ここ最近のGoogle翻訳の精度向上には、目を見張るものがあります。今までここのブログには、サイドバーのウィジェットにプラグインJetpackのGoogle翻訳ウィジェットを使って出していました。今よりも更にGoogle翻訳を使ってもらえるように、投稿記事のタイト上に翻訳ツールバーを出してみました。
このページの目次
Google翻訳でコードを作成
Googleが提供していますウェブサイト翻訳ツールのページで、自分のサイトアドレスからコードを作成してくれます。さらに、言語設定が違うアクセスの場合に、自動で翻訳バナーを出せたり、GoogleアナリティクスのトラッキングIDを設定しておけば、翻訳トラフィックを追跡できるようになります。
コチラのGoogle翻訳のページでコードを作成できます。



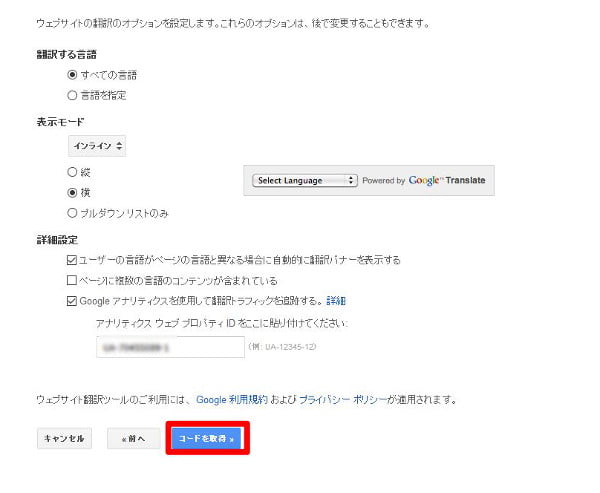
この画面で、詳細設定ができます。ここは好みの問題もあるでしょうが、私はこのように設定しました。
- 表示モードは「インライン」の横表示(スマホ閲覧を考えると、言語リストが一列で出た方が良さそう。)
- ユーザーの言語設定が日本語以外の場合、翻訳バナーを表示する。(ブラウザー上部に出る翻訳バー?)
- GoogleアナリティクスのウェブプロパティIDを設定して、トラフィックを追跡するに設定

子テーマのcontent.phpにペースト
このサイトはテーマTwentySeventeenを利用しています。子テーマにコピーした/template-parts/post/conten.php ファイルの21行目と22行目の間(デフォルトのままの場合)に、コピーしたコードをペーストしました。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php if ( is_sticky() && is_home() ) : echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) ); endif; ?> <header class="entry-header"> ----------------------------------------------------- | | | ここにコピー&ペースト | | | ----------------------------------------------------- <?php if ( 'post' === get_post_type() ) : echo '<div class="entry-meta">'; if ( is_single() ) : twentyseventeen_posted_on(); else : echo twentyseventeen_time_link(); twentyseventeen_edit_link();
注意点
いままで出していたJetpackプラグインのGoogle翻訳ウィジェッですが、これをサイドバーに出したままだと、プルダウンが2つくっ付いて表示がおかしくなってしまいました。サイドバーのウィジェットを削除したら直ったので、なにかしらJetpackのGoogle翻訳ウィジェットと競合していたのでしょうか。

設定完了
以上で、ここのブログの投稿ページのタイトルの上に、Google翻訳のウェブサイト翻訳ツールを表示できました。このブログでは、旅行カテゴリーの記事に世界各国からのアクセスがそこそこあるので、この翻訳ツールが役に立つでしょうか。2020年の東京オリンピックに向けて、このサイトの翻訳対応の体制を整えた気分にしてくれます。
(2017/2/9追記) その後、私のgoogleアナリティクスには、翻訳トラフィックのデータは全くやって来ませんでした。調べると、トラッキングコードをユニバーサルアナリティクスにしていると届かないとか。旧来のアナリティクスだと、リアルタイム→イベントや、行動→イベントの項目でトラフィックが見れるらしいです。なんとかするのは難しそうなので、Googleがそのうち対応するのを気長に待つしかなさそうです。


