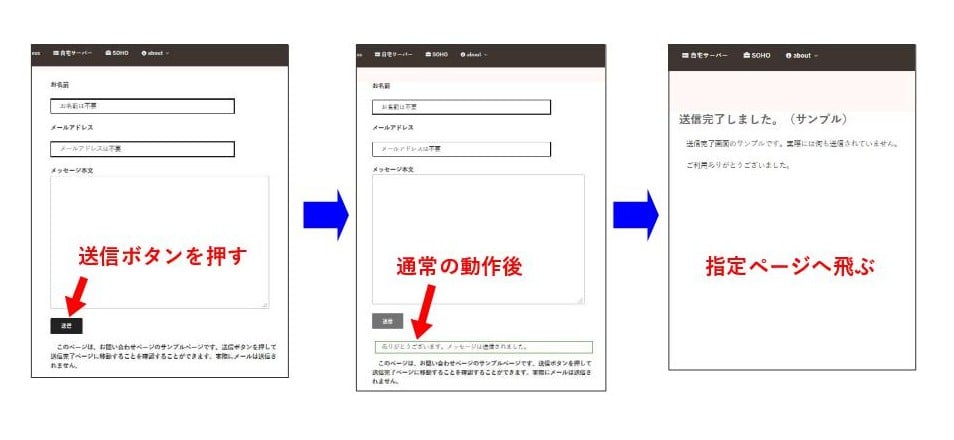
コンタクトフォームのプラグイン Contact Form 7 を利用しています。お問い合わせやお申込みページで、最後に送信ボタンを押しても送信されたかどうか不安になり、何度か送信し直してしまうケースが発生しました。それを未然に防ぐために、送信完了画面の固定ページを用意して、送信完了後にそのページを表示する設定方法です。
このページの目次
DOMイベントを利用
以前、“on_sent_ok” を利用して送信完了ページに移動する方法を記事にしましたが、それはもう非推奨の方法になったようです。
Contact Form 7プラグイン作者様のページを参考に、DOMイベントを利用する設定方法に変更しました。
送信完了ページを用意
固定ページで送信完了ページを作成します。テスト用としてサンプルページhttps://def-4.com/send-completed を作成しました。

子テーマのfunctions.phpに追記
Contact Form 7 で作成したフォームの送信ボタンを押して、送信が完了したら‘https://def-4.com/send-completed/’ の送信完了ページに移動する設定を、子テーマのfunctions.phpに追記する例です。
コピー&ペーストする場合、URL部分だけ変更すれば使えます。
add_action( 'wp_footer', 'mycustom_wp_footer' );
function mycustom_wp_footer() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://def-4.com/send-completed/';
}, false );
</script>
<?php
}
特定のフォームだけに設定する場合
コンタクトフォームのページが複数ある場合です。ひとつのフォームだけに設定したい場合や、各フォームで別な送信完了ページを用意する場合は、該当固定ページの編集画面でテキストモードにしてページ先頭に下記を追加します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://def-4.com/send-completed/';
}, false );
</script>
設定完了
以上で設定完了です。サンプルのお問い合わせフォーム(https://def-4.com/sample-contact/)を用意しました。送信ボタンを押してもどこにも送信されないので、テストで押してみてください。



「特定のフォームだけに設定する場合」で紹介されているJSで遷移するやり方ですと、アナリティクスでは参照元がノーリファラーでサンクスページに到達することになるのではないでしょうか。(アナリティクスへの通知はイベントを送信する形がちょうどいいやり方でしょうか)
おのさん、コメントありがとうございます。
こちらの記事はGoogle Analyticsに関することは考慮していない内容です。
またアドバイスできるスキルも持ち合わせていません。すみません。